安装vue-cli
npm install -g @vue/cli # OR yarn global add @vue/cli
安装完成查看版本
查看版本
vue -V
如果报错:vue : 无法加载文件 C:UsersxxxAppDataRoaming
pmvue ...
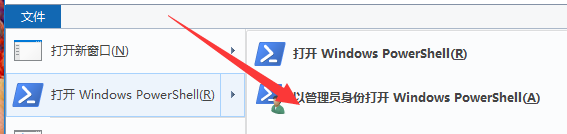
1.管理员身份打开

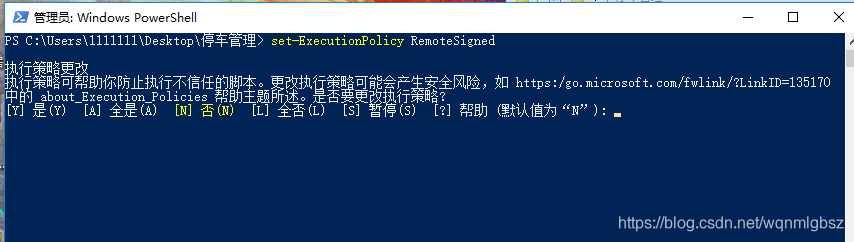
2.输入set-ExecutionPolicy RemoteSigned

4.选择Y 或者A ,就好了
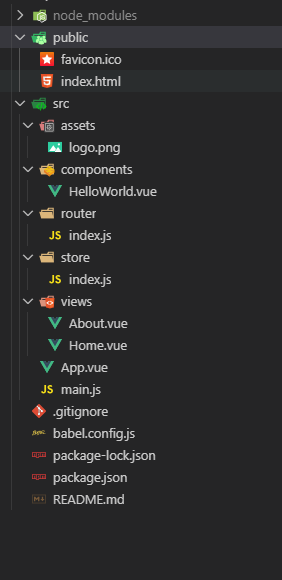
vue-cli4.0对比了一下3.0的脚手架,除了目录发生变化一些,其他的都一样

安装步骤和vue-cli3.0的一模一样
1.创建项目
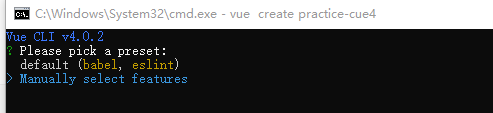
vue create project-name

default 是 使用默认配置
Manually select features 是 自定义配置
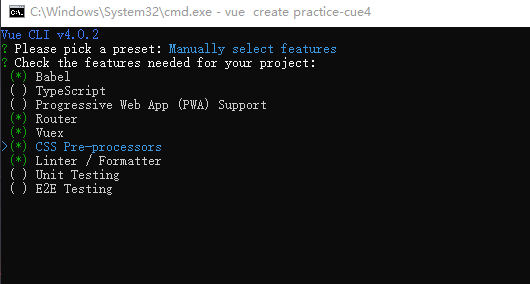
2.选择配置(自定义配置)

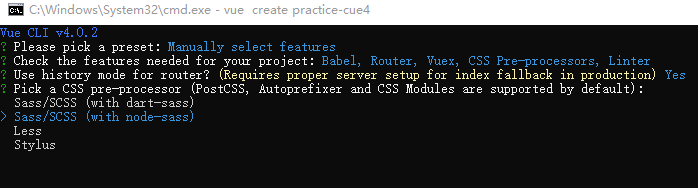
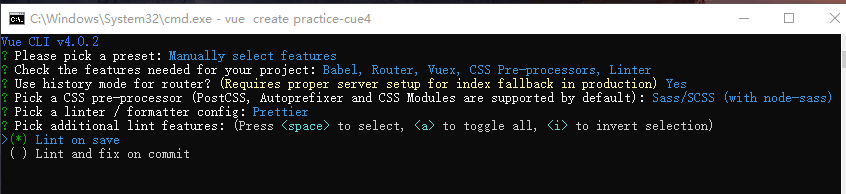
3.选择css预编译,这里我选择SCSS

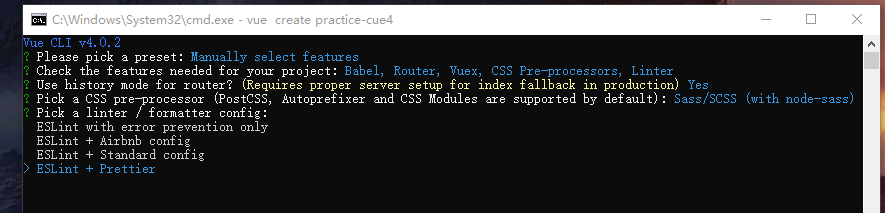
4. 语法检测工具,这里我选择ESLint + Prettier

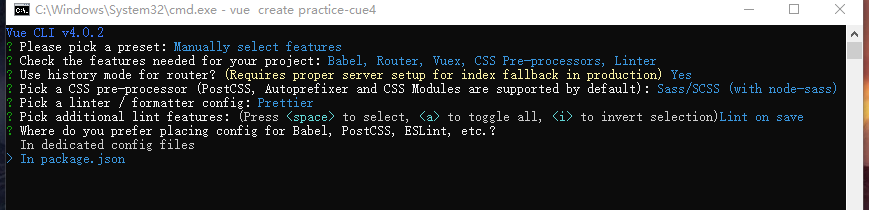
5.选择语法检查方式,这里我选择保存就检测【何时进行ESLint语法校验:Lint on save】

6.接下来会问你把babel,postcss,eslint这些配置文件放哪【In dedicated config files(单独使用文件进行配置)】

7.是否保存为模板 N不记录,如果键入Y需要输入保存模板名字

8.项目创建好后
cd project-name // 进入项目根目录
npm run serve // 运行项目
9.然后在浏览器输入http://localhost:8080,就可以看到运行的界面了