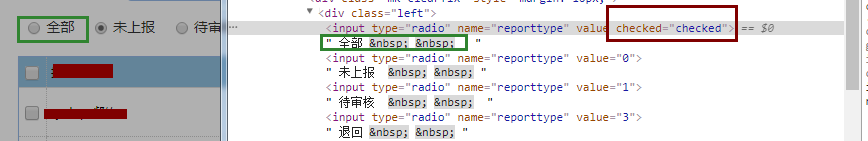
现象:attr设置checked值显示不正确
$("input[type=radio][value='']").attr("checked","checked");
$("input[type=radio][value='']").attr("checked",true);
两者在html上的修改一致,但是页面上的显示没有更新。
<input type="radio" name="reporttype" value="" checked="checked">

测试改为
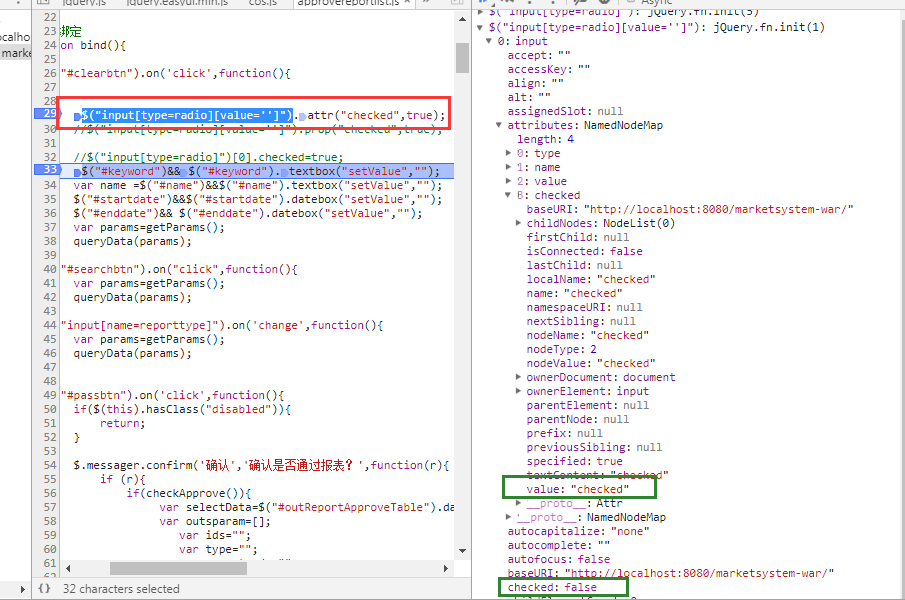
$("input[type=radio][value='']").prop("checked",true);
相当于
$("input[type=radio]")[0].checked=true;
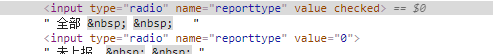
设置checked后html改为:

页面显示也正确。
原因:这里涉及两个概念 特性(attribute) 和属性(Property)。
attribute是dom节点自带的属性,如id,class,自定义放在html 标签内的属性(customattr)等,放在dom对象的attributes属性中,这个属性的类型是NamedNodeMap。
property是dom元素作为对象,其附加的内容,如childnodes,firstchild等,直接在对象上,部分attribute特性如id,checked,disabled等会被添加到元素对象上,作为dom属性。
用.attr()操作 一般只更改了 attributes中的属性值,如果这个属性是dom元素的一个特性属性的话,没有改到对应的特性,特性是内部实现某些功能的参照,比如 radio 的checked 特性未改,显示的选择状态也没有及时更新到。

注:对于当前dom元素有的特性使用.prop()进行操作,而对于没有对应特性的普通属性使用.attr()操作就可以了。
留坑~~有空再查看jq源码