最近在用react.js 结合蚂蚁金服的 Ant Design Mobile 做一个单页面的应用程序,遇到了一个很棘手的问题——那就是 react脚手架不支持less,看了不少优秀博主如何在react脚手架中使用less,,觉得繁琐且又不能解决实际问题,于是自己弄明白后感觉如此简单,做了这么个教程,避免新手走弯路。
声明一下我用的是微软的代码编辑软件VS code,下面的是详细的图文教程。
前期准备:
通过命令 create-react-app react-demo 创建了自己的React应用并能正常运行。
create-react-app react-demo
下面是如何让react脚手架支持less的图文教程:
step1:首先把自己创建好的项目添加到工作区,如果已添加到工作区,这一步跳过。
step2:在终端安装less 和 less-loader。下面是命令:
npm install less less-loader --save-dev
step3:点开项目文件夹,并依次找到 node_modules/react-scripts/config/webpack.config.js。如下图被红色选框选中的文件就是我们需要修改的。

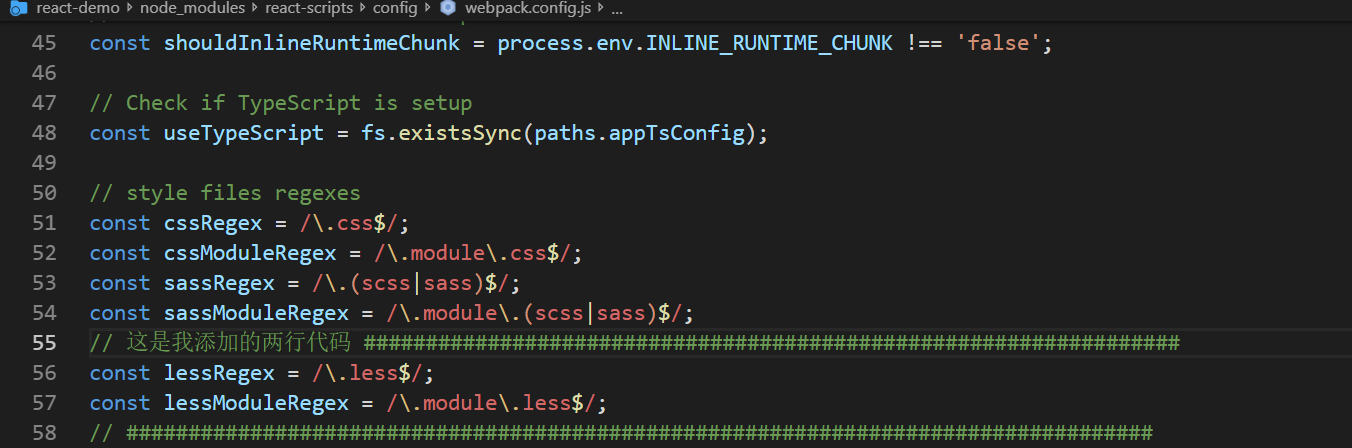
step4(关键):打开这个文件并添加下面两行代码
const lessRegex = /.less$/;
const lessModuleRegex = /.module.less$/;
如图:

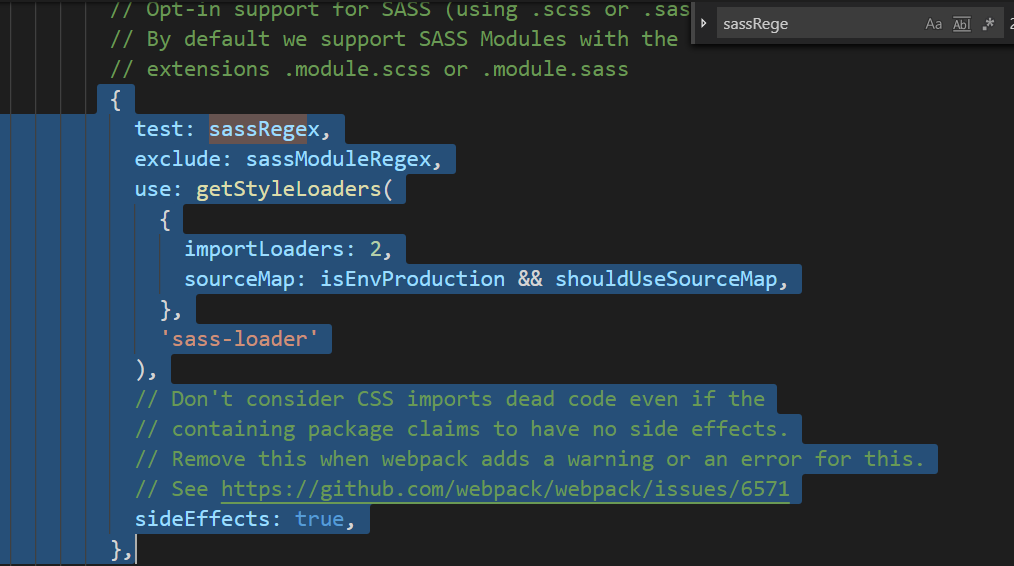
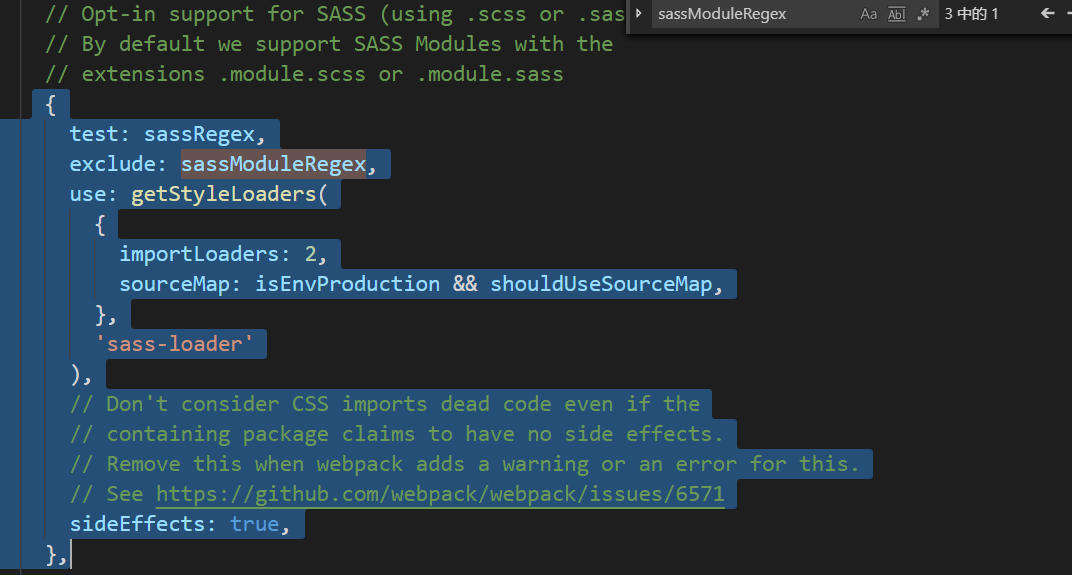
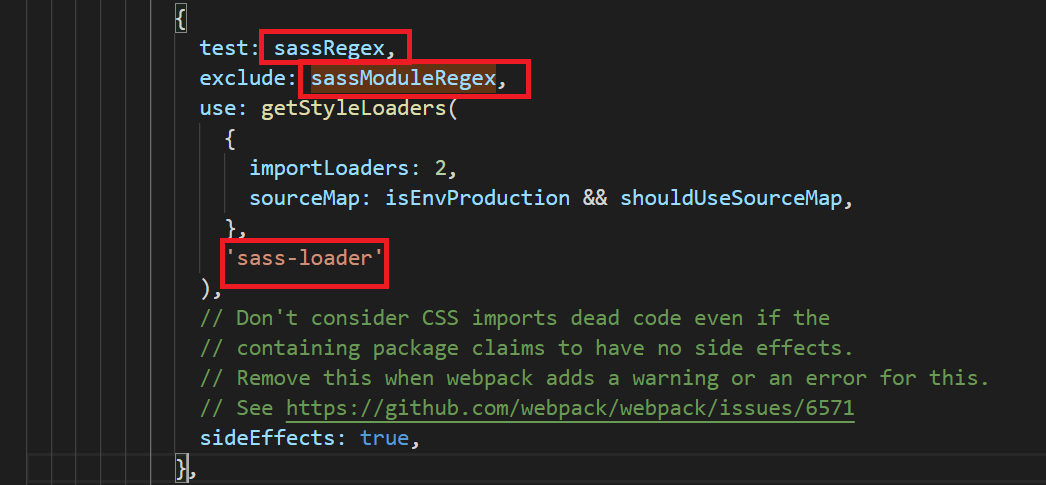
step5(关键):在这个文件里快捷键Ctrl+F 搜索 sassRege 并复制鼠标选中的代码。


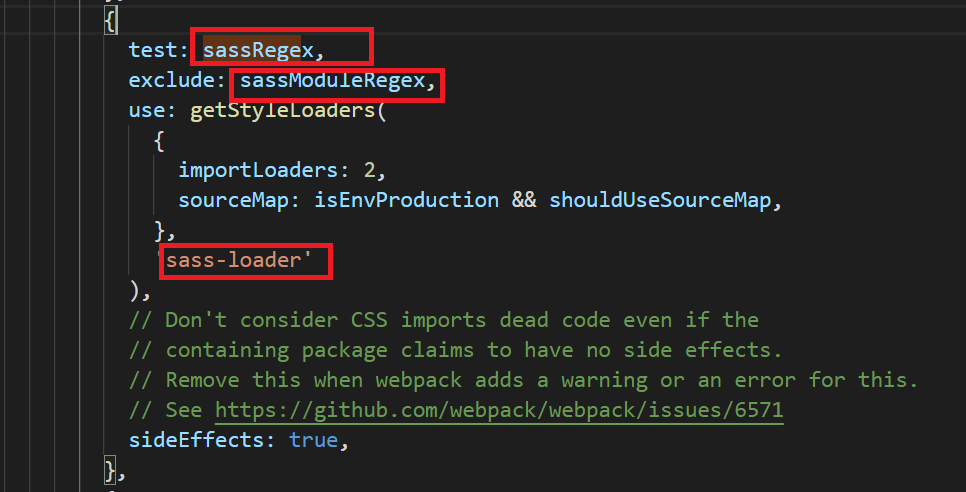
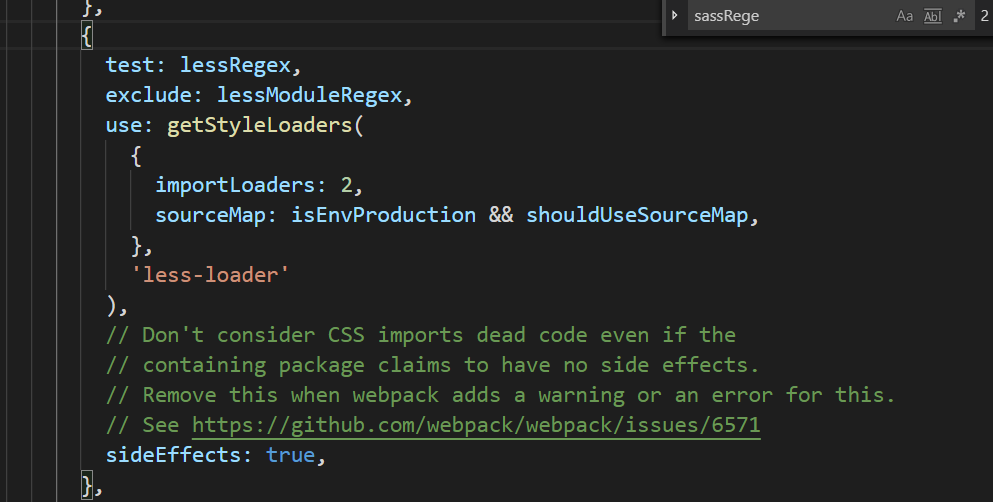
分别替换成 lessRegex, lessModuleRegex, 'less-loader' 并保存 如下图:

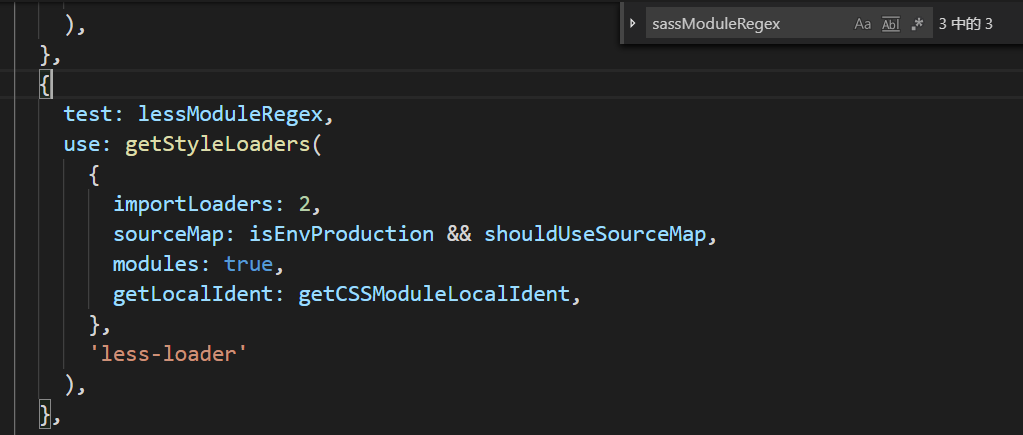
step6(关键):和step5一样。快捷键Ctrl+F 搜索 sassModuleRegex 复制鼠标选中的代码:


分别替换成 lessRegex、 lessModuleRegex、 less-loader'并保存 如下图:

step6(测试):
在src下面建立一个style.less文件,代码如下:
@nice-blue:pink; @light-blue: @nice-blue + #111; .header { color: @light-blue; }
然后把这个 style.less 引入App.js
import './style.less';
在终端敲命令 npm start 完美的运行结果:

这样就解决了React脚手架不支持less的问题。