源代码:
备注:前面的没有用的代码省~
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>深海的小鱼编制-PLOT</title>
<script language="javascript" type="text/javascript" src="jquery.js"></script>
<script language="javascript" type="text/javascript" src="jquery.flot.js"></script>
<script language="javascript" type="text/javascript" src="jquery.flot.pie.js"></script>
<style type="text/css">
#apDiv1 {
position:absolute;
600px;
height:300px;
z-index:1;
left: 200px;
top: 167px;
}
</style>
</head>
<body>
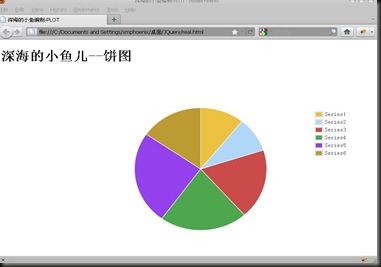
<h1>深海的小鱼儿--饼图</h1>
<div id="apDiv1" align="center"></div>
<script type="text/javascript">
$(function(){
var data = [
{ label: "Series1", data: 35},
{ label: "Series2", data: 30},
{ label: "Series3", data: 60},
{ label: "Series4", data: 70},
{ label: "Series5", data: 80},
{ label: "Series6", data: 50}
];
$.plot($("#apDiv1"), data,
{
series: {
pie: { show: true}
}
});
});
</script>
</body>
</html>
图解: