- url('图像的url路径地址')图像的url
- none 表示背景上没有放置任何图像,这是默认值;
- inherit 指定背景图像应该从那个父元素继承;
- 一个元素可以引入多张背景图片;指定要使用的一个或多个背景图像,默认情况下,background-image放置在元素的左上角,并重复垂直和水平方向.
- background-image:url('pic1.png'),('pic2..png')...
- background-iamge属性不能被继承

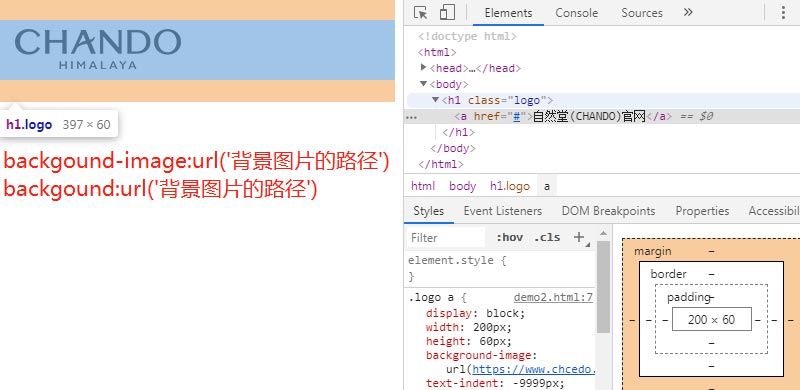
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <style> 7 .logo a { 8 display: block; 9 width: 200px; 10 height: 60px; 11 background-image: url(https://www.chcedo.com/images/public/logo.png); 12 text-indent: -9999px;/**首段缩进/ 13 } 14 </style> 15 </head> 16 <body> 17 <h1 class="logo"><a href="#">自然堂(CHANDO)官网</a></h1> 18 </body> 19 </html>
background背景相关之背景图片
backgound-image:url('背景图片的路径')
backgound:url('背景图片的路径')