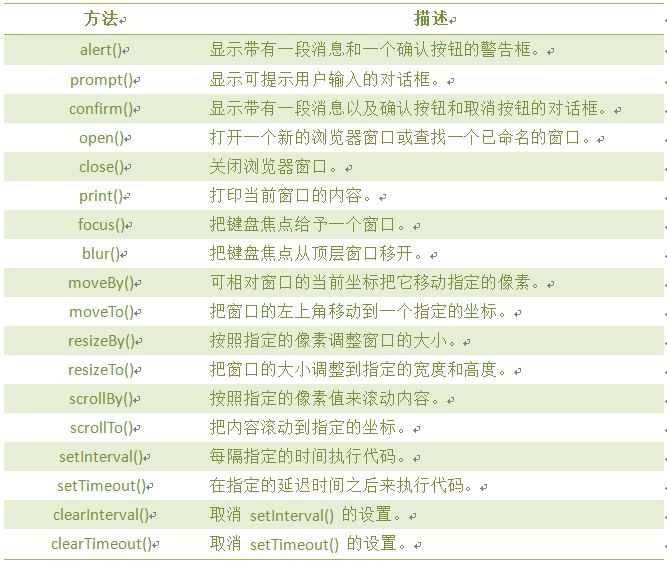
window对象即当前浏览器对象

open,打开新浏览器窗口
<script type="text/javascript"> function f() { alert("欢迎来到FJUTACM"); window.open('http://www.fjutacm.com','_blank','width=600,height=400'); } </script> </head> <body> <form> <input type="button" value="点击我,打开新窗口" onclick="f()" /> </form>
JavaScript计数器
计时器类型:
一次性计时器:仅在指定的延迟时间之后触发一次。
间隔性触发计时器:每隔一定的时间间隔就触发一次。
计时器方法:

setInterval()
setInterval(代码,交互时间);
<script type="text/javascript"> var attime; function clock(){ var time=new Date(); attime= time.getHours()+":"+time.getMinutes()+":"+time.getSeconds() ;; document.getElementById("clock").value = attime; } setInterval(clock,1000); </script> </head> <body> <form> <input type="text" id="clock" size="50" /> </form>
取消定时器,clearInterval()
<script type="text/javascript"> function clock(){ var time=new Date(); document.getElementById("clock").value = time; } function timer(){ return i=setInterval("clock()",1000); } </script> </head> <body> <form> <input type="text" id="clock" size="50" onclick="clock()" /> <input type="button" value="Stop" onclick="clearInterval(i)"/> <input type="button" value="Start" onclick="timer()"/> </form>
计时器setTimeout
setTimeout(代码,延迟时间);
1. 要调用的函数或要执行的代码串。
2. 延时时间:在执行代码前需等待的时间,以毫秒为单位(1s=1000ms)。
取消计数器cloearTimeout()
clearTimeout(id_of_setTimeout)
id_of_setTimeout:由 setTimeout() 返回的 ID 值。该值标识要取消的延迟执行代码块。
计数器和取消计数器的使用范例
<script type="text/javascript"> var num=0; var i; function startCount(){ document.getElementById('count').value=num; num=num+1; i=setTimeout("startCount()",1000); } function stopCount(){ clearTimeout(i); } </script> </head> <body> <form> <input type="text" id="count" /> <input type="button" value="Start" onclick="startCount()" /> <input type="button" value="Stop" onclick="stopCount()"/> </form>
History对象
history对象记录了用户曾经浏览过的页面(URL),并可以实现浏览器前进与后退相似导航的功能。
注意:从窗口被打开的那一刻开始记录,每个浏览器窗口、每个标签页乃至每个框架,都有自己的history对象与特定的window对象关联。
语法
window.history.[属性|方法]
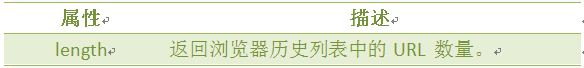
对象属性

对象方法

back()
window.history.back();
语法
返回前一个浏览的页面,代码如下: window.history.back();//等同于点击浏览器的倒退按钮。 back()相当于go(-1),代码如下: window.history.go(-1);
forward()方法
如果倒退之后,再想回到倒退之前浏览的页面,则可以使用forward()方法,代码如下: window.history.forward();//等价点击前进按钮。 forward()相当于go(1),代码如下: window.history.go(1);
go()方法
根据当前所处的页面,加载 history 列表中的某个具体的页面。
语法
window.history.go(number);
参数

范例
window.history.go(-2);//返回当前页面之前浏览过的第二个历史页面
location对象
location用于获取或设置窗体的URL,并且可以用于解析URL。
语法
location.[属性|方法]
对象属性图示

对象属性

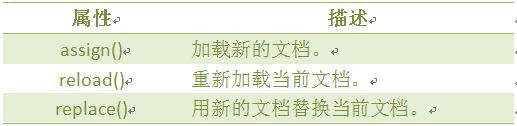
对象方法

Navigator对象
对象包含有关浏览器的信息,通常用于检测浏览器与操作系统的版本。
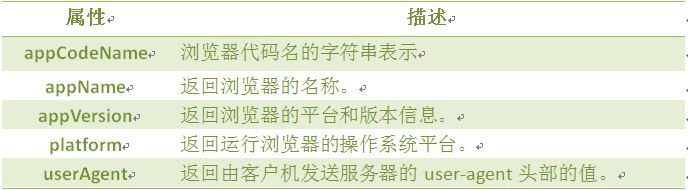
对象属性

UserAgent对象
返回用户代理头的字符串表示(就是包括浏览器版本信息等的字符串)
语法
navigator.userAgent
userAgent的使用方法
<script type="text/javascript"> function validB(){ var u_agent = navigator.userAgent ; var B_name="不是想用的主流浏览器!"; if(u_agent.indexOf("Firefox")>-1){ B_name="Firefox"; }else if(u_agent.indexOf("Chrome")>-1){ B_name="Chrome"; }else if(u_agent.indexOf("MSIE")>-1&&u_agent.indexOf("Trident")>-1){ B_name="IE(8-10)"; } document.write("浏览器:"+B_name+"<br>"); document.write("u_agent:"+u_agent+"<br>"); } </script> </head> <body> <form> <input type="button" value="查看浏览器" onclick="validB()" > </form>
screen对象
screen对象用于获取用户的屏幕信息。
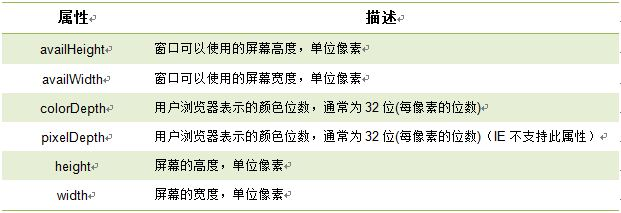
对象属性

获取屏幕高度宽度
<script type="text/javascript"> document.write( "屏幕宽度:"+screen.width); document.write( "屏幕高度:"+screen.height); </script>