项目中遇到的问题
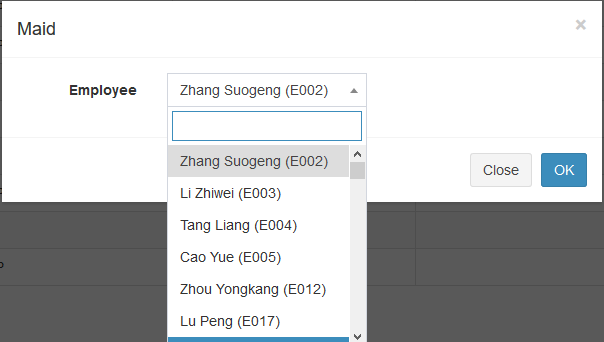
BootStrap中modal的select2样式的输入功能失效,如图所示:

相关代码:
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" data-backdrop="static" data-keyboard="false">
<div class="modal-dialog" role="document" style="margin-top:15%;">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title">Maid</h4>
</div>
<div class="modal-body">
<div class="form-group">
<label class="col-md-3 control-label">Employee</label>
<div class="col-md-9">
<select id="employeeId" name="employeeId" class="form-control select2" style="20rem;">
<c:forEach items="${empList}" var="emp">
<option value="${emp.id}">${emp.name} (${emp.code})</option>
</c:forEach>
</select>
</div>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary" onclick="javascript:doAssign();">OK</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
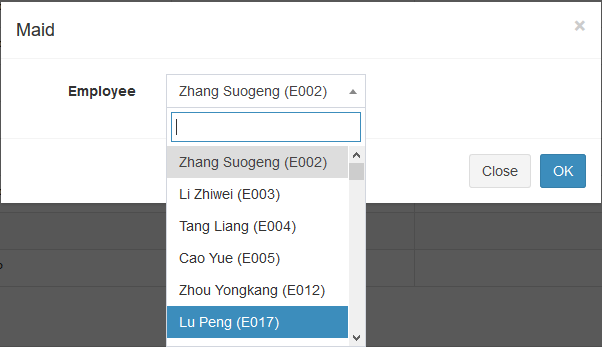
查了很多发现最好用的是将modal上的tabindex="-1"属性去掉(如果有的话)修改后如图所示:

tabindex取值意义
tabindex 的一大作用就是让元素可以获得焦点,从而触发 focus 状态。给联系人列表的元素 li 都加上该属性后,我遇到的问题也就解决了。
tabindex 的另一个作用,就是设定 Tab 键切换的顺序。tabindex 有如下几个值:
1 ~ 32767: 通过 Tab 键切换时,切换顺序将遵循数字的大小(从小到大),数字相同则按出现的先后次序进行切换
0: 默认值,当 tabindex > 0 的元素都切换之后,才会切换到 tabindex = 0 的元素,并且按出现的先后次序进行切换
负数(通常为 -1): 通过 Tab 键无法切换到该元素,但鼠标点击可以获取焦点