大早起的,没想自己起来那么早,既然起来了,就写点东西吧~最近在看Vue的东西,发现网上也是好多的资源,包括博客和视频 , 我是看的慕课网上的vue ,名字忘记了,价格148的,看了,也整理了笔记,看了好多人博客去学习语法,知识,自己练习,但还是会忘,脑子真的老了,老想着整理到博客上,一直想,从来没开始,哈哈哈~今天算是开始了,也是给自己个目标吧,言归正传,说我们的vue
这个文章呢,不涉及具体的vue语法,个人感觉官网上非常的详细,可以反复学习,练习,连接奉上https://cn.vuejs.org/v2/guide/ , 构建自己的开发环境现在开始。
一 环境需要安装node , 给出下载地址 http://nodejs.cn/download/
本人电脑Windows系统,因此以下所有的输入都是在此系统下的

如图,选择自己的电脑匹配的 , 哈哈哈,如果不知道自己电脑多少位的,退到桌面,右击‘计算机’选择属性 ,查看即可 【前面的废话本不想写 , 我是真的遇到不知道怎么看的】
下载完事之后 , 就是安装了,傻瓜式的下一步,安装成功,在cmd里验证是否安装成功,看下图

二 正式搭建自己的vue项目环境
1 , 淘宝镜像
npm是安装东西的会比较慢 , 通常会安装淘宝镜像,具体方法如下
在cmd中输入 npm install -g cnpm --registry=https://registry.npm.taobao.org , 接下来就等待,安装成功。
接下来的安装东西的输入npm都可以用cnpm代替了 , 两种方法看自己有没有安装淘宝镜像成功,一是傻瓜是的用cnpm安装东西,提示错误 , 二是cmd输入 npm config get registry 或者 npm config list ,查看自己的配置
需要说明的是,安装淘宝镜像不是必须的,如果安装失败,接下来的命令用npm是一样的 , 就是速度会慢一点
2 安装webpack
cmd输入 cnpm install webpack -g 安装webpack打包工具 ,-g是全局安装的意思,等待即可
3 安装vue
cmd输入 cnpm install vue 等待安装成功
4 安装vue脚手架工具
cmd输入 cnpm install vue-cli -g 等待安装成功
以上都安装好了~那么我们的准备工作已经就绪 , 说明的是,安装过程中,失败的话,重新安装一次,或者卸载node,全部再来一次 , 话说本人也是不知道安装了多少次,哎~环境这个东西,出现的问题,千奇百怪的
下面接下来的重点,构建自己的项目了
三 构建项目目录
安装工具的步骤,所有的命令都是在c盘下的 
,下面构建项目的目录我选择的是E盘 ,当然,在刚才的也是可以的,在其他盘好找一些,根据个人喜好 ,
1 ,我在E盘新建了一个命名为mkw的文件夹
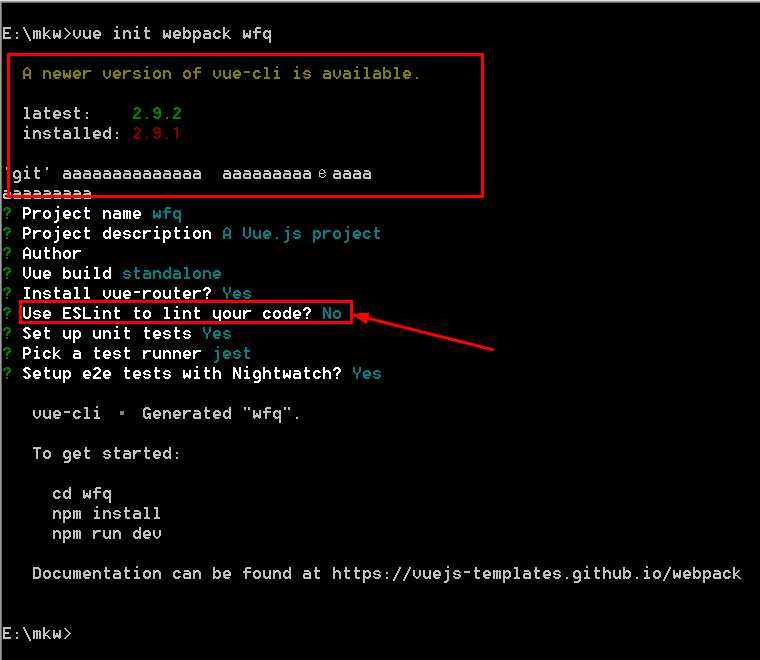
cmd 进入该目录 输入 vue init webpack my-project
说明 my-project 是你的项目名字 ,自己起的。可以变化的

说明:上面的红框里的东西可以忽略 , 下面有个选择n的 Use ESLint to lint your code? 最好选择n,意思是是否选择eslint语法检查 , 选择y的话,你运行项目时会莫名的报错,例如代码缩进不对, 空格等都会报错
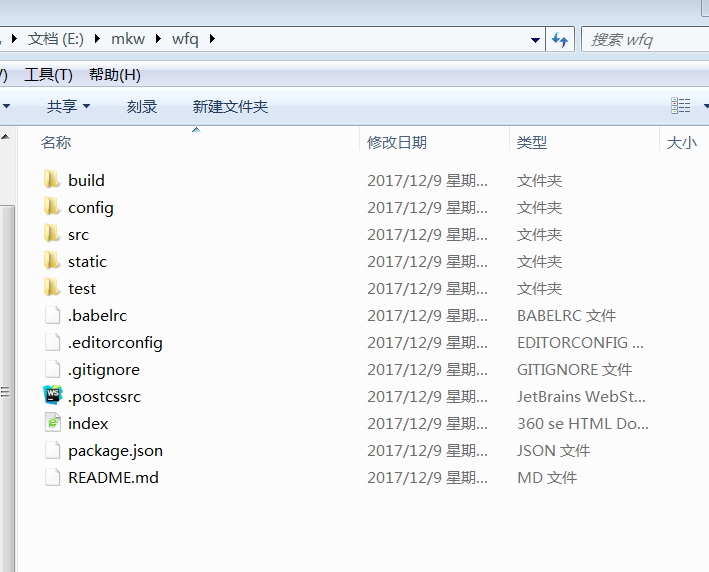
其他的就无所谓了 安装成功,我们的目录下回出现新的文件夹,如图

各个文件暂时先不讲 , 以后单独整理
2 , 刚才不是新建一个叫wfq的项目嘛,cmd 进入该文件夹 输入 cnpm install
等待即可
3 运行 ,上面的安装好 ,在cmd中输入 cnpm run dev 或者 cnpm run build 都是编译 前者是开发环境,后者是发布时需要执行的命令
会出现如下图所示,代表构建你自己的vue开发环境成功,

接下来就可以对着官网,看知识,敲代码,在vue里畅游了。没安装成功的话,也别着急,可以先学习基础语法,慢慢来~环境搭建的多了~自然就会了
可以去菜鸟教程,发现很不错http://www.runoob.com/vue2/vue-install.html
说明的是 ,自己以前别提多菜了,记得一年前,实习的时候,安装这个,居然安装一天都没解决,呜呜~~脑子笨啊,
以前遇到过所有的安装工具都好的,构建项目的时候不对,把node重新安装一下就好了~原因是位数不对 , 我也觉得神奇,自己电脑64位的,安装的64位不能用,给大家提个醒
项目中会安装插件,入ruoter , vuex等 , 这些先不说,以后再说。多敲代码,网上的资源已经够多的了,缺的是自己的吸收转化,脚踏实地一步步的来~一口吃个胖子是不现实的。