问题:数据库存有用户充值,消费的记录,没有直接记录每次操作后的余额,显然,如果页面只显示当前余额,不显示每次操作后的余额会让用户比较突兀,怎么显示这个余额?用视图计算?
方法1:根据接口获取用户最新余额,根据余额倒退每条操作后的余额。按照倒序时间排序,第一记录的余额为最新余额,第二条的余额应该是上一条余额减去第二条的金额,第三天以此类推
for (let i = 0; i < list.length; i++) {
let balance = this.balance
if (i > 0) {
const arr = list.slice(0, i)
balance = arr.reduce(this.sumBalance, balance)
}
let item = Object.assign(list[i], {
balance: balance,
})
this.dataList.push(item)
}
sumBalance方法定义
sumBalance(total, currentValue, currentIndex, arr) {
return total - currentValue.inMoney
},
Array对象的reduce方法定义参考 https://www.runoob.com/jsref/jsref-reduce.html
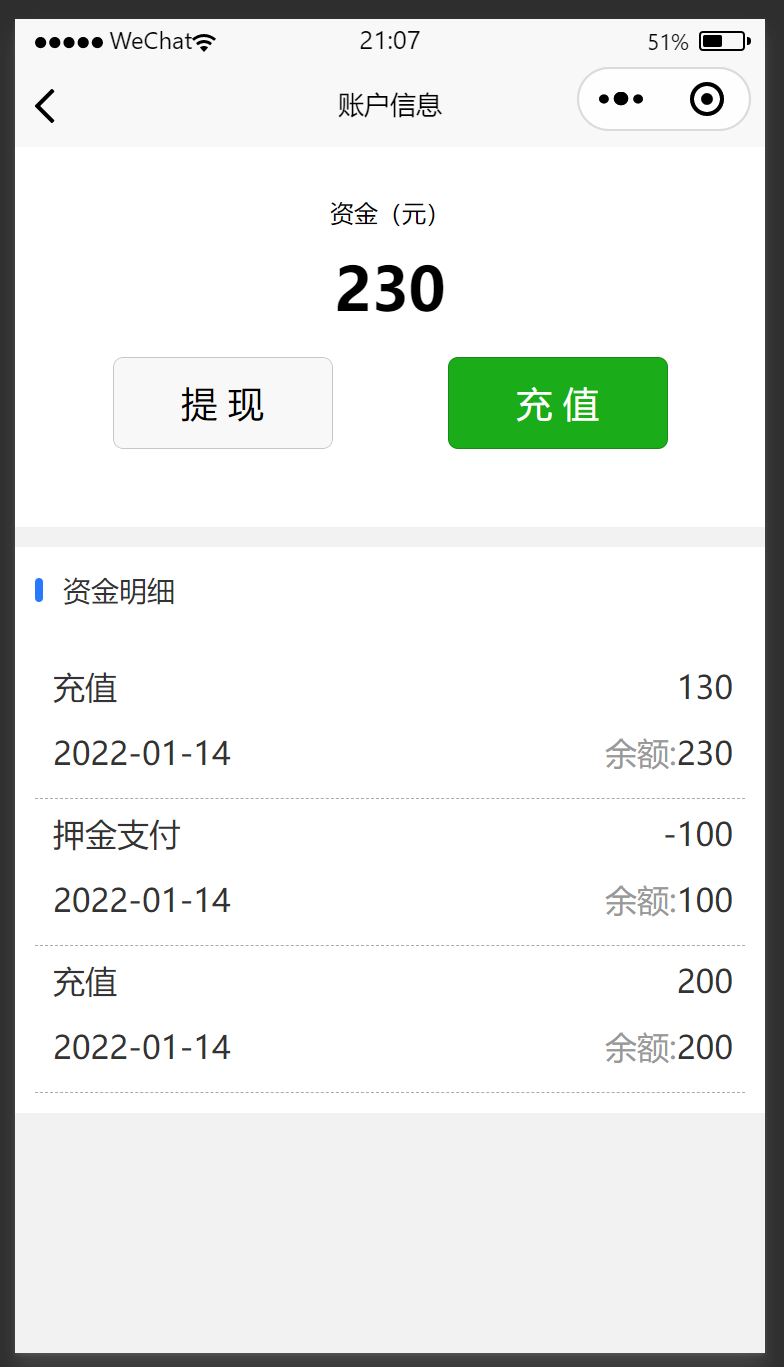
实现效果如图