原文地址:Draw shapes, paths and text
在HTML5画布上使用形状和路径绘制图形。 使用SVG路径创建矩形,圆形,直线,三角形和更复杂的形状。 在本教程结束时,您可以在画布上绘制自己的图形和文本。
绘制一个矩形
在上一教程中,您学习了如何使用上下文和画布创建HTML文件以及如何在画布上绘制简单的矩形。 快速回顾一下:
<canvas id="canvas" width="750" height="400">
Your browser does not support the HTML5 canvas tag.
</canvas>
// Get a reference to the canvas element
canvas = document.getElementById('canvas');
context = canvas.getContext('2d');
// Draw a rectangle
context.fillStyle = '#ff8080';
context.fillRect(100, 50, 100, 75);

首先,通过设置fillStyle选择一种颜色作为上下文的填充样式。 然后,通过调用fillRect()执行实际的绘制操作以在画布上绘制矩形。 矩形的位置和大小作为参数传递。
这是大多数画布操作的工作方式。 您定义样式,然后填充。 您可以说您先定义要使用的画笔,然后开始绘制。 还要注意油漆颜色是如何不传递到填充函数中的,它存储在context中。 这意味着每个下一个绘图操作将使用与当前相同的绘画。 直到您更改填充样式为止。
使用路径绘制图形
CanvasRenderingContext2D仅支持两个基本形状,即矩形和路径。 您可以使用矩形绘制一个正方形,方法是制作一个具有边长相等的矩形。 但是,如果您想绘制其他任何内容,例如三角形或圆圈 ,则必须使用路径。
- 矩形 - 长方形和正方形
- 路径 - 圆圈,直线,三角形和其他更多图形
路径通过在上下文上调用beginPath()开始(这将清除所有现有路径的上下文)。 然后,您定义路径的形状。 例如,这可以是圆形或直线。 定义路径后,可以调用fill()或stroke()将路径绘制到画布。 以下是一些简单的示例,以获取有关如何应用路径的基本思想。
如何绘制一个圆圈
下一个代码演示了如何绘制圆。 您可以看到它以beginPath()函数开始一个新路径开始,以fill()结尾以将路径绘制到画布上。
context.beginPath();
context.arc(200, 100, 50, 0, 2 * Math.PI);
context.fill();

arc()函数是定义arc-shaped路径的函数,本例中为一个完整的圆。 它是这样的:
- 前两个参数是圆心的x轴坐标值和y轴坐标值。
- 第三参数个是圆的半径。 较大的半径将形成较大的圆。
- 最后两个参数是弧度的起始角度和终止角度(以弧度为单位)。 该示例圆以零角度开始,以两倍PI的角度结束,从而形成一个完美的圆。
运行此代码后,您可以在画布上看到圆。
如何绘制一条基本的直线
另一个基本的路径操作是画一条线。 这是通过调用lineTo()函数完成的。 这是一个如何画一条直线的例子:
context.beginPath();
context.moveTo(50, 50);
context.lineTo(250, 150);
context.stroke();

画一条直线需要调用beginPath()来标记开始新路径。下一步调用moveTo()是告诉上下文从哪里开始在画布上绘制路径。 它并不能真正独立地绘制任何内容,而只是说明直线的起点坐标。 从那里可以使用lineTo()函数绘制一条线。
完成路径(在本例中仅由一条线组成)后,可以调用stroke()描边路径并使其实际可见。 fill()在这里不起作用,因为路径仅包含一条直线并且没有实际的面。
那三角形呢?
通过使用多个命令,您可以绘制更复杂的形状。 这使您可以通过使用多条单独的线来创建三角形。 这是一个绘制三角形的示例:
context.beginPath();
context.moveTo(200, 100);
context.lineTo(250, 150);
context.lineTo(250, 50);
context.fill();

三角形的代码几乎与绘制直线的代码相似,仅仅lineTo()被多次调用。
注意lineTo()仅被调用两次,但是三角形需要三条线。 调用fill()时自动绘制最后一行。 它关闭路径并连接开始到结束。
通过在调用beginPath()函数之后堆叠多个命令,您可以创建几乎任何所需的形状。
使用填充和描边的区别?
您一直在使用fill()和stroke()在画布上绘画。 但是这些绘制方式之间到底有什么区别?
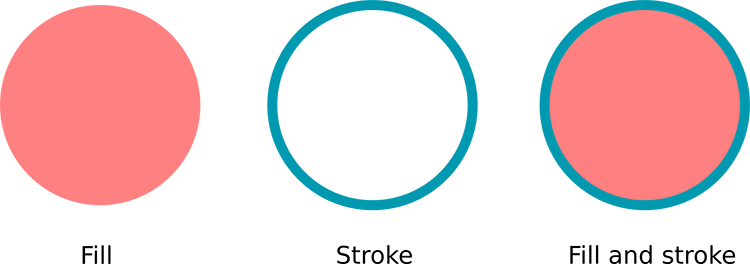
使用填充时,就像为形状的表面着色。 它完全充满了色彩。 使用描边时,仅绘制形状的轮廓。 路径的中心仍然可以为空。
您可以混合填充和描边以创建更复杂的图形。 这是关于填充和描边之间区别的简单概述:

描边路径和图形并设置颜色
这是描边但未填充的先前使用的路径和形状的示例。
context.beginPath();
context.arc(200, 100, 50, 0, 2 * Math.PI);
context.strokeStyle = '#0099b0';
context.stroke();
context.beginPath();
context.moveTo(200, 100);
context.lineTo(250, 150);
context.lineTo(250, 50);
context.stroke();
context.strokeStyle = '#ff8080';
context.strokeRect(100, 50, 100, 125);

如您所见,fill()和fillRect()具有对应的stroke()和strokeRect()。 甚至有一个fillStyle属性,就像fillStyle一样。
// Example: set stroke color and stroke
context.strokeStyle = '#ff8080';
context.stroke();
// Example: set fill color and fill
context.fillStyle = '#0099b0';
context.fill();
如果要创建更粗一点的直线,则可以使用lineWidth属性:
context.lineWidth = 5;
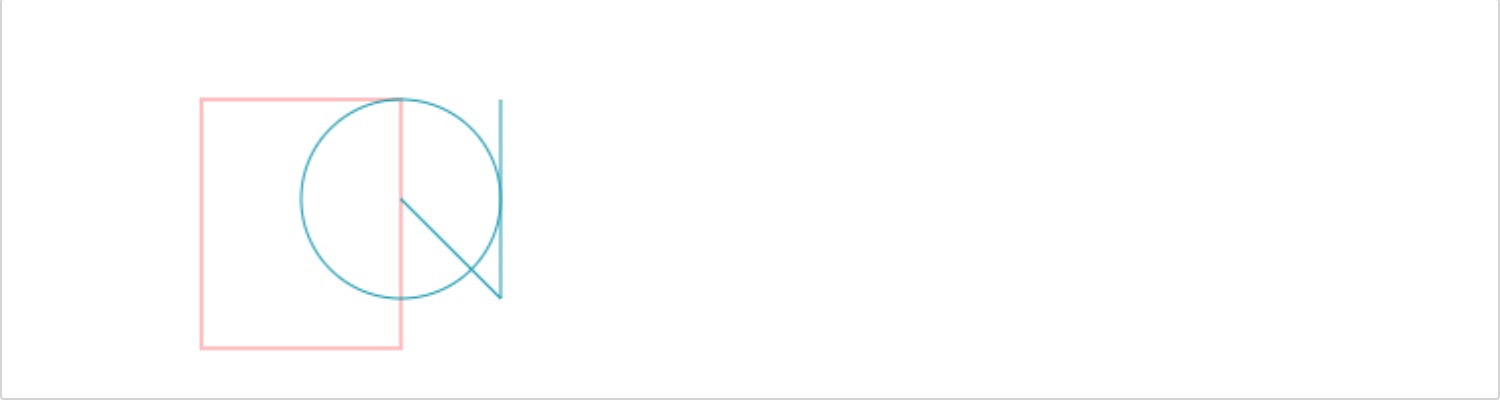
在此示例中,圆圈用蓝色绘制,然后在不指定特定颜色的情况下绘制三角形,然后在矩形中绘制红色。 由于上下文存储了填充和描边样式,因此三角形也用蓝色绘制,而无需特别指定。
还有另一件事发生在这里。 三角形不是真正的三角形。 它更像是旋转的L形。 这是因为与fill()命令不同,stroke()不会将路径的开头与结尾联系在一起。 如果需要描边三角形,则必须有三条线,而不是两条线。
在画布上绘制SVG路径
您可以堆叠多个绘图操作来创建复杂的图形。 但是,如果图形太过复杂,以至于上下文中的绘制操作不再够用,该怎么办? 在这些情况下,您可以使用SVG路径。
SVG或可缩放矢量图形包含图形的详细说明。 但是,它们没有像普通图像那样描述像素,而是描述了直线和曲线。 就像您为画布创建的路径一样。 使用矢量图形的最大优点是可以无限制地缩放它们。 与常规像素图像不同,它们不会损失质量。
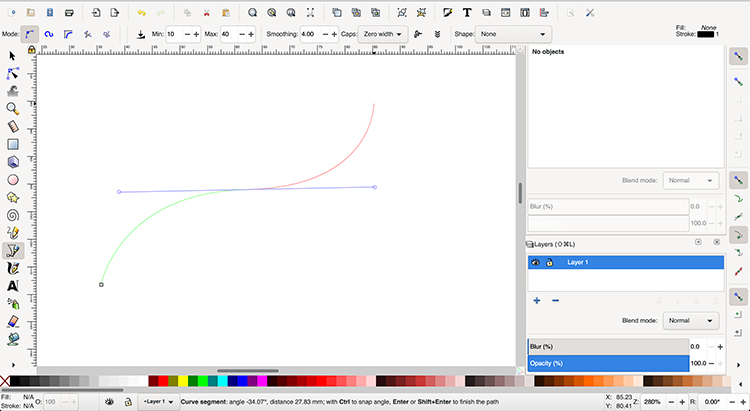
您可以在线找到SVG文件,也可以使用Illustrator或Inkscape等矢量绘图软件创建自己的SVG文件。 这是使用Inkscape编辑器创建路径的示例。

在这些SVG文件中,您可以找到路径信息。 签出来看其实上很有趣。 它只是带有一长串移动点的曲线。
这是一个简单的SVG文件内部一小部分的示例。 您可以使用文本编辑器将其打开。
<!-- Generator: Adobe Illustrator 19.0.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.1" id="Capa_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 50 50" style="enable-background:new 0 0 50 50;" xml:space="preserve">
<path style="fill:#D75A4A;" d="M24.85,10.126c2.018-4.783,6.628-8.125,11.99-8.125c7.223,0,12.425,6.179,13.079,13.543 c0,0,0.353,1.828-0.424,5.119c-1.058,4.482-3.545,8.464-6.898,11.503L24.85,48L7.402,32.165c-3.353-3.038-5.84-7.021-6.898-11.503 c-0.777-3.291-0.424-5.119-0.424-5.119C0.734,8.179,5.936,2,13.159,2C18.522,2,22.832,5.343,24.85,10.126z"/>
您可以从文件复制路径,并在JavaScript代码中使用它,如下所示:
let path = new Path2D('M24.85,10.126c2.018-4.783,6.628-8.125,11.99-8.125c7.223,0,12.425,6.179,13.079,13.543 c0,0,0.353,1.828-0.424,5.119c-1.058,4.482-3.545,8.464-6.898,11.503L24.85,48L7.402,32.165c-3.353-3.038-5.84-7.021-6.898-11.503 c-0.777-3.291-0.424-5.119-0.424-5.119C0.734,8.179,5.936,2,13.159,2C18.522,2,22.832,5.343,24.85,10.126z');
context.beginPath();
context.strokeStyle = '#0099b0';
context.fillStyle = '#ff8080';
context.stroke(path);
context.fill(path);

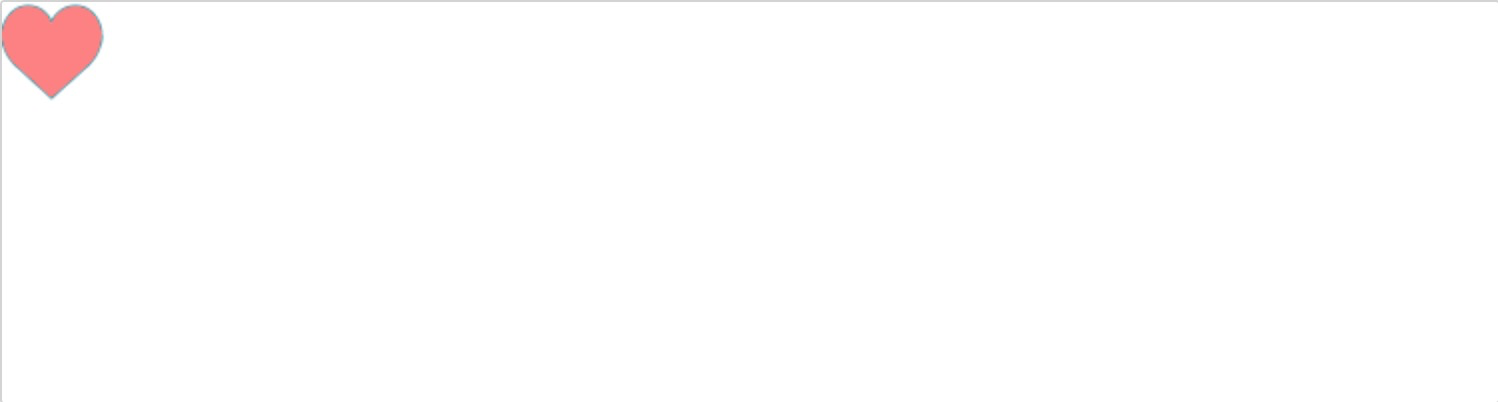
该路径准确地描述了心的轮廓。 通过将路径作为stroke()和fill()函数的参数传递,它可以在画布上绘制。 这只是一个例子,您可以使用更多复杂的SVG路径并将其绘制为形状。
SVG路径上的全部内容。 如果愿意,您可以尝试不同的形状和绘图操作来创建自己的图形。 对于本教程系列,您将暂时使用基本的几何图形,稍后再切换为使用图像。
绘制自己的文本
除了形状和路径,您还可以在画布上绘制文本。 就像任何其他绘图操作一样,此操作也可以使用填充和描边样式。 要绘制简单的文本行,请使用fillText()函数。 它以文本以及x和y坐标作为参数。
context.fillStyle = 'black';
context.fillText("Some text", 200, 100);
您可以在上下文中设置字体和文本对齐方式以及-baseline。 字体属性使用与CSS字体属性相同的语法。 textAlign属性有点棘手。 它标记文本与给定坐标对齐的一侧。 因此,textAlign ='right'将显示文本右对齐。 对于textBaseline也是如此。 textBaseline ='bottom'将在基线上方显示文本。
context.font = '25px Arial';
context.textAlign = 'right';
context.textBaseline = 'bottom';
这是在画布上绘制的文本的示例:

下一步是什么?
绘图操作到此为止。 您可以在画布上绘制自己的形状,SVG路径和文本。 尝试将它们混合在一起以创建新的图形。
如果您已经有兴趣将更复杂的对象(如图像和精灵)绘制到画布上,则可以查看图像和精灵动画教程。 随时在评论中询问任何与教程相关的问题。
在画布上绘制静态图像仅仅是开始。 在本教程的下一步中,您将学习如何连续执行多个绘图操作。 您将创建一个游戏循环!