距离上次博客更新已经快一个月了,期间也有想法在空闲的时候更新几篇博文。
燃鹅,最近懒癌作祟,丢掉的东西越来越多,再不遏止的话就真成癌了。
趁着刚看完一篇心灵鸡汤,让打满鸡血的我总结下前段时间用到的iview分页组件。
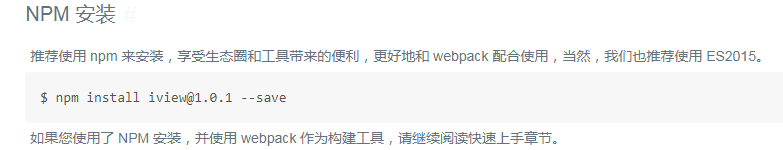
首先打开iview官网安装那一项,

不过我照这个下载了居然给我一个报错,大概是最初的版本和现在vue不兼容吧,所以可以
npm install iview (用cnpm的也是这样)
接着别忘记去main.js里面添加


往下我们找到分页那一项,
<Page :total="100" show-elevator></Page> 这是带电梯的
效果就是这样了:

当然,也有不同的API给你用,下图:

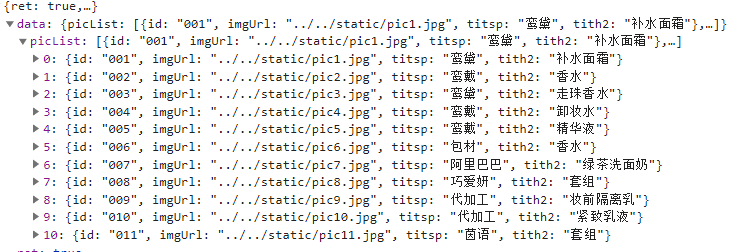
这样就完成了基础。接下来只要拿到我们需要的数据
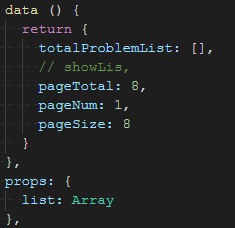
比如像我拿到需要的

然后是组件内的代码

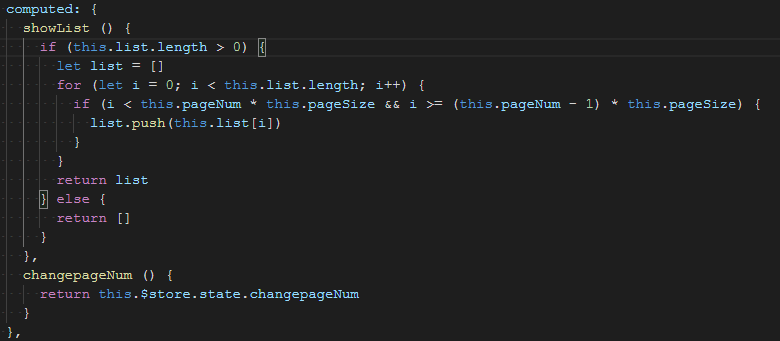
上面的是遍历出内容,下面的是分页组件效果。

分页上使用的API记得return!
因为分页是需要实时计算的,所以可以在computed中完成

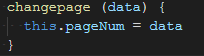
最后还要在methods内定义

这样就完成啦
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
如有帮助,记得下面好文要顶哦~~~~~~~~~~~~~~~~~~~~