h:用户logo
p标签用于断行
hr水平线标签
br换行标签
strong字体加粗
i,em字体倾斜
del删除字体,中间有横杠
u字体下加下划线
img:图像标签
1、src图片路径
2、alt替换文本
3、title鼠标悬停时显示文字
a标签:
<a href="http://www.sina.com">新浪</a> target="_blank" 打开一个新的页面
锚点定位:
目录书写: <a href="#live">2 演艺生涯</a> <h3 id="live"> 演艺生涯</h3>
base 可以让所以连接用新的网页打开。
<head> <meta charset="UTF-8"> <title>传智播客</title> <base target="_blank"> </head> <body> <a href="http://www.baidu.com" >百度</a> <img height="200" src="https://www.baidu.com/img/superlogo_c4d7df0a003d3db9b65e9ef0fe6da1ec.png?where=super" alt="传智播客"> </body>
ul无序列表
<ul> <li>苹果</li> <li>香蕉</li> <li>橘子</li> <li>芒果</li> </ul>
ol有序列表
<ol> <li>苹果</li> <li>香蕉</li> <li>橘子</li> <li>芒果</li> </ol>
特殊字符:

table:单元格
tr :一行 td:行里面的内容 cellpadding :内容距离边框的距离 th:标签表头 colspan:合并列 rowspan:合并行 <body> <table width="200" border="1" cellpadding="0" align="center"> <thead> <tr> <th colspan="3">班级名单</th> </tr> <tr> <th>姓名</th> <th>年龄</th> <th>班级</th> </tr> </thead> <tbody> <tr> <td>小孟</td> <td>22</td> <td rowspan="2">三年级二班</td> </tr> <tr> <td>小李</td> <td>21</td> </tr> </tbody> </table> </body>
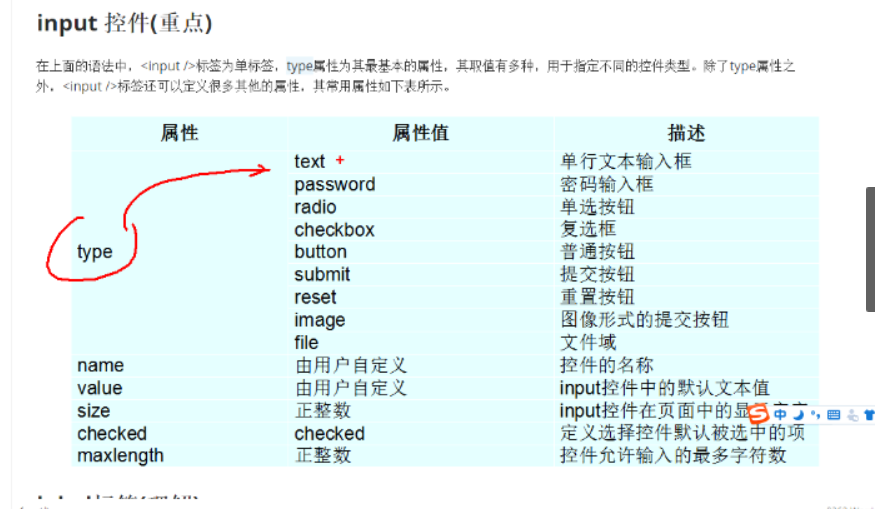
表单标签:



<fieldset> <legend>html5新增input type 类型 那些表单</legend> <form action="xxx.php" > 邮箱:<input type="email"><br> 提交:<input type="submit"> </form> </fieldset>
<body> <fieldset> <legend>新增表单属性</legend> 用户名:<input type="text" autofocus="autofocus" placeholder="请输入用户名" ><br> 文件: <input type="file" multiple="multiple"> <h4>自动记录</h4> <form action=""> 姓名:<input type="text" autocomplete name="user" ><br> 提交: <input type="submit"> </form> </fieldset> </body>
<body> 用户名:<input type="text"><br> 密 码:<input type="password"><br> 性别:<input type="radio" name="sex" checked="checked"> 女 <input type="radio" name="sex"> 男 <br> 爱好:<input type="checkbox" name="box"> 足球 <input type="checkbox" name="box"> 篮球 <input type="checkbox" name="box"> 兵乓球 <br> 搜索:<input type="submit" value="搜索" > 图片按钮: <input type="image" src="">
<label > 输入账户:<input type="text"></label>
</body>
textarea:文本域
<textarea name="" id="" cols="30" rows="10">请输入留言板</textarea>
下拉菜单:
selected="selected":默认选项
<body> 籍贯: <select > <option >北京</option> <option >上海</option> <option selected="selected">山东</option> </select> <select > <option >通州</option> <option >大兴</option> <option >海淀</option> </select> </body>
表单域:
<head> <meta charset="UTF-8"> <title>Title</title> <base target="_blank"> </head> <body> <!--action将数据提交到某个地方--> <form action="xxx.php" name="userMessage"> 用户名:<input type="text" value="用户名"><br> 密 码:<input type="password"><br> 性别:<input type="radio" name="sex" checked="checked"> 女 <input type="radio" name="sex"> 男 <br> 爱好:<input type="checkbox" name="box"> 足球 <input type="checkbox" name="box"> 篮球 <input type="checkbox" name="box"> 兵乓球 <br> 提交:<input type="submit" value="提交" > 图片按钮: <input type="image" src=""> </form> </body>
<header>定义文字的头部</header> <nav>定义导航栏</nav> <fotter>定义页面底部</fotter> <article>定义文章</article> <section>定义区域</section> <aside>定义侧边</aside>
datalist:
<input type="text" value="搜索" list="star"> <!--input里面用list--> <!--datalist里面用id来实现和input连接--> <datalist id="star"> <option value="">刘德华</option> <option value="">刘校庆</option> <option value="">刘一味</option> <option value="">刘刘</option> <option value="">郭富城</option> </datalist>
fieldst
<fieldset> <legend>用户登录</legend> 用户名: <input type="text"><br> 密码: <input type="password" maxlength="6"> </fieldset>

综合练习:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>综合案例</title> </head> <body> <form action="xxx.php"> <fieldset> <legend>学生档案</legend> <label>姓名:<input type="text" placeholder="请输入学生名字" required></label><br> <label> 手机号:<input type="tel" placeholder="选择性填写"></label><br> <label> 邮箱: <input type="email"></label><br> <label> 所属学院:<input type="text" placeholder="请选择学院" list="star"> <datalist id="star"> <option >前端学院</option> <option >PHP学院</option> <option >JAVA学院</option> <option >设计学院</option> </datalist> <label> 出生日期:<input type="date"></label><br> <label> 成绩:<input type="number"></label><br> <label> 毕业时间:<input type="date"></label><br> <input type="submit" value="提交按钮"> <input type="reset" value="重置按钮"> </fieldset> </form> </body> </html>
多媒体标签:
autoplay:默认有声音
controls:添加播放进度条
<body> <!--<embed src='http://player.youku.com/player.php/sid/XNDEwNTMzMzM2OA==/v.swf' allowFullScreen='true' quality='high' width='480' height='400' align='middle' allowScriptAccess='always' type='application/x-shockwave-flash'></embed>--> <!--<audio src="刘德华 - 爱你一万年(国).mp3" autoplay controls loop="loop"></audio>--> <video src="熊出没之探险日记2 第07话 标清(270P).mp4" autoplay controls></video> <video controls autoplay> <source src="熊出没之探险日记2%20第07话%20标清(270P).mp4"> <source src="熊出没.ogg"> </video> </body>