一.静态页面服务器
nginx.conf 的配置(其实默认的也是如此,所以作为静态服务器只需要将静态文件移动到nginx下的html文件夹里就可以了)
server {
listen 8094; #监听端口
server_name localhost; #
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;#文件根目录
index index.html index.htm;#默认起始页
}
}
然后打开浏览器 输入 localhost:8094 即可.

二.反向代理服务器-》跨域
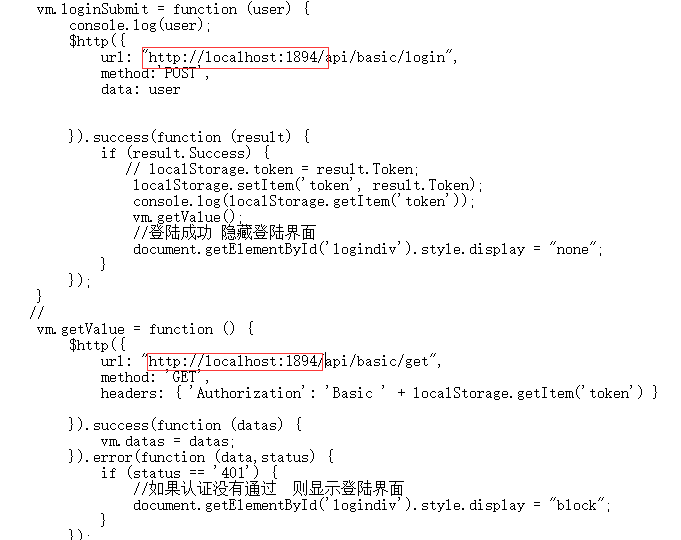
下面是未使用Nginx做反向代理的API的url(指定想要访问的域名:端口号,但是会跨域)。


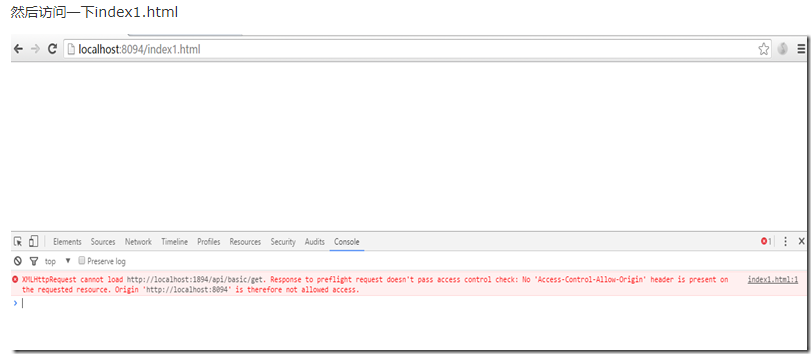
提示了跨域问题。
利用nginx 通过反向代理 满足浏览器的同源策略实现跨域.
然后我们回到nginx.conf 配置一个反向代理路径(新增红色部分)
server { listen 8094; server_name localhost; #charset koi8-r; #access_log logs/host.access.log main; location / { root html; index index.html index.htm; } location /apis { rewrite ^.+apis/?(.*)$ /$1 break; include uwsgi_params; proxy_pass http://localhost:1894; } }
配置说明:监听域名为localhost的8094端口号,配置一个/apis 重写到我们真正的api地址http://localhost:1894 形成一个代理的过程。
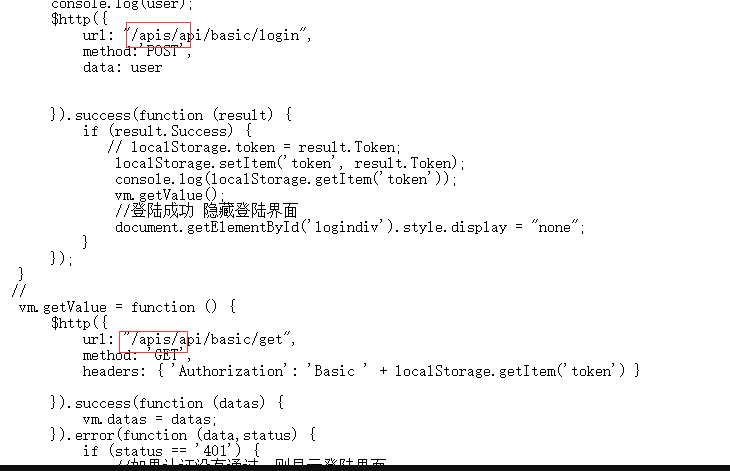
然后更改一下index1.html的api请求地址。

这样这个api的地址就跟当前页面index1.html处于同源位置了。就是我们配置的nginx监听地址 localhost:8094。
总结:首先这边的前端页面发出请求http://localhost:8094/apis/api/basic/get,然后由于Nginx监听了该域名localhost下的8094端口号,并且配置了反向代理对应的/apis,然后就会由配置的反向代理服务器localhost:1894处理。