最近在做项目中要用到调用天气接口,在网上找了很多资料之后发现https://www.tianqiapi.com/的天气API挺好的,好用而且免费,调用也很简单。在此做个笔记,大家一起学习交流,如有问题欢迎指正。
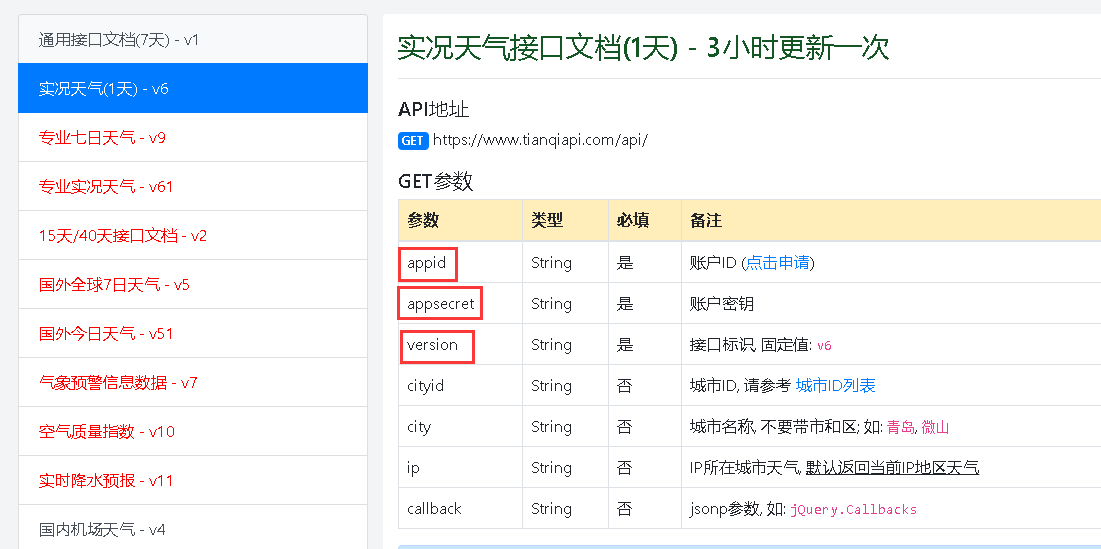
天气API文档截图:appid及appsecret通过申请在 用户中心查看。cityid如果不添加默认的是当前IP地址所在的地区。

ajax代码:result中返回的是近7天的天气预报情况,由于我这边只需要去当天的直接就取了data[0]。
Hqtq() { this.ajax({ //url: 'https://www.tianqiapi.com/api/', url:'https://www.tianqiapi.com/api/?version=v1&appid=XXXX&appsecret=$$$$$', success: function(result) { this.Weatherdata = result.data[0]; } }) }
HTML代码:前端用了Vue.js
<div><a class="Weatherssd">{{Weatherdata.tem2}}</a><a class="WeatherState">{{Weatherdata.wea}}</a><a class="WeatherDate">{{Weatherdata.date}} {{Weatherdata.week}}</a><a class="WeatherPersent">{{Weatherdata.humidity}}%</a></div>