要使用vue来开发前端框架,首先要有环境,这个环境要借助于node,所以要先安装node,借助于node里面的npm来安装需要的依赖等等。
①安装nodejs
https://nodejs.org
下载nodejs,(lts)安装的时候,点击同意,一路next就可以。
会自带一个npm(npm是个包管理器,有啥用?是个仓库,需要用到啥 直接npm install packageName就可以了)
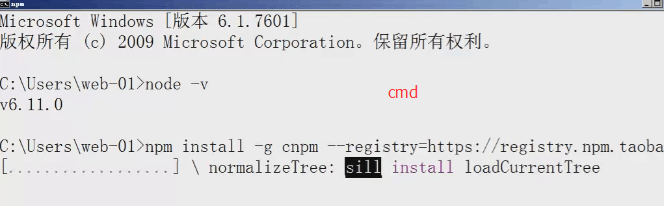
测试:

②安装cnpm(淘宝镜像,)
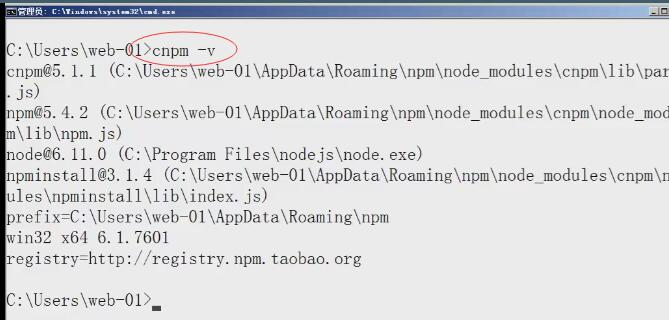
npm install -g cnpm --registry=https://registry.npm.taobao.org

③安装vue-cli
windows电脑,同时按下widnows+r,输入cmd,点击回车,进入到命令行模式;
在命令行中输入以下指令,最后点击回车
(npm install vue-cli -g (cnpm在安装好淘宝镜像后和npm等同))cnpm install --global vue-cli

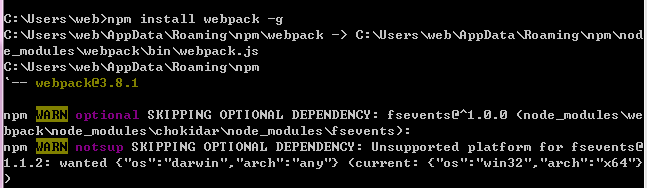
④安装webpack
npm install webpack -g

(
④根据vue-cli安装后提供的vue指令创建模板项目
使用老师提供的模板压缩包(tpls.zip)
tpls.zip我已经上传在在文件下“资料”里
放在D盘,新建vue_cli,将解压后的每个文件复制到vue_cli中,
)
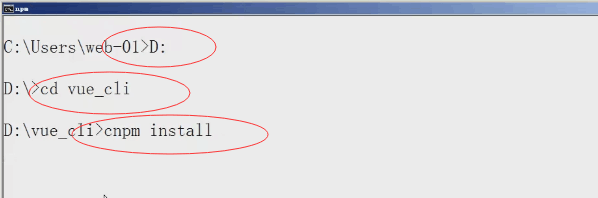
⑤安装项目需要用到的依赖
将上述文件夹解压缩之后,进入到该目录中执行指令:
cnpm install
⑥执行指令,启动开发服务器
npm run dev
注意:如果淘宝镜像安装失败,解决办法:
先设置代理为空 npm config set proxy null,然后再次安装淘宝镜