- 将Vue.js添加到项目的主要方法有四种:
- 在页面上将其作为CDN包导入(直接引用网络路径,开始一直不能用,结果将第2种方式处理好后,发现他也成功了)
- 下载JavaScript文件并自己托管
- 使用npm安装(没成功)
- 使用正式的CLI来构建项目,该项目为现代的前端工作流提供了包括电池的构建设置(例如,热重载,保存时的棉绒等)
第2种方式:安装好node后,在vscode工具中的“终端”窗口中输入下载命令:npm install vue@next(注意:项目根目录)。
有时可能会报错:no such file or directory, open 'D:workvue3test estpackage.json'。就是项目缺少了:package.json 文件。
解决办法,输入如下命令生成文件,然后再执行下载命令:
npm init -y
- 一、下载node安装,作用是将.vue编译成js文件。
检查是否安装完成:node -v
因为node自带npm资源管理器
- 二、安装npm镜像
如下taobao的镜像:
npm config set registry http://registry.npm.taobao.org
检查是否安装完成命令:
npm config get registry
- 三、安装Vue-cli(vue.js开发的标准工具)
执行命令:
cnpm install -g @vue/cli (-g 全局)
报错:cnpm不是内部或外部命令,也不是可运行的程序,执行如下命令:
npm install -g cnpm

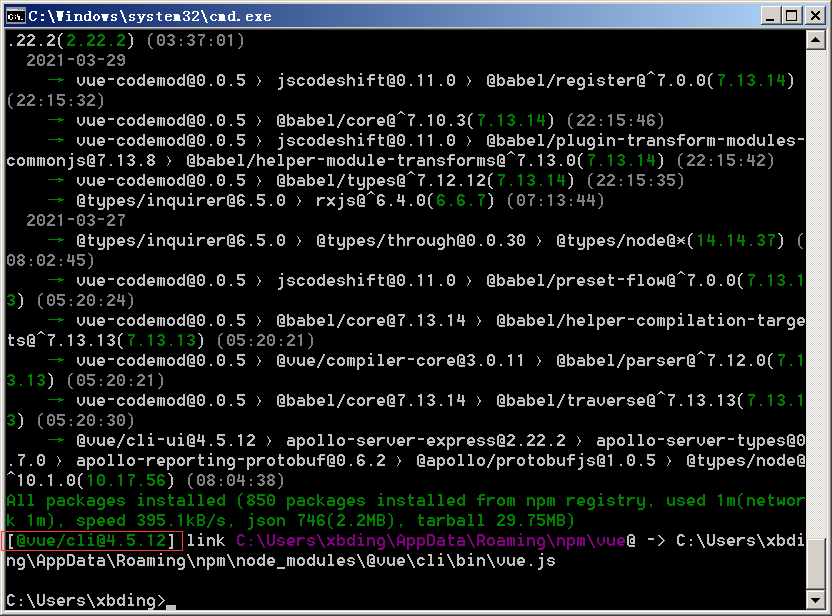
安装成功后会有如下界面:

此时在vscode中会有如下的界面:
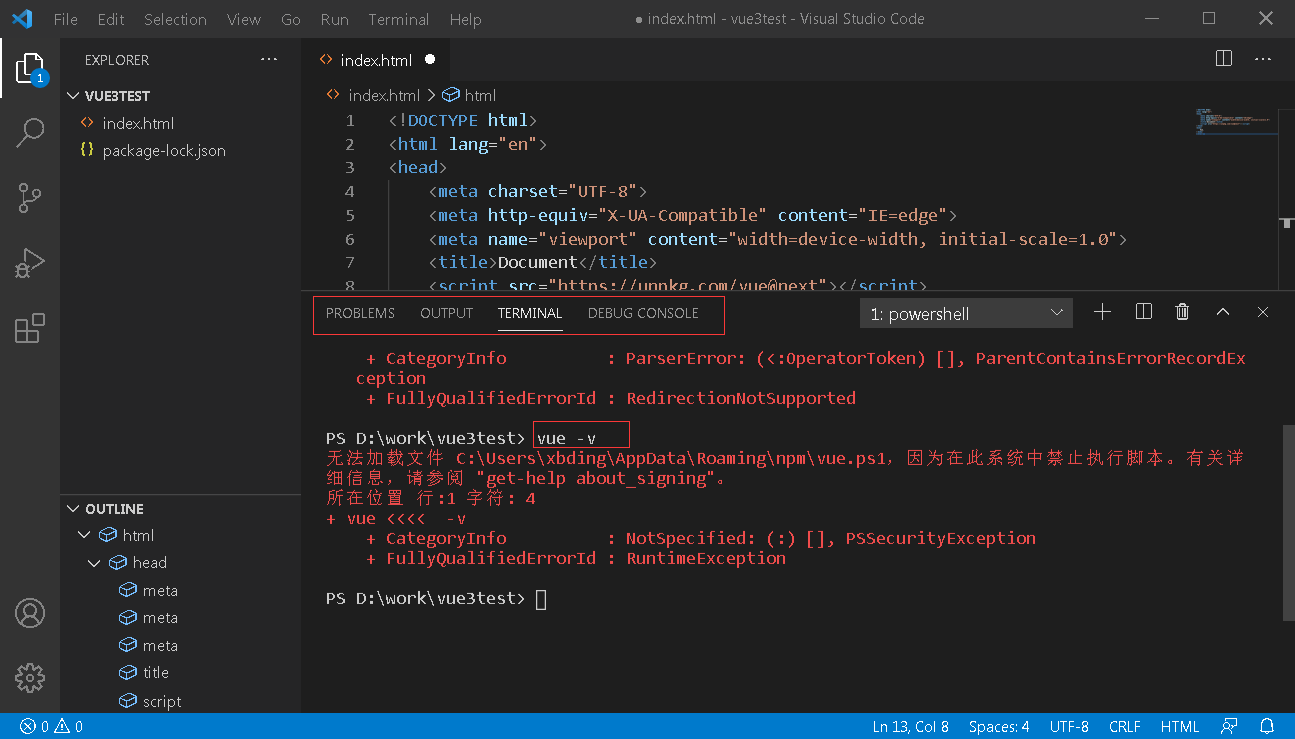
在终端(terminal)输入:vue -v (这里查的是脚手驾(VueCli)的版本)
如果出现如下的问题解决见:
https://www.cnblogs.com/xbding/p/14561146.html

- 四、利用vue-cli创建VUE
在vscode中端输入:
vue create test1(项目名)
除了以后需要做选择和处理,其他都是直接回车。
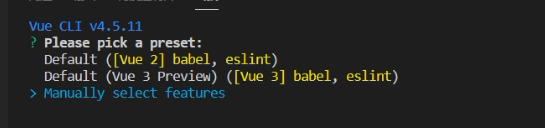
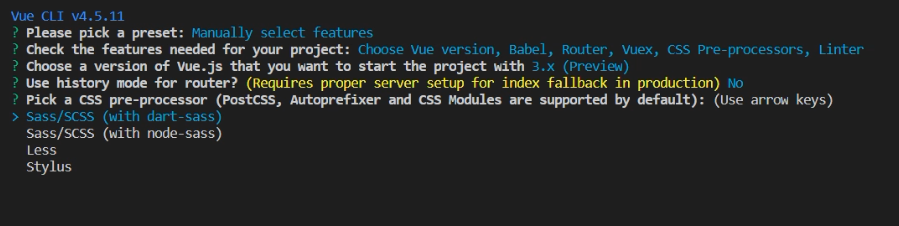
1、选择manually select features

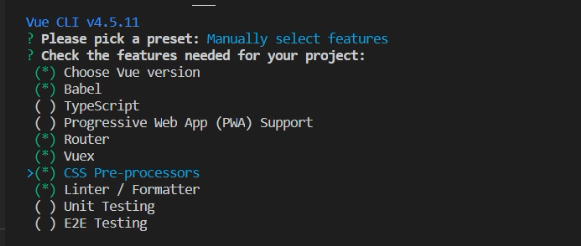
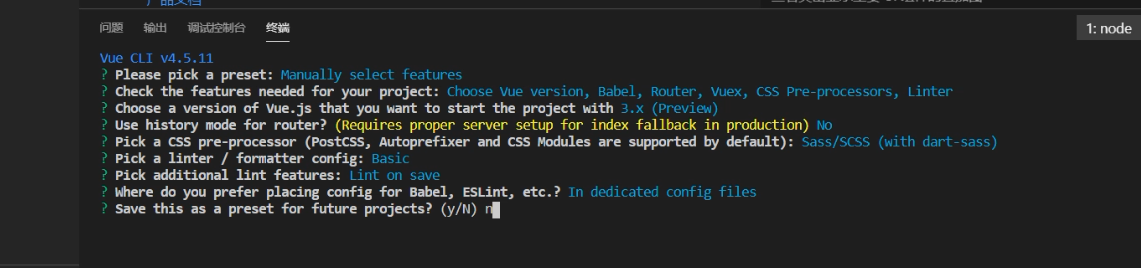
2、选择配置如下:

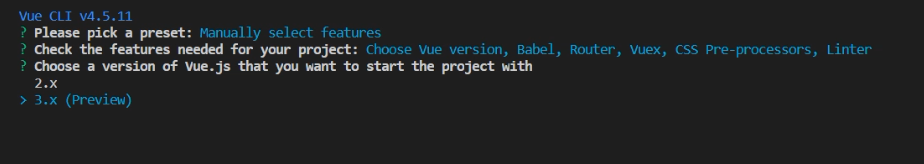
3、选择3版本:

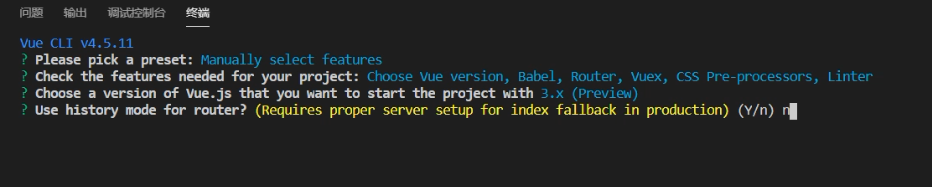
4、选择路由模式选择:n

5、

6、是不是导出配置:n

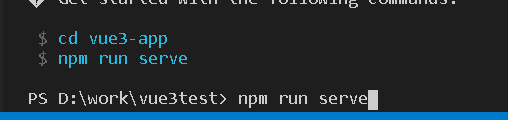
五、创建好项目后会出现如下:
找项目目录输入:npm run serve 就会启动好项目了。

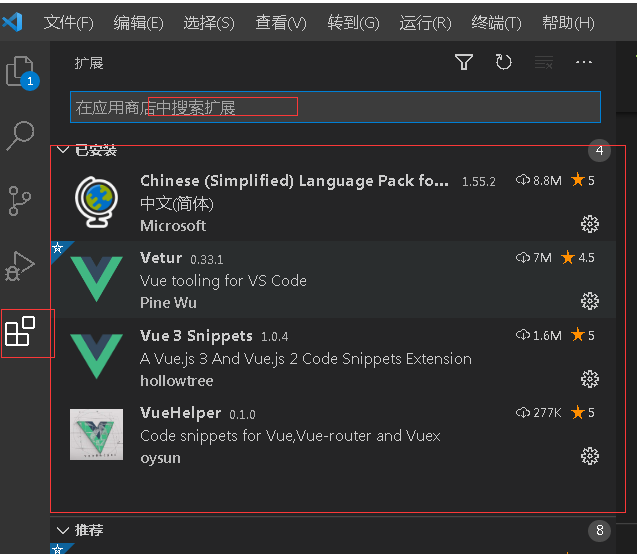
五、VScode 提示和汉化工具安装