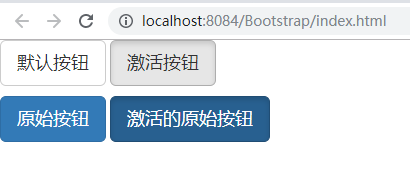
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 实例 - 按钮激活状态</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <p> <button type="button" class="btn btn-default btn-lg ">默认按钮</button> <button type="button" class="btn btn-default btn-lg active">激活按钮</button> </p> <p> <button type="button" class="btn btn-primary btn-lg ">原始按钮</button> <button type="button" class="btn btn-primary btn-lg active">激活的原始按钮</button> </p> </body> </html>