![]() 概述
概述
YSlow是Yahoo发布的一款基于FireFox的插件,这个插件可以分析网站的页面,并告诉你为了提高网站性能,如何基于某些规则而进行优化。
![]() 安装
安装
官网:http://yslow.org/
官方下载,点击安装,Google在扩展程序中直接拖进也可以,安装成功后会在右上角显示图标

![]() YSLOW有什么作用?
YSLOW有什么作用?
 YSlow是如何工作的?
YSlow是如何工作的?
YSlow分三个阶段来产生结果:
- YSlow抓取DOM来查找页面中的所有组件(图像,脚本,样式表等)。在抓取DOM之后,YSlow通过Firebug的Net Panel组件循环并将其添加到已经在DOM中找到的组件列表
- YSlow获取有关每个组件的信息:大小,是否为gzipped,Expires头等。如果可用,YSlow从Firebug的Net Panel获取此信息。如果组件信息在Net Panel中不可用(例如,该组件是从缓存中读取的,或者它有一个304响应),则YSlow会生成一个XMLHttpRequest来获取该组件并跟踪其标头和其他必要的信息。
- YSlow获取关于该页面的所有数据,并为每个规则生成一个等级,从而生成总体等级。
![]() YSLOW使用
YSLOW使用
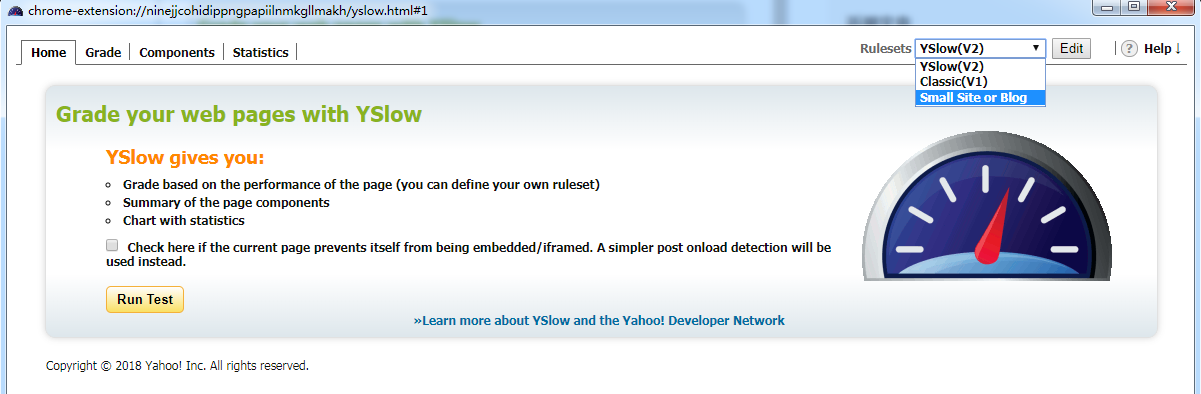
点击YSlow按钮,启动插件,点击Run Test 测试当前页面。在新弹出的界面中按照重要性显示了影响此页面效率的元素,其中A类评分为最高,F为最低。

Rulesets 可以选择不同的评分标准:建议对号入座
YSlow(V2) Ruleset:包含了所有22个测试的规则
Classic(V1) Ruleset:YSlow (V1)包含原始13规则
Small Site or Blog Ruleset:小网站或博客规则集,包含14个规则,适用于小型网站或博客
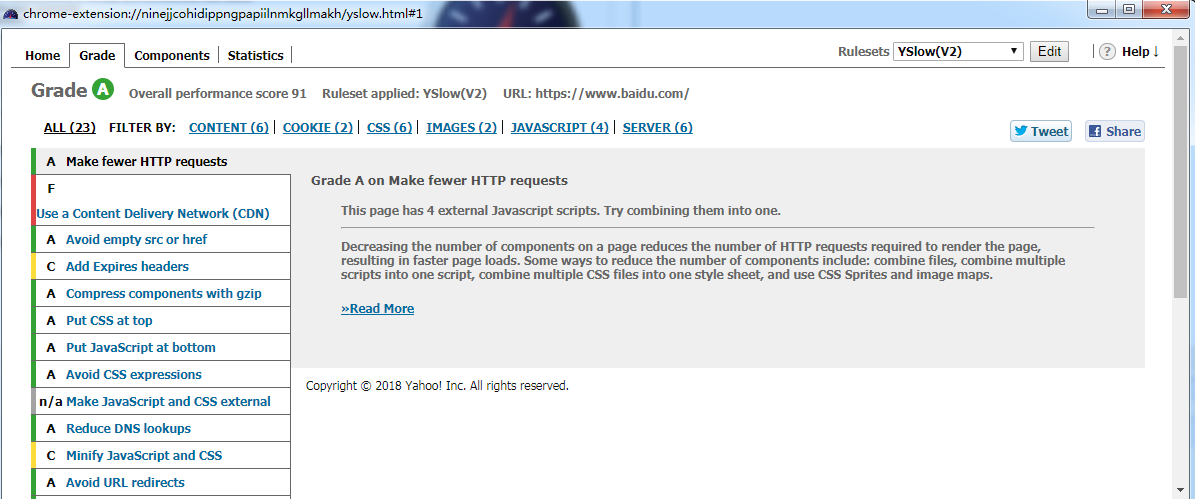
以下为等级的例子:

如果页面与某一规则无关,则线束N/A,表示不适用。
点击每一规则,都显示改进建议。
YSLOW组件介绍
Grade(等级视图)—Yslow的第二个选项卡:Yslow给出的网站性能评分

Yslow给出的网站性能评分,从F~A,A是最好的
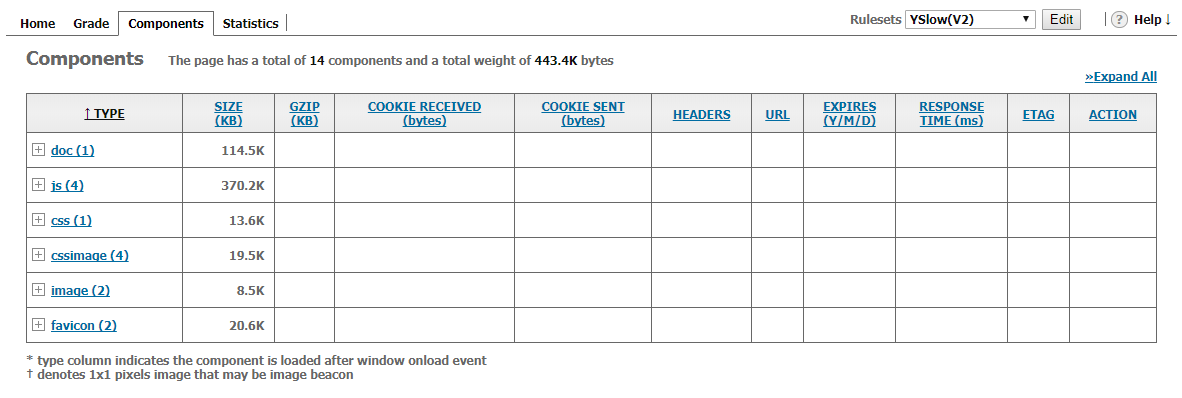
Components(组件视图)—Yslow的第三个选项卡:通过Components考验查看网页各个元素占用的空间大小

组件检视表:
TYPE:该组件的类型。该网页是由组成部分的下列类型: doc, js, css, flash, cssimage, image, redirect, favicon, xhr, and iframe.
SIZE(KB):该组件的大小以千字节。
GZIP(KB):该组件的gzip压缩的大小以千字节。
COOKIE RECEIVED(bytes):字节数在HTTP设置的Cookie响应头。
COOKIE SENT(bytes):节数的Cookie在HTTP请求报头
HEADERS:HTTP信息头,点击放大镜查看全面信息。
URL:链接地址
EXPIRES(Y/M/D):日期的Expires头,属于缓存设置一种。
RESPONSE TIME (ms):响应时间
ETAG:ETag响应头,也是缓存设置的一种
ACTION:额外的性能分析
Statistics(统计信息视图)—Yslow的第四个选项卡:Yslow的统计信息视图

左侧图表显示是页面元素在空缓存的加载情况,右侧为页面元素使用缓存后的页面加载情况。
从图中可以直观的看出(标的红框),这个网页14个HTTP请求,网页的大小达到443.4K
Statistics这个统计信息视图工具和Components(第三选项卡)一样,只是效果更直观,如果要获得性能优化建议还是要看Grade(第二选项卡)的详细建议。
Web性能最佳实践和规则
雅虎卓越绩效团队已经确定了34个影响网页性能的规则。YSlow的网页分析是基于这34个可测试的规则中的23个。点击下面的每个表现规则查看详细信息。
- 最小化HTTP请求
- 使用内容交付网络
- 避免空的src或href
- 添加一个Expires或一个Cache-Control Header
- Gzip组件
- 把StyleSheets放在最前面
- 把脚本放在底部
- 避免使用CSS表达式
- 使JavaScript和CSS外部
- 减少DNS查找
- 缩小JavaScript和CSS
- 避免重定向
- 删除重复的脚本
- 配置ETags
- 使AJAX缓存
- 使用GET进行AJAX请求
- 减少DOM元素的数量
- 没有404s
- 减小Cookie大小
- 为组件使用不使用Cookie的域
- 避免过滤器
- 不要在HTML中缩放图像
- 使favicon.ico小和缓存
对于检测结果一般90分优秀,80分以下建议考虑优化!