一、什么是FastDFS?
FastDFS是用c语言编写的一款开源的分布式文件系统。FastDFS为互联网量身定制,充分考虑了冗余备份、负载均衡、线性扩容等机制,并注重高可用、高性能等指标,使用FastDFS很容易搭建一套高性能的文件服务器集群提供文件上传、下载等服务。
二、FastDFS架构
FastDFS架构包括Tracker server和Storage server。客户端请求Tracker server进行文件上传、下载,通过Tracker server调度最终由Storage server完成文件上传和下载。
Tracker server作用是负载均衡和调度,通过Tracker server在文件上传时可以根据一些策略找到Storage server提供文件上传服务。可以将tracker称为追踪服务器或调度服务器。
Storage server作用是文件存储,客户端上传的文件最终存储在Storage服务器上,Storage server没有实现自己的文件系统而是利用操作系统的文件系统来管理文件。可以将storage称为存储服务器。

服务端两个角色:
Tracker:管理集群,tracker也可以实现集群。每个tracker节点地位平等。
收集Storage集群的状态。
Storage:实际保存文件
Storage分为多个组,每个组之间保存的文件是不同的。每个组内部可以有多个成员,组成员内部保存的内容是一样的,组成员的地位是一致的,没有主从的概念。
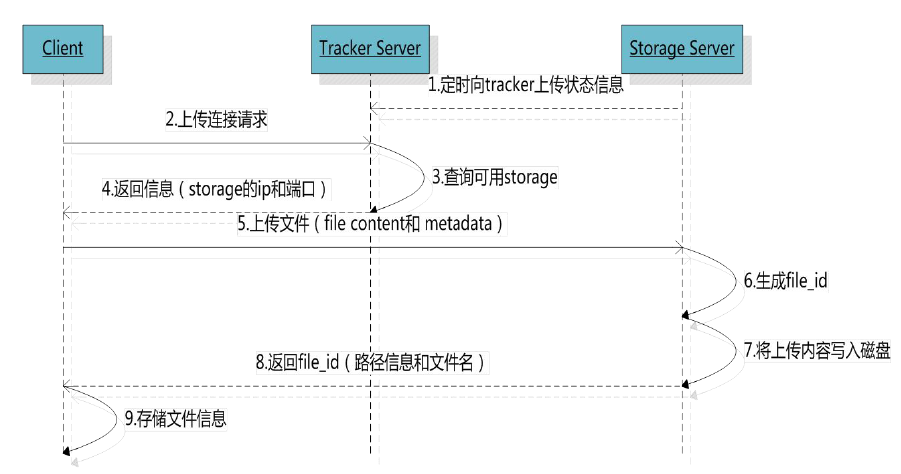
三、文件上传的流程

客户端上传文件后存储服务器将文件ID返回给客户端,此文件ID用于以后访问该文件的索引信息。文件索引信息包括:组名,虚拟磁盘路径,数据两级目录,文件名。

- 组名:文件上传后所在的storage组名称,在文件上传成功后有storage服务器返回,需要客户端自行保存。
- 虚拟磁盘路径:storage配置的虚拟路径,与磁盘选项store_path*对应。如果配置了store_path0则是M00,如果配置了store_path1则是M01,以此类推。
- 数据两级目录:storage服务器在每个虚拟磁盘路径下创建的两级目录,用于存储数据文件。
- 文件名:与文件上传时不同。是由存储服务器根据特定信息生成,文件名包含:源存储服务器IP地址、文件创建时间戳、文件大小、随机数和文件拓展名等信息。
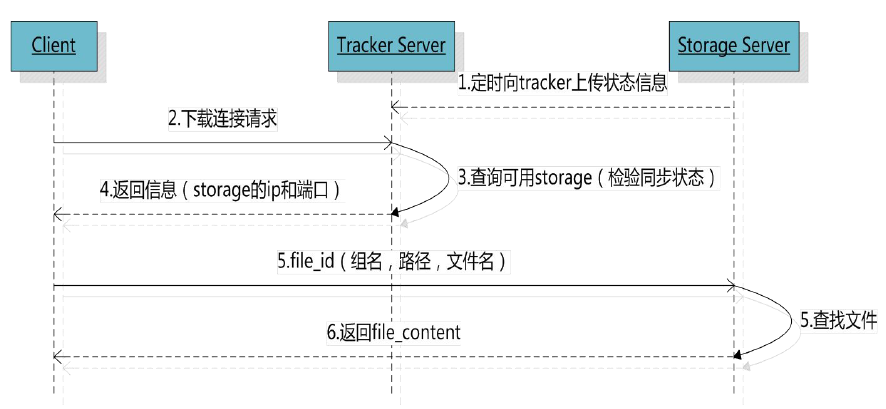
四、文件下载流程

五、FastDFS架构服务器的搭建
搭建资料+教程+maven工程导包方法:猛击这里
1、上传图片Demo
1)加载配置文件,配置文件中的内容就是tracker服务的地址。
配置文件内容:tracker_server=192.168.25.133:22122
2)创建一个TrackerClient对象。直接new一个。
3)使用TrackerClient对象创建连接,获得一个TrackerServer对象。
4)创建一个StorageServer的引用,值为null
5)创建一个StorageClient对象,需要两个参数TrackerServer对象、StorageServer的引用
6)使用StorageClient对象上传图片。
7)返回数组。包含组名和图片的路径。
public class FastDFSTest {
@Test
public void testFileUpload() throws Exception {
// 1、加载配置文件,配置文件中的内容就是tracker服务的地址。
ClientGlobal.init("/home/x5456/IdeaProjects/e3parent/e3-manager-web/src/main/resources/conf/client.conf");
// 2、创建一个TrackerClient对象。直接new一个。
TrackerClient trackerClient = new TrackerClient();
// 3、使用TrackerClient对象创建连接,获得一个TrackerServer对象。
TrackerServer trackerServer = trackerClient.getConnection();
// 4、创建一个StorageServer的引用,值为null
StorageServer storageServer = null;
// 5、创建一个StorageClient对象,需要两个参数TrackerServer对象、StorageServer的引用
StorageClient storageClient = new StorageClient(trackerServer, storageServer);
// 6、使用StorageClient对象上传图片;扩展名不带“.”
String[] strings = storageClient.upload_file("/home/x5456/图片/选区_001.png", "png", null);
// 7、返回数组。包含组名和图片的路径。
for (String string : strings) {
System.out.println(string);
}
}
}
输出结果
group1
M00/00/00/wKgZhVq0r-eAaRstAACR-pnPkTs216.png可以直接通过访问地址查看这张图片:
http://192.168.25.133/group1/M00/00/00/wKgZhVq0sNKANrDmAACR-pnPkTs297.png
方法二:使用工具类上传

1 package cn.e3mall.common.utils; 2 3 import org.csource.common.NameValuePair; 4 import org.csource.fastdfs.ClientGlobal; 5 import org.csource.fastdfs.StorageClient1; 6 import org.csource.fastdfs.StorageServer; 7 import org.csource.fastdfs.TrackerClient; 8 import org.csource.fastdfs.TrackerServer; 9 10 public class FastDFSClient { 11 12 private TrackerClient trackerClient = null; 13 private TrackerServer trackerServer = null; 14 private StorageServer storageServer = null; 15 private StorageClient1 storageClient = null; 16 17 public FastDFSClient(String conf) throws Exception { 18 if (conf.contains("classpath:")) { 19 conf = conf.replace("classpath:", this.getClass().getResource("/").getPath()); 20 } 21 ClientGlobal.init(conf); 22 trackerClient = new TrackerClient(); 23 trackerServer = trackerClient.getConnection(); 24 storageServer = null; 25 storageClient = new StorageClient1(trackerServer, storageServer); 26 } 27 28 /** 29 * 上传文件方法 30 * <p>Title: uploadFile</p> 31 * <p>Description: </p> 32 * @param fileName 文件全路径 33 * @param extName 文件扩展名,不包含(.) 34 * @param metas 文件扩展信息 35 * @return 36 * @throws Exception 37 */ 38 public String uploadFile(String fileName, String extName, NameValuePair[] metas) throws Exception { 39 String result = storageClient.upload_file1(fileName, extName, metas); 40 return result; 41 } 42 43 public String uploadFile(String fileName) throws Exception { 44 return uploadFile(fileName, null, null); 45 } 46 47 public String uploadFile(String fileName, String extName) throws Exception { 48 return uploadFile(fileName, extName, null); 49 } 50 51 /** 52 * 上传文件方法 53 * <p>Title: uploadFile</p> 54 * <p>Description: </p> 55 * @param fileContent 文件的内容,字节数组 56 * @param extName 文件扩展名 57 * @param metas 文件扩展信息 58 * @return 59 * @throws Exception 60 */ 61 public String uploadFile(byte[] fileContent, String extName, NameValuePair[] metas) throws Exception { 62 63 String result = storageClient.upload_file1(fileContent, extName, metas); 64 return result; 65 } 66 67 public String uploadFile(byte[] fileContent) throws Exception { 68 return uploadFile(fileContent, null, null); 69 } 70 71 public String uploadFile(byte[] fileContent, String extName) throws Exception { 72 return uploadFile(fileContent, extName, null); 73 } 74 }
public class FastDFSTest {
@Test
public void testFileUpload() throws Exception {
// 1.配置文件路径
FastDFSClient fastDFSClient = new FastDFSClient("/home/x5456/IdeaProjects/e3parent/e3-manager-web/src/main/resources/conf/client.conf");
// 2.图片路径
String file = fastDFSClient.uploadFile("/home/x5456/图片/选区_001.png");
System.out.println(file);
}
}
六、将文件上传整合到e3mall项目中
1)引入common-io,common-fileupload包
<!-- 文件上传组件 -->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
</dependency>
<dependency>
<groupId>org.apache.commons</groupId>
<artifactId>commons-io</artifactId>
</dependency>
2)功能分析

3)在springmvc.xml中配置多媒体解析器
<!-- 定义文件上传解析器 --> <bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"> <!-- 设定默认编码 --> <property name="defaultEncoding" value="UTF-8"></property> <!-- 设定文件上传的最大值5MB,5*1024*1024 --> <property name="maxUploadSize" value="5242880"></property> </bean>
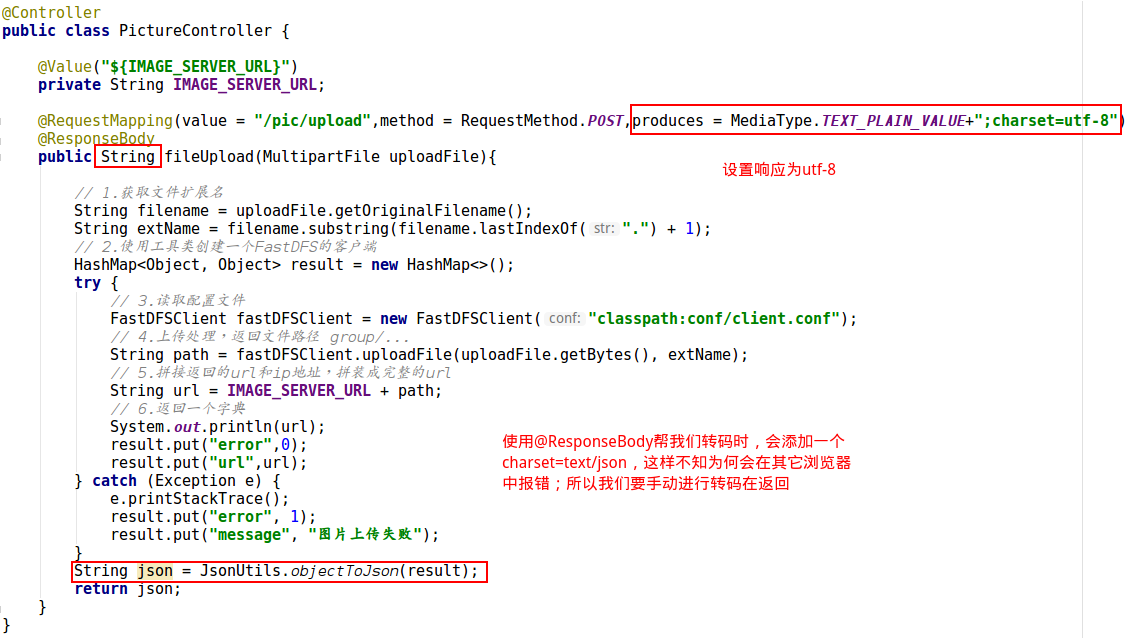
4)书写Controller层实现图片保存
@Controller
public class PictureController {
@Value("${IMAGE_SERVER_URL}")
private String IMAGE_SERVER_URL;
@RequestMapping("/pic/upload")
@ResponseBody
public HashMap fileUpload(MultipartFile uploadFile){
// 1.获取文件扩展名
String filename = uploadFile.getOriginalFilename();
String extName = filename.substring(filename.lastIndexOf(".") + 1);
// 2.使用工具类创建一个FastDFS的客户端
HashMap<Object, Object> result = new HashMap<>();
try {
// 3.读取配置文件
FastDFSClient fastDFSClient = new FastDFSClient("classpath:conf/client.conf");
// 4.上传处理,返回文件路径 group/...
String path = fastDFSClient.uploadFile(uploadFile.getBytes(), extName);
// 5.拼接返回的url和ip地址,拼装成完整的url
String url = IMAGE_SERVER_URL + path;
// 6.返回一个字典
System.out.println(url);
result.put("error",0);
result.put("url",url);
} catch (Exception e) {
e.printStackTrace();
result.put("error", 1);
result.put("message", "图片上传失败");
}
return result;
}
}
读取配置文件方法
e3.properties
IMAGE_SERVER_URL=http://192.168.25.133/
springmvc.xml
<!-- 读取配置文件 -->
<context:property-placeholder location="classpath:e3.properties"/>
使用注解方式获取值
@Value("${IMAGE_SERVER_URL}")
private String IMAGE_SERVER_URL;
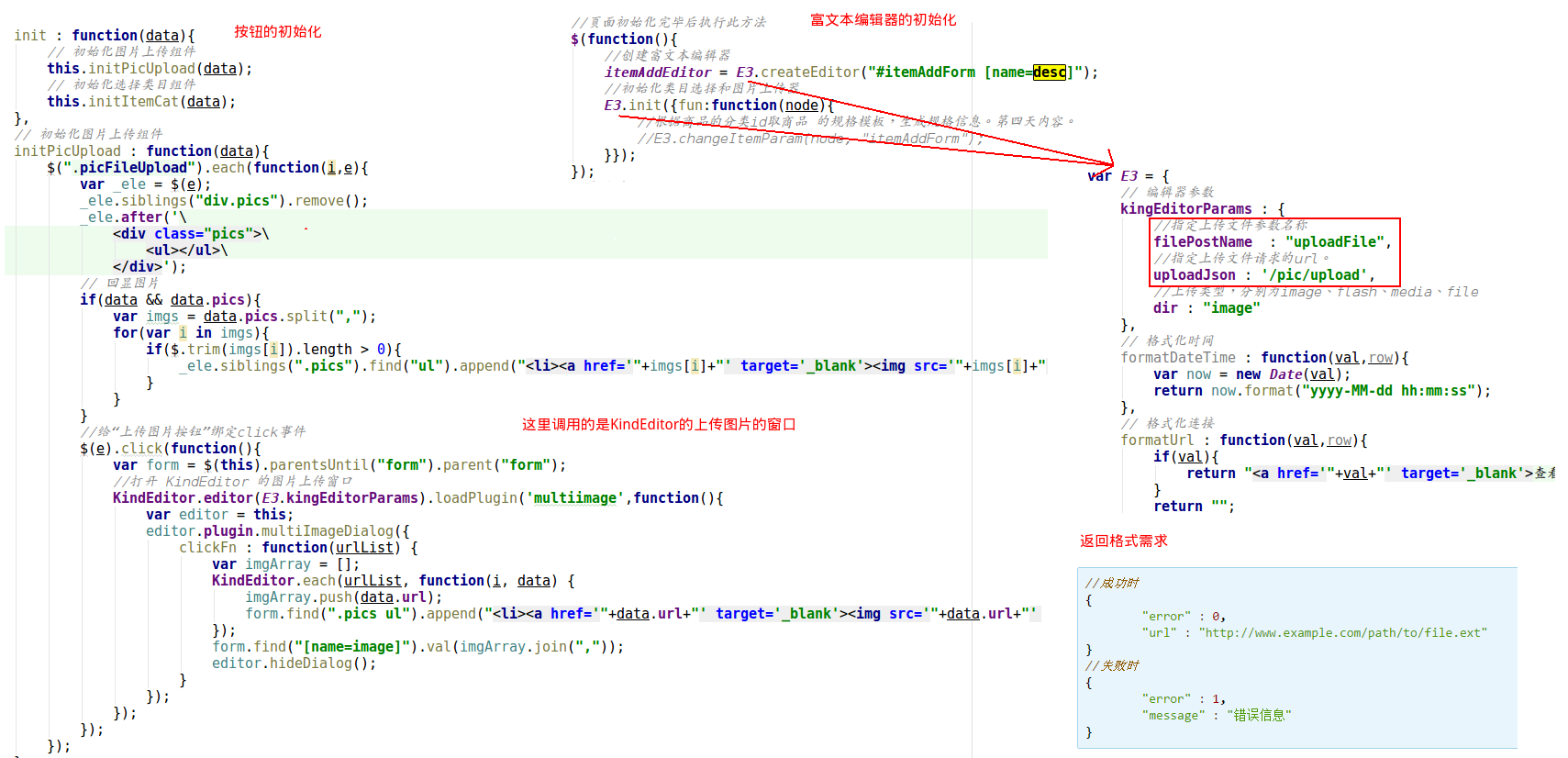
解决浏览器兼容性的问题
KindEditor的图片上传插件,对浏览器兼容性不好。
使用@ResponseBody注解返回java对象,Content-Type:application/json;charset=UTF-8
返回字符串时:
Content-Type:text/plian;charset=UTF-8


1 package cn.e3mall.common.utils; 2 3 import java.util.List; 4 5 import com.fasterxml.jackson.core.JsonProcessingException; 6 import com.fasterxml.jackson.databind.JavaType; 7 import com.fasterxml.jackson.databind.JsonNode; 8 import com.fasterxml.jackson.databind.ObjectMapper; 9 10 /** 11 * 淘淘商城自定义响应结构 12 */ 13 public class JsonUtils { 14 15 // 定义jackson对象 16 private static final ObjectMapper MAPPER = new ObjectMapper(); 17 18 /** 19 * 将对象转换成json字符串。 20 * <p>Title: pojoToJson</p> 21 * <p>Description: </p> 22 * @param data 23 * @return 24 */ 25 public static String objectToJson(Object data) { 26 try { 27 String string = MAPPER.writeValueAsString(data); 28 return string; 29 } catch (JsonProcessingException e) { 30 e.printStackTrace(); 31 } 32 return null; 33 } 34 35 /** 36 * 将json结果集转化为对象 37 * 38 * @param jsonData json数据 39 * @param clazz 对象中的object类型 40 * @return 41 */ 42 public static <T> T jsonToPojo(String jsonData, Class<T> beanType) { 43 try { 44 T t = MAPPER.readValue(jsonData, beanType); 45 return t; 46 } catch (Exception e) { 47 e.printStackTrace(); 48 } 49 return null; 50 } 51 52 /** 53 * 将json数据转换成pojo对象list 54 * <p>Title: jsonToList</p> 55 * <p>Description: </p> 56 * @param jsonData 57 * @param beanType 58 * @return 59 */ 60 public static <T>List<T> jsonToList(String jsonData, Class<T> beanType) { 61 JavaType javaType = MAPPER.getTypeFactory().constructParametricType(List.class, beanType); 62 try { 63 List<T> list = MAPPER.readValue(jsonData, javaType); 64 return list; 65 } catch (Exception e) { 66 e.printStackTrace(); 67 } 68 69 return null; 70 } 71 72 }
