需求:做轮播插件时,得计算图片的宽高,并根据容器最大最小宽高来使图片做适当调整。
现象:图片超出未调整。


解决:
function loadImage(url, callback) {
var img = new Image(); //创建一个Image对象,实现图片的预加载
img.onload = function () { //图片加载载完毕时异步调用callback函数。
callback.call(this,true,img);//将回调函数的this替换为Image对象
};
img.onerror=function(){
callback.call(this,false,img);
}
img.src = url;
};
When the image is cached, the onload callback isn't called with your code as the load event is produced before the callback is set.
当图片被缓存,在回调函数设置之前,load 事件已经产生,onload函数就没有被回调。
注:将onload写在src前面,这样可以兼容到IE8,这里是异步加载,图片从缓存中获取速度快,如果onload写在src后面有可能加载完onload不能触发。
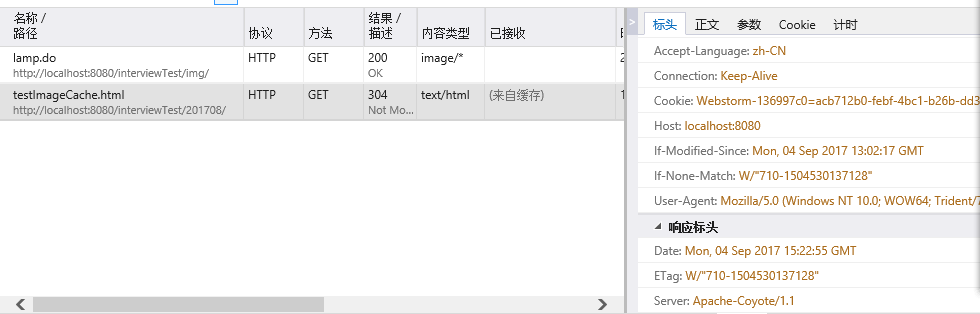
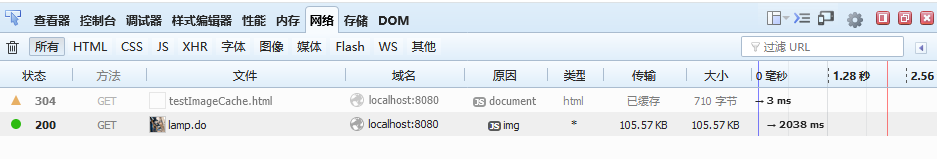
相关浏览器测试:后台设置了图片在一分钟之后缓存失效。response.addHeader("Cache-Control", "max-age=60");

img说明:https://html.spec.whatwg.org/multipage/embedded-content.html#dom-image
IE11: 点击地址栏旁边的刷新按钮,取服务端图片,自动带上弱ETag。 (注:location.reload和点击刷新按钮效果一样)

IE11: 地址栏+enter ,浏览器取缓存,没有向服务器发出请求。

IE11备注:onload可以写在src后面,读取浏览器缓存这个方法会触发。IE9和IE11上述现象基本一致。
IE8 用location.reload()刷新会请求后台(有弱Etag),在网址中打回车键则不会请求后台,直接拿浏览器缓存。
IE8直接读取浏览器缓存中的图片时,如果 先src连后onload回调,则onload不触发。
火狐55.0.3 (32 位):点击刷新按钮,图片从后台取

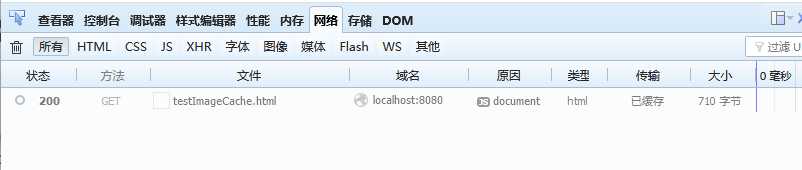
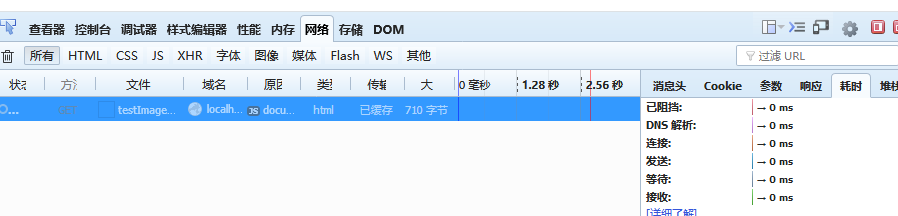
火狐:地址栏+enter,直接从浏览器缓存中取图片,且未产生请求,同时html拿的也是缓存未向后台请求(耗时为0)


火狐:location.reload(),向后台请求图片
FF备注: src可以写在onload后面,无论是否从浏览器中加载图片还是从服务端加载都可以触发onload
Chome 版本 60.0.3112.113(正式版本) (64 位)
chrome:点击刷新按钮,可能读取缓存(图片未超时)也可能请求后台

chrome:地址栏+enter : 未超时 ,直接读取浏览器缓存
chrome:Location.reload ,可能读取缓存(图片未超时)也可能请求后台

chrome 备注: src可以写在onload后面,无论是否从浏览器中加载图片还是从服务端加载都可以触发onload。获取浏览器缓存时(diskcache和memorycache的不同可参考http://www.jianshu.com/p/74c3e333c104)
注:为了图片加载时都触发onload,需要把onload写在src前面。本项目没有考虑兼容IE8以下的IE浏览器。
以上直接取浏览器缓存(状态码是200,但是未请求后台)默认是在图片未过期的时候,过期了还是会向后台请求获取图片,其他未特殊说明则强制请求后台获取图片。
参考问题解决的说明:https://stackoverflow.com/questions/14429656/onload-callback-on-image-not-called-in-ie8