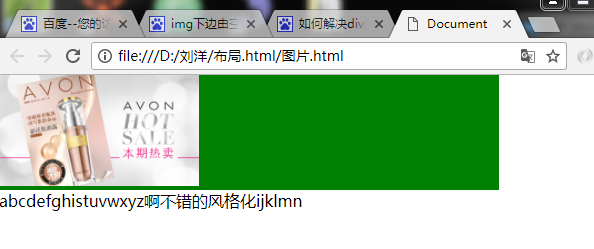
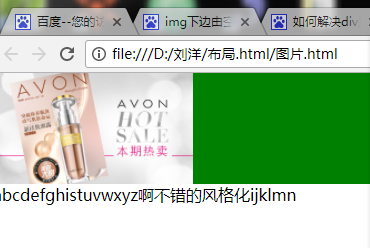
图片垂直结构有空白
首先我们要知道这部分空白产生的原因。图片默认的vertical-align:baseline(基线)
也就是字母X的下边距,如下图
<style>
*{
margin:0;
padding:0;
}
img{
200px;
/*第一种方法 因为可以设置width,height所以是inline-block*/
display:block;
/*第二种方法 个人赞同这一种,因为大部分图片和文字都是垂直居中的*/
vertical-align:top/bottom/middle/text-top/text-bottom;
}
.parent{
500px;
vertical-align: middle;
background:green;
/*第三种方法 行高设置足够小*/
line-height:0;
/*第四种方法 将font-size设为0,实际上也是改变了line-height*/
font-size:0;
}
</style> </head> <body> <div class="parent"> <img src="./pic/1.jpg"></div> <span>abcdefghistuvwxyz啊不错的风格化ijklmn</span> </body> </html>


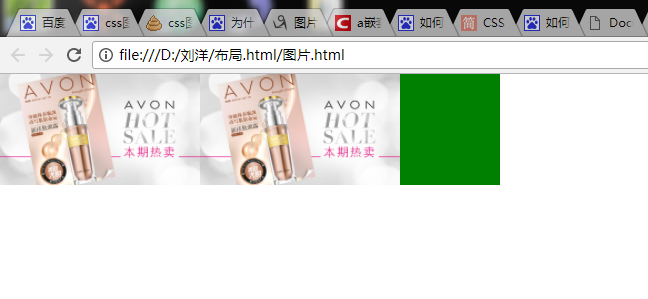
图片水平结构有空白
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
.parent{
500px;
vertical-align: middle;
background:green;
}
img{
200px;
}
</style>
</head>
<body>
<div class="parent"><img src="./pic/1.jpg">
<img src="./pic/1.jpg"></div>
</body>
</html>
效果图如下:
<style>
*{
margin:0;
padding:0;
}
.parent{
500px;
overflow: auto;
vertical-align: middle;
background:green;
}
img{
200px;
/*第二种解决方法*/
float:left;
display: block;
}
</style>
</head>
<body>
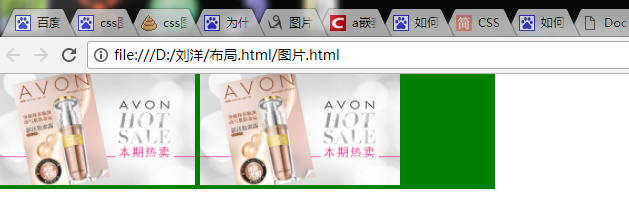
第一种方法把img标签紧挨在一起对比上一页的代码就知道了
<div class="parent"><img src="./pic/1.jpg"><img src="./pic/1.jpg"></div>
</body>
</html>