prop()方法:
prop() 方法设置或返回被选元素的属性和值。
当该方法用于返回属性值时,则返回第一个匹配元素的值。
当该方法用于设置属性值时,则为匹配元素集合设置一个或多个属性/值对。
注意:prop() 方法应该用于检索属性值,例如 DOM 属性(如 selectedIndex, tagName, nodeName, nodeType, ownerDocument, defaultChecked, 和 defaultSelected)。
提示:如需检索 HTML 属性,请使用 attr() 方法代替。
提示:如需移除属性,请使用 removeProp() 方法。
attr()方法:
attr() 方法设置或返回被选元素的属性和值。
当该方法用于返回属性值,则返回第一个匹配元素的值。
当该方法用于设置属性值,则为匹配元素设置一个或多个属性/值对。
======================================================================
jquery中attr和prop的区别
在高版本的jquery引入prop方法后,什么时候该用prop?什么时候用attr?它们两个之间有什么区别?这些问题就出现了。
关于它们两个的区别,网上的答案很多。这里谈谈我的心得,我的心得很简单:
● 对于HTML元素本身就带有的固有属性,在处理时,使用prop方法。
● 对于HTML元素我们自己自定义的DOM属性,在处理时,使用attr方法。
举几个例子来说明 就知道了。
<a href="http://www.baidu.com" target="_self" class="btn">百度</a>
这个例子里<a>元素的DOM属性有“href、target和class",这些属性就是<a>元素本身就带有的属性,也是W3C标准里就包含有这几个属性,或者说在IDE里能够智能提示出的属性,这些就叫做固有属性。处理这些属性时,建议使用prop方法。
<a href="#" id="link1" action="delete">删除</a>
这个例子里<a>元素的DOM属性有“href、id和action”,很明显,前两个是固有属性,而后面一个“action”属性是我们自己自定义上去的,<a>元素本身是没有这个属性的。这种就是自定义的DOM属性。处理这些属性时,建议使用attr方法。使用prop方法取值和设置属性值时,都会返回undefined值。
示例:
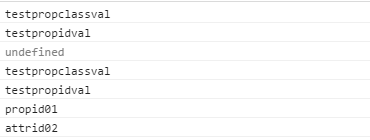
<body> <div class="testpropclassval" id="testpropidval" prop-id="propid01" attr-id="attrid02"></div> <script type="text/javascript" src="../js/jquery/jquery-1.11.3.min.js" ></script> <script type="text/javascript"> $(function(){ var px = $("div").prop("class"); var py = $("div").prop("id"); var pz = $("div").prop("prop-id"); console.log(px); console.log(py); console.log(pz); var ax = $("div").attr("class"); var ay = $("div").attr("id"); var az = $("div").attr("prop-id"); var aw = $("div").attr("attr-id"); console.log(ax); console.log(ay); console.log(az); console.log(aw); }); </script> </body>
输出为:

===================================================================
再一个例子:
<input id="chk1" type="checkbox" />是否可见 <input id="chk2" type="checkbox" checked="checked" />是否可见
像checkbox,radio和select这样的元素,选中属性对应“checked”和“selected”,这些也属于固有属性,因此需要使用prop方法去操作才能获得正确的结果。
$("#chk1").prop("checked") == false
$("#chk2").prop("checked") == true
如果上面使用attr方法,则会出现:
$("#chk1").attr("checked") == undefined
$("#chk2").attr("checked") == "checked"
code:
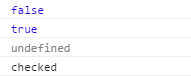
<body> <input id="chk1" type="checkbox" /> <input id="chk2" type="checkbox" checked="checked" /> <script type="text/javascript" src="../js/jquery/jquery-1.11.3.min.js" ></script> <script type="text/javascript"> $(function(){ console.log($("#chk1").prop("checked")); console.log($("#chk2").prop("checked")); console.log($("#chk1").attr("checked")); console.log($("#chk2").attr("checked")); }); </script> </body>
结果如下图:

------------------------------------------------------------------------------------------------------------------------
总结:
根据官方的建议:具有 true 和 false 两个属性的属性,如 checked, selected 或者 disabled 使用prop(),其他的使用 attr()。
<body> <input id="chk1" type="checkbox" /> <input id="chk2" type="checkbox" checked="checked" disabled="disabled" /> <script type="text/javascript" src="../js/jquery/jquery-1.11.3.min.js" ></script> <script type="text/javascript"> $(function(){ console.log($("#chk1").prop("checked")); console.log($("#chk2").prop("checked")); console.log($("#chk1").prop("disabled")); console.log($("#chk2").prop("disabled")); console.log($("#chk1").attr("checked")); console.log($("#chk2").attr("checked")); }); </script> </body>
