1.textarea未输入的数据时,点击中间位置,光标出现在中间位置,正常应该出现在行首()。
解决:删除<textarea></textarea>标签之间的空格。
2.图片和文字不能垂直居中差几个像素
图片外面包裹的div加样式font-size:0; (图片不是直接和文本在一级,则对图片外层容器设置font-size)
或者近似用margin-bottom:-3px;或vertical-middle
3.输入框随字体变大,自动变大

原因他的容器width设置了百分比(或指定了宽度),它本身input没有设置宽度。如果容器设置了宽度,input可以的宽度可设置为100%。
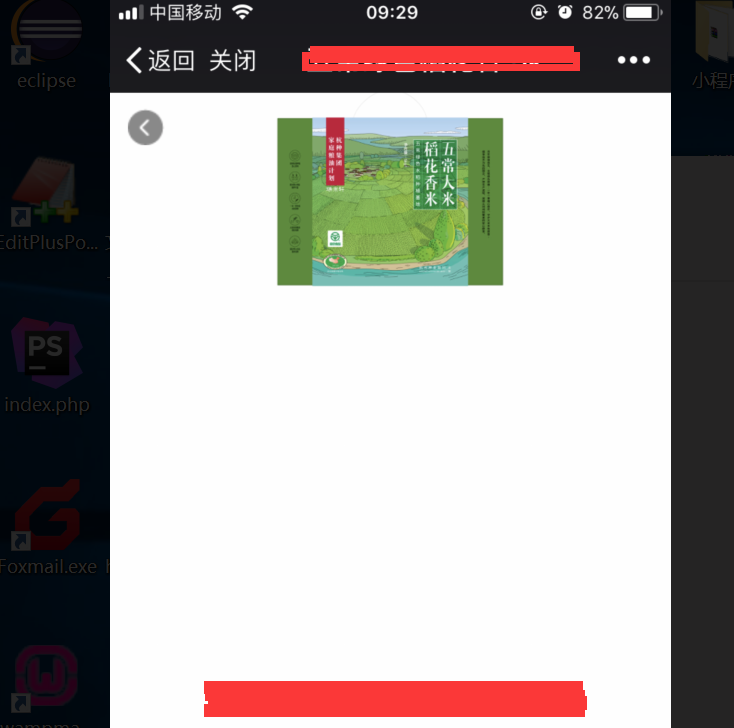
4.TouchSlide.1.1在iso 7部分图片显示不全
https://stackoverflow.com/questions/22152032/set-table-height-expands-upon-inserting-an-equal-height-image
(一般是几张滚动图片中的第一张(有时候不是))

iphone显示异常图4.1

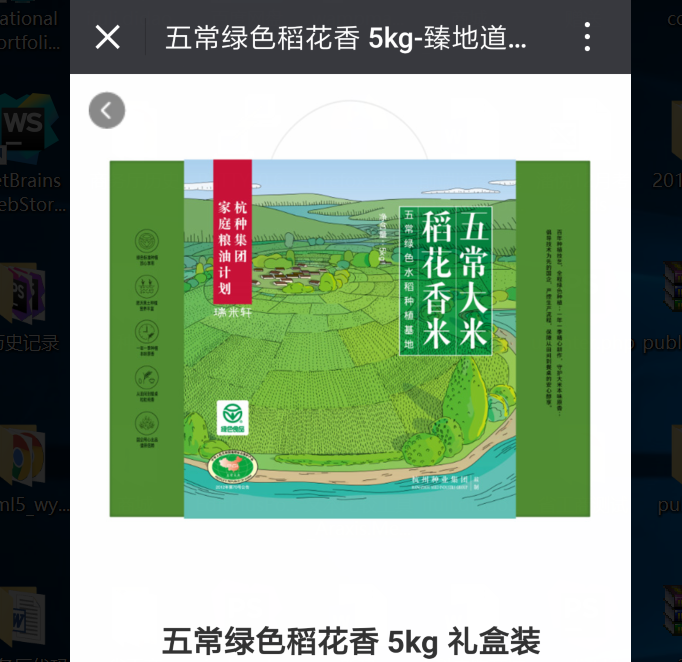
正常显示4.2
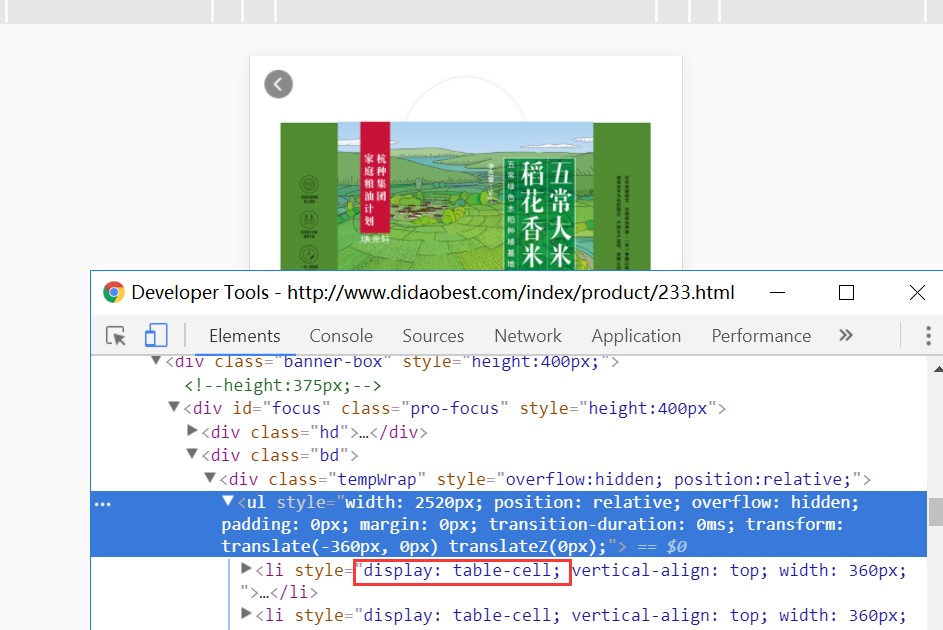
上面的问题在PC端chrome中测试不出来,主要是图片显示的设置问题。

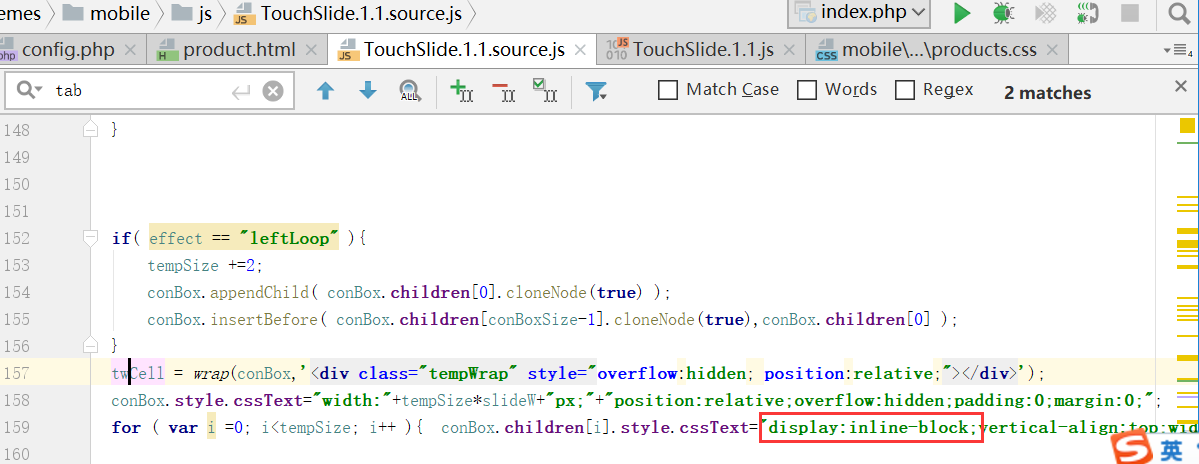
解决办法,将li的显示从display:table-cell改为display:inline-block,为了防止图片自带样式干扰,需要设置下面的css。
.tempWrap ul{ font-size: 0; } .tempWrap ul li{ font-size: 0; }

原因待查,可能和table布局计算和图片宽高变化有关?
5.datepicker 点击会出现光标。input ios(readonly 还是有光标)
在移动端,input会默认触发手机的虚拟键盘,如何阻止手机虚拟键盘弹起呢?目前我试过有两个方案,一个是给input添加readonly属性,另一个就是在input事件处理方法前面添加一句document.activeElement.blur()。
那么document.activeElement.blur()为什么可以阻止虚拟键盘弹出呢?原因是:当你点击input的时候,document.activeElement获得了DOM中被聚焦的元素,也就是你点击的input,而调用.blur()方法,blur我相信大家都知道吧,就是取消聚焦。获得被聚焦的元素然后强制blur以达到
$("#datePicker").focus(function(){ document.activeElement.blur(); });