vue项目
js原型补充
prototype 类似于给类添加类属性
function A(){}
let a1 = new A();
let a2 = new A();
为A添加原型
A.prototype.num = 100;
console.log(a1.num)
推导
Vue.prototype.$ajax = 12345
可以通过 this.$ajax获取属性12345
1. 项目创建
cmd创建
cd至创建文件的文件夹
vue create v-proj(项目名)
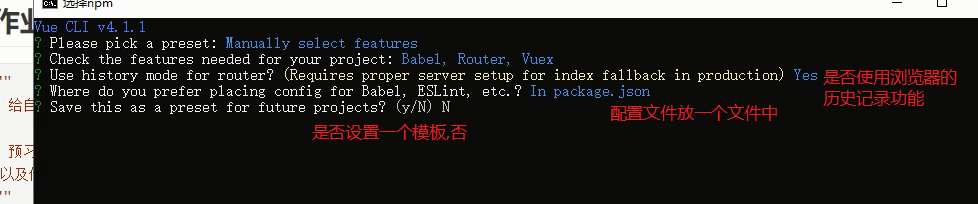
选择自定义创建
-
Babel 兼容ES5语法,把ES6语法解析为ES5语法
-
Router 前台路由
-
Vuex 仓库 相当于全局的单例(为移动端服务)
-
Linter / Formatter 规范代码编写(目前不用,做项目用)
选项:

第一次创建会下载配置依赖
文件较多
可视化创建
vue ui
会自动启动socket客户端界面 8000
可视化创建
2. 项目启动
npm run server
关闭cmd即关闭项目
使用pycharm连接
vue重新构建依赖
核心文件:
public文件夹
src文件夹
package.json 文件
cd到缺少依赖的文件夹中
cmd输入 cnpm install
自定义安装模块cnpm install 模块组件名
自动创建models文件夹
pycharm管理vue项目
-
使用pycharm打开创建好的项目
-
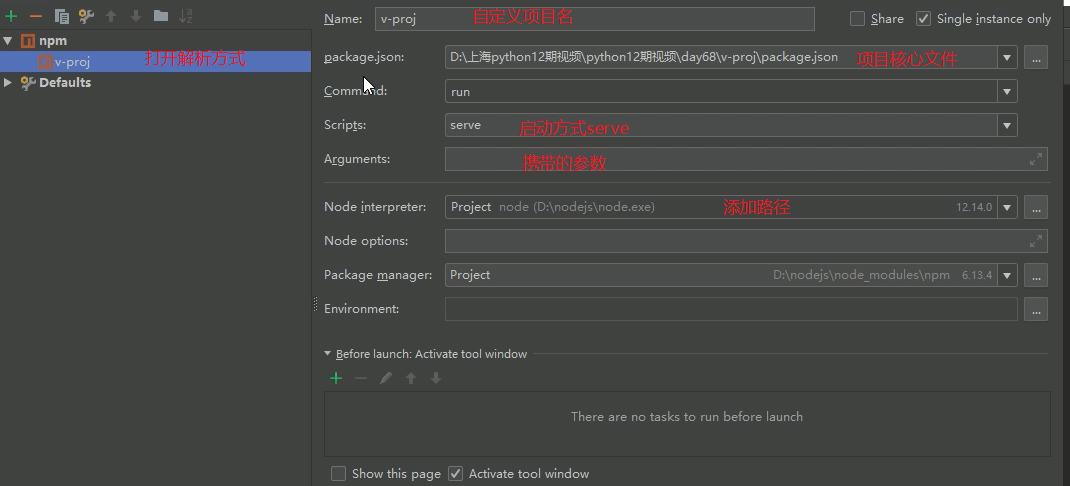
自定义解析方式,使用
npm -
设置参数

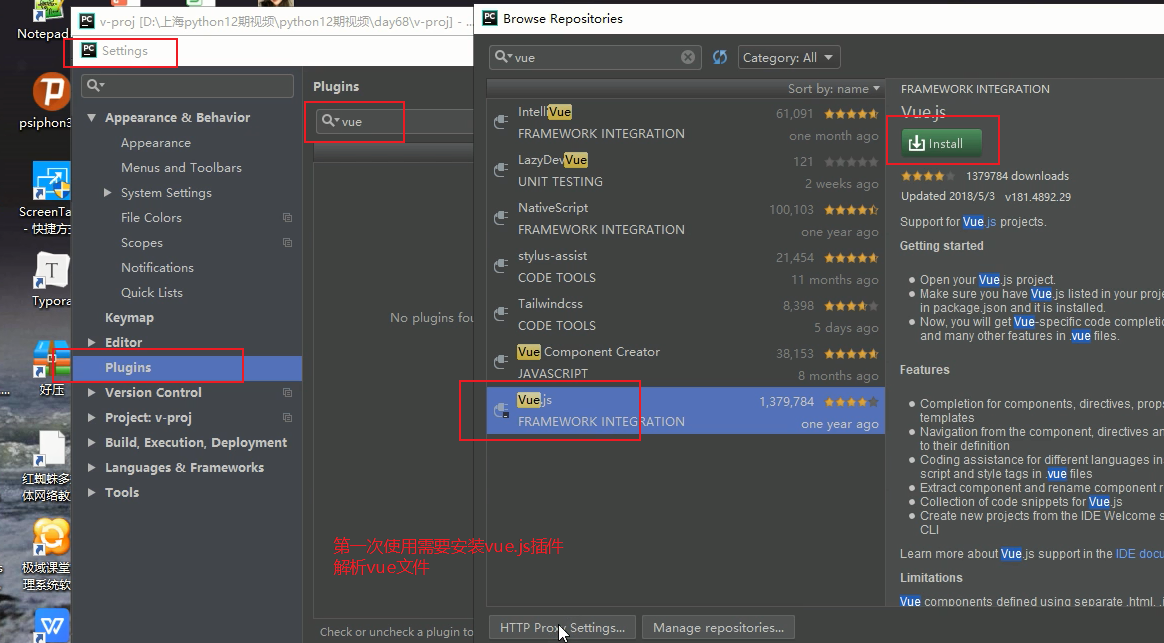
安装解析vue

3. 项目目录介绍
├── v-proj
| ├── node_modules // 当前项目所有依赖,一般不可以移植给其他电脑环境
| ├── public
| | ├── favicon.ico // 标签图标
| | └── index.html // 当前项目唯一的页面
| ├── src
| | ├── assets // 静态资源img、css、js
| | ├── components // 小组件
| | ├── views // 页面组件
| | ├── App.vue // 根组件
| | ├── main.js // 全局脚本文件(项目的入口)
| | ├── router
| | | └── index.js// 路由脚本文件(配置路由 url链接 与 页面组件的映射关系)
| | └── store
| | | └── index.js// 仓库脚本文件(vuex插件的配置文件,数据仓库)
| ├── README.md
└ └── package.json等配置文件
index.html
当前项目唯一的页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
适配ie浏览器
<meta http-equiv="X-UA-Compatible" content="IE=edge">
适配手机端
<meta name="viewport" content="width=device-width,initial-scale=1.0">
定义页面图标
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title>v-proj</title>
</head>
<body>
定义页面不支持js之后的提示
<noscript>
<strong>We're sorry but v-proj doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
根组件的模板替换的挂载点
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
index.js
路由
定义了路由的url配置
const routes = [
{
path: '/',
name: 'home',
component: Home
},
App.vue
根组件
定义了小组件的组合,页面的跳转
main.js
全局脚本文件,项目的入口
main.js
导入
加载了文件资源
import 别名 form '资源'
如果导入的资源直接是名字,一定是在node_modules文件夹中
. 是当前,文件可以省略后缀
导出
main导入的资源都是导出的
export default '资源组件'
// 导入项目文件资源
// import 别名 from 资源
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
// 安装软件的使用引导说明
Vue.config.productionTip = false;
// 根组件
// new Vue({
// router,
// store,
// render: h => h(App)
// }).$mount('#app'); // 挂载点
// 转换根组件
new Vue({
el:'#app',
router:router, //路由
store:store, // 仓库
// 定义render的渲染函数,进行页面的渲染,创建vue即渲染
render:function (read_vue_fn) {
// 将读取的二进制流返回出去
return read_vue_fn(App)
}
});
components文件夹
在文件夹中定义子组件(小组件),在views文件夹中定义页面组件时
必须先导入 import nav from '组件所在路径'
然后注册才能使用
<nav> </nav>
4. 项目生命周期
1.启动项目
- 加载主脚本文件
main.js - 加载vue环境,创建根组件完成渲染
- 加载系统已有的第三方环境:
router,store - 加载自定义的第三方与自己配置的环境:后期项目不断添加
2.router被加载
- 就会解析
router文件夹下的index.js脚本文件,完成"路由-组件"的映射关系
3.视图
- 新建视图组件
.vue(在views文件夹中) - 在路由中配置
(在router的index.js中) - 设置路由跳转
(在导航栏组件中Nav.vue)
app渲染
页面组件的占位符<router-view></router-view>
<template>
<div id="app">
// 页面组件占位符
<router-view></router-view>
</div>
</template>
5. 文件式组件
页面组件
views文件夹中定义页面组件
- template标签负责组件的html结构,有且只有一个根标签
- script标签负责组件中的js逻辑:逻辑固定导出(外界才可以导入),方式:
export default {组件内容} - style标签负责组件的css样式:
scoped保证样式的组件化 - 样式只在该组件内部起作用
<!--template标签负责组件的html结构,有且只有一个根标签-->
<template>
<div class="home">
<h1>主页</h1>
<hr>
<Nav></Nav>
</div>
</template>
<!--script标签负责组件中的js逻辑:逻辑固定导出(外界才可以导入)-->
<!--export default {组件内容}-->
<script>
// 导入小组件
import Nav from '../components/Nav'
export default {
data(){
return{}
},
methods:{},
// 注册组件
components:{
Nav,
}
}
</script>
<!--style标签负责组件的css样式:scoped保证样式的组件化 - 样式只在该组件内部起作用
-->
<style scoped>
h1 {
color: red;
}
</style>
自定义全局样式
assets文件夹中定义静态资源img、css、js文件夹
创建css样式
/*全局css样式*/
html,body,h1,h2,ul {
margin: 0;
}
ul {
list-style: none;
}
在main.js中导入才能使用(官方建议加载静态文件使用require)
import '@/assets/css/global.css' // @ 符号默认代表src文件夹
import './assets/css/global.css'
import abc from './assets/css/global.css' // 定义别名abc 导入(别名使用)
require('@/assets/css/global.css'); // 官方建议加载静态文件使用require
let s = require('@/assets/css/global.css');
6. 路由跳转
标签跳转
url跳转
<router-link to="url地址"> 链接页 </router-link>
通过name跳转
<router-link :to={name:'name对应的字符'}> 链接页 </router-link>
逻辑跳转
this.$router路由跳转
// 控制路由跳转
this.$router.push('url')
利用name跳转
this.$router.path(){
name='home'
}
控制历史记录前进后退
this.$router.go(-3) // 后退3页(正为前进,负为后退,数字为步长)
this.$route路由数据
路由的地址
this.$route.path('/')
路由重定向
redirect:"url"
两个路由path对应一个component注册组件
router文件夹中index.js文件
const routes = [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/home',
component: Home
}
]
-------------------------------------------------------
可以更改为
{
path: '/home',
redirect: '/', //路由的重定向
}
7. 生命周期钩子
- 一个组件从创建到销毁的众多时间节点回调的方法
- 这些方法都是Vue组件实例的成员
- 声明周期钩子的作用就是满足在不同时间节点需要完成的事
vue实例组件的生命中的回调函数.
钩子就好像是把人的出生到死亡分成一个个阶段,你肯定是在出生阶段起名字,而不会在成年或者死亡的阶段去起名字。或者说你想在出生阶段去约炮,也是不行的。组件也是一样,每个阶段它的内部构造是不一样的。所以一般特定的钩子做特定的事,比如ajax获取数据就可以在mounted阶段。


咱们从上图可以很明显的看出现在vue2.0都包括了哪些生命周期的函数了,总结一下,对官方文档的那张图简化一下,就得到了这张图。

beforeCreate
在实例初始化之后,数据观测和event/watcher事件配置之前被调用
created()
重要方法:在该钩子中完成后台数据的请求
实例创建之后调用
destroyed
vue实例销毁后调用
beforeMount
实例组件准备加载调用
mounted
实例组件加载完成调用
个别耗时多的数据请求,可以延后到组件初步加载成功后,再慢慢请求
昨日回顾
"""
1、组件:
html、css、js的集合体
vue实例就代表组件
组件用template实例成员管理html结构,有且只有一个根标签
子组件可以复用,所以数据要组件化处理,data的值由方法的返回值提供
2、分类:
根组件:new Vue({}),顶级组件
全局组件: Vue.component('组件名', {}),不用注册可以在任何地方使用
局部组件:let 组件名 = {},只有在注册的父组件中才能使用
3、组件间传参:
父传子:自定义属性
<tag :info="msg"></tag>
let tag = {
props: ['info'],
}
new Vue({
data: {msg: 12345}
components: {
tag,
}
})
子传父:自定义事件
<tag @action="fn"></tag>
let tag = {
data: {msg: 12345},
methods: {
tag_fn() {
this.$emit('action', this.msg)
}
}
}
new Vue({
components: {
tag,
},
methods: {
fn(info) {}
}
})
4、vue项目环境
官网下载安装node => 将npm换源为cnpm => cnpm install -g @vue/cli
=> vue项目创建...
"""
今日总结
"""
1、创建项目:vue create 项目名 - babel、vue-router、vuex
2、项目目录:
node_modules依赖(不同电脑依赖需要重新构建)
views:页面组件
components:小组件
router/index.js:路由配置文件 - 路径与页面组件对应关系
App.vue:根组件,固定五行话(看代码)
main.js:项目总脚本文件 - 配置所有环境,加载根组件
3、vue请求生命周期:
浏览器请求/user => router插件映射User.vue组件 => User.vue组件替换App.vue中的<router-view />占位符
注: i) 可以用 <router-link to="/user">用户页</router-link>完成标签跳转
ii) this.$router.push('/user')完成逻辑跳转
4、vue组件的生命周期钩子:组件 创建 到 销毁 中的时间节点回调的方法
created(){} | mounted(){}
5、路由跳转
this.$router.push({name: '路由名', query: {拼接的参数}})
this.$router.go(number)
6、路由配置
{
path: '/course/detail',
name: 'course-detail',
component: CourseDetail
}
{
path: '/detail',
redirect: '/course/detail'
}
this.$router.push('/course/detail'); == this.$router.push('/detail');
this.$router.push('/course/detail?pk=1'); => this.$route.query.pk
```````````````````````````````````````````````````````````````````````
{
path: '/course/detail/:pk',
name: 'course-detail',
component: CourseDetail
}
this.$router.push('/course/detail/10'); => this.$route.params.pk
7、js类的原型:类属性
8、配置全局css样式
import '@/assets/css/global.css'
require('@/assets/css/global.css');
路由知识点概况:
1)路由配置:router/index.js
2)路由跳转与路由渲染:router-link、router-view、$router.push、$router.go
3)路由传参:两种传参
"""