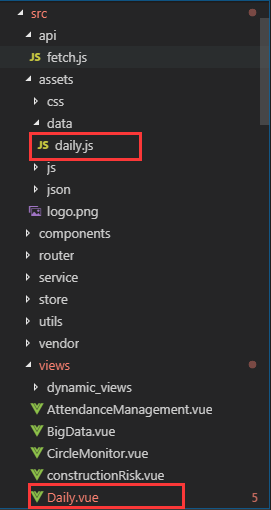
1.我的项目结构,需要在Daily.vue中引入daily.js中的json数据

2.把json数据放入一个js文件中,用exports导出,vscode的json格式太严格了,很多数据,调了一个多小时的格式.................
例如:daily.js
module.exports = {
'tmbTmbsContent': [[
{'label': '123'}
]],
}
2.在Daily.vue文件中引入
import Daily from '@/assets/data/daily.js' // 引入
// 使用
created () {
console.log(Daily) // 得到daily里面的数据
}