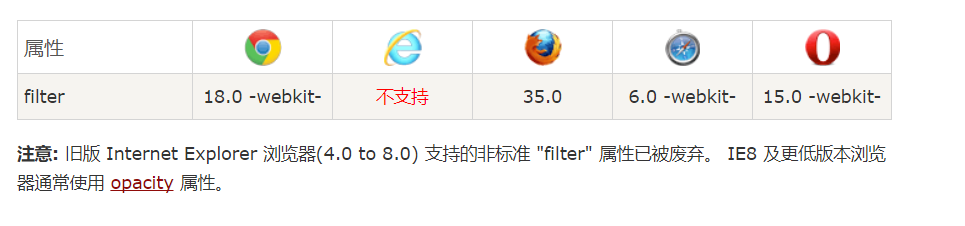
1.兼容性:

2.应用场景:新增页面上传svg图标后,更改图标颜色后,在列表页面展示色值改后的svg图标。
3.解决方案:使用filter属性中的 drop-shadow,drop-shadow滤镜可以给元素或图片非透明区域添加投影。
css:
.con-right-iocn-img { display: inline-block; width: 34px; height: 34px; overflow: hidden; } .con-right-iocn-img > .icon { position: relative; left: -34px; border-right: 34px solid transparent; -webkit-filter: drop-shadow(34px 0); filter: drop-shadow(34px 0); } 或者 .con-right-iocn-img > .icon { transform: translateX(-100%); -webkit-filter: drop-shadow(34px 0); filter: drop-shadow(34px 0); }
html:
<div class="con-right-iocn-img">
<img class="icon con-right-iocn-img" src="<?php echo Yii::app()->request->baseUrl . '/' . $v['backimg']; ?>" style="color:rgb(<?php echo $v['color'];?>)"/>
</div>
4.效果

相关文档:https://www.zhangxinxu.com/wordpress/2016/06/png-icon-change-color-by-css/
https://www.cnblogs.com/sanweimiao/p/6388960.html
作者:smile.轉角
QQ:493177502