
以下代码实现了这样一系列的带含义的button
<body>
<div class="container-fluid">
<input type="button" value="默认">
<input type="button" value="首选项" class="btn btn-primary">
<input type="button" value="成功" class="btn btn-success">
<input type="button" value="一般信息" class="btn btn-info">
<input type="button" value="警告" class="btn btn-warning">
<input type="button" value="危险" class="btn btn-danger">
</div>

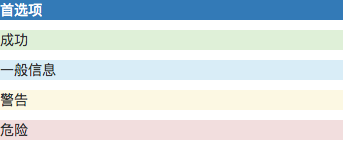
<p class="bg-primary">首选项</p>
<p class="bg-success">成功</p>
<p class="bg-info">一般信息</p>
<p class="bg-warning">警告</p>
<p class="bg-danger">危险</p>

<p class="text-primary">首选项</p>
<p class="text-success">成功</p>
<p class="text-info">一般信息</p>
<p class="text-warning">警告</p>
<p class="text-danger">危险</p>
不错的一篇入门教程 : http://www.cnblogs.com/fnng/p/4446047.html