界面组件一、分页导航菜单

<!DOCTYPE html>
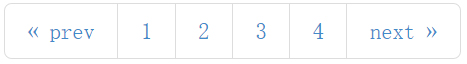
<html> <head> <meta charset="UTF-8"> <title>分页导航</title> <style> * { margin: 0; padding: 0; } .pagination { margin: 10px; /*取消项目列表*/ list-style-type: none; /*包裹浮动元素*/ overflow: hidden; display: inline-block; } /*内联元素包裹性*/ .pagination li { display: inline; } .pagination a { /*带有方向的display: inline-block元素*/ float: left; /*消除文本修饰*/ text-decoration: none; padding: .5em; border: 1px solid #ddd; font-size: 12px; color: #428bca; line-height: 1.42857143; padding: 6px 12px; } /*非首子元素取消左边框*/ .pagination li + li a { border-left: none; } /*第一个与最后一个子元素添加圆角效果*/ .pagination li:first-child a { border-top-left-radius: 4px; border-bottom-left-radius: 4px; } .pagination li:last-child a { border-top-right-radius: 4px; border-bottom-right-radius: 4px; } /*鼠标移上效果*/ .pagination a:hover { } /*伪类 prev箭头*/ .pagination a[rel="prev"]:before { content: "�0AB"; padding-right: .5em; } /*伪类 next箭头*/ .pagination a[rel="next"]:after { content: "�0BB"; padding-left: 0.5em; } </style> </head> <body> <ul class="pagination"> <li><a href="#" rel="prev">prev</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#" rel="next">next</a></li> </ul> </body></html>界面组件二、纵向导航菜单

<!DOCTYPE html>
<html> <head> <meta charset="UTF-8"> <title>界面组件二、纵向导航菜单</title> <style> ul.nav { margin: 0; padding: 0; list-style-type: none; 10em; border: 1px solid #486B02; } /*非首子元素*/ .nav li + li a { border-top: 1px solid #E4FFD3; } .nav a { display: block; color: #2B3F00; text-decoration: none; background: url(img/icon.png) no-repeat 5px 50%; padding: 0.3em 2em; } .nav a:hover, .nav a:focus, .nav li.active a { color: #3F51B5; background: url(img/iconH.png) no-repeat 5px 50%; } </style> </head> <body> <ul class="nav"> <li><a href="#">Home</a></li> <li class="active"><a href="#">About</a></li> <li><a href="#">Our Service</a></li> <li><a href="#">Our work</a></li> <li><a href="#">News</a></li> <li><a href="#">Contact</a></li> </ul> </body></html>界面组件四、三级菜单

<!DOCTYPE html>
<html> <head> <meta charset="utf-8" /> <title>界面组件四、三级菜单</title> <style> body { } /*添加视觉样式*/ .multi_drop_menu {font:1em helvetica, arial, sans-serif;} .multi_drop_menu a { /*让链接充满列表项*/ display:block; /*文本颜色*/ color:#555; /*背景颜色*/ /*链接的内边距*/ padding:.2em 1em; /*分隔线宽度*/ border-3px; /*可以有颜色,也可以透明*/ border-color:transparent; } .multi_drop_menu a:hover { /*悬停时文本颜色*/ color:#fff; /*悬停时背景色*/ } .multi_drop_menu a:active { /*点击时背景变色*/ background:#fff; /*点击时文本变色*/ color:#ccc; } /*添加功能样式*/ .multi_drop_menu * {margin:0; padding:0;} /*强制 ul 包围 li*/ .multi_drop_menu ul {float:left;} .multi_drop_menu li { /*水平排列菜单项*/ float:left; /*去掉默认的项目符号*/ list-style-type:none; /*为子菜单提供定位上下文*/ position:relative; } .multi_drop_menu li a { /*让链接填充列表项*/ display:block; /*给每个链接添加一个右边框*/ border-right-style:solid; /*背景只出现在内边距区域后面*/ background-clip:padding-box; /*去掉链接的下划线*/ text-decoration:none; } .multi_drop_menu li:last-child a {border-right-style:none;} /*临时隐藏低级菜单*/ .multi_drop_menu li ul {display:none;} /* 添加的视觉样式 */ /*二级菜单宽度*/ .multi_drop_menu li ul {9em;} .multi_drop_menu li li a { /*去掉继承的右边框*/ border-right-style:none; /*添加上边框*/ border-top-style:solid; } /* 添加的功能样式 */ .multi_drop_menu li ul {/*临时显示二级下拉菜单*/ display:block; /*相对于父菜单项定位*/ position:absolute; /*左边与父菜单项对齐*/ left:0; /*顶边与父菜单项底边对齐*/ top:100%; } .multi_drop_menu li li { /*停止浮动,恢复堆叠*/ float:none; } .multi_drop_menu li li ul { /*继续隐藏三级下拉菜单*/ display:none; } .multi_drop_menu li ul { /*隐藏二级下拉菜单*/ display:none;/*相对于父菜单项定位*/ position:absolute; /*左边与父菜单项对齐*/ left:0; /*顶边与父菜单项底边对齐*/ top:100%; } .multi_drop_menu li:hover > ul { /*父元素悬停时显示*/ display:block; } .multi_drop_menu li li ul { /*相对于父菜单定位*/ position:absolute; /*与父菜单右侧对齐*/ left:100%; /*与父菜单项顶边对齐*/ top:0; } /*顶级垂直菜单宽度*/ .multi_drop_menu.vertical {8em;} .multi_drop_menu.vertical li a { border-right-style:none; border-top-style:solid; } .multi_drop_menu.vertical li li a {border-left-style:solid;} .multi_drop_menu.vertical ul, .multi_drop_menu.vertical li { /*让顶级菜单垂直显示*/ float:none; } .multi_drop_menu.vertical li ul { /*子菜单左边与上一级菜单右边对齐*/ left:100%; /*子菜单顶边与上一级菜单项顶边对齐*/ top:0; } </style> </head> <body><nav class="multi_drop_menu vertical"><!-- 一级开始 --><ul> <li><a href="#">Power</a></li> <li><a href="#">Money</a></li> <li><a href="#">Love</a></li> <li><a href="#">Fame</a> <!-- 二级开始 --> <ul> <li><a href="#">Sports Star</a></li> <li><a href="#">Movie Star</a></li> <li><a href="#">Rock Star</a> <!-- 三级开始 --> <ul> <li><a href="#">Bruce Springsteen</a></li> <li><a href="#">Bono</a></li> <li><a href="#">Mick Jagger</a></li> <li><a href="#">Bob Dylan</a></li> </ul> <!-- 三级结束 --> </li> <li><a href="#">Web Designer</a></li> </ul> <!-- 二级结束 --> </li></ul><!-- 一级结束 --></nav> </body></html>