感谢原文作者:Kuku殿下
原文链接:https://segmentfault.com/a/1190000015948538
前言
刚开始的“css变量”,经扩展之后,称为“css自定义属性”
当各种预处理器满天飞的时候,css变量已经开始渐渐普及
在特定的应用场景,css变量确实发挥了很大的作用
下面开始学习css变量。
正文
一、变量的声明和使用
CSS选择器不能是数字开头,JS中的变量是不能直接数值的,但是,在CSS变量中,这些限制通通没有。 但不能包含$,[,^,(,%等字符,普通字符局限在只要是“数字[0-9]”“字母[a-zA-Z]”“下划线_”和“短横线-”这些组合,但是可以是中文,日文或者韩文。
1. 声明:大小写敏感, --variable-name: variable-value;
:root{
--color: red;
}
2. 使用:使用var(变量名)来使用一个变量
#div {
color: var(color)
}
3. 变量组合使用
使用变量的时候,通常不会单独使用,可以组合使用
当变量的值是字符串时,可以直接拼接,如下
:root{
--screen-category: 'category' //变量值是字符串
}
body:after {
content: '--screen-category: 'var(--screen-category); // 直接拼接
}
当变量的值是数值时,必须使用calc()函数计算,就算还是简单的单位拼接
.foo {
--gap: 20;
/* 无效 */
margin-top: var(--gap)px;
}
.foo {
--gap: 20;
margin-top: calc(var(--gap) * 1px);
}
4. 变量未定义和错误定义
如果我们使用的变量没有定义,则使用后面的值作为元素的属性值, 如下所示
body里面访问不到.box定义的–1,因此使用#cd0000。
即,设置一个默认值。
.box {
--1: #369;
}
body {
background-color: var(--1, #cd0000);
}
使用变量时,若变量已定义,但是变量的值不正确,则使用缺省值,如:
body {
--color: 20px;
background-color: #369;
background-color: var(--color, #cd0000);
}
结果body的颜色是transparent,因为background-color的缺省值就是transparent。
二、继承和作用域
1. 作用域
使用:root{}来定义全局css变量
想让变量在局部可用,就定义在某个特定的选择器下
还是下面这段代码
:root{
color: red; //全局可用
}
.box {
--1: #369; //只在.box这个作用域可用
}
body {
background-color: var(--1, #cd0000);
}
2. 继承
<div class="wrapper">
<div class="content1"></div>
<div class="content2"></div>
</div>
.wrapper {
--color: red;
}
.content1 {
--color: yellow;
}
content1的--color为yellow
content2的--color没有定义,继承了wrapper的--color为red
--color: yellow只在content1的作用域内有效。
三、js操作css变量
:root {
--color: red;
}
//读取
var root = getComputedStyle(document.documentElement);
var color = root.getPropertyValue('--color').trim();
console.log(color); // '70px'
//改变
document.documentElement.style.setProperty('--color', 'yellow');
var color = root.getPropertyValue('--color').trim();
console.log(color); // '100px'
//删除
document.documentElement.style.removeProperty('--color');
var color = root.getPropertyValue('--color').trim();
console.log(color); // '70px'
四、与预处理器(sass,less)比较
1. css变量:
动态性,可以在运行时更改
可以方便地从js读写
可继承,可组合,有作用域
2. 预处理器:
预处理器的变量不是动态的,在运行时不可更改
预处理器的变量没有作用域的说法
不能与js交互
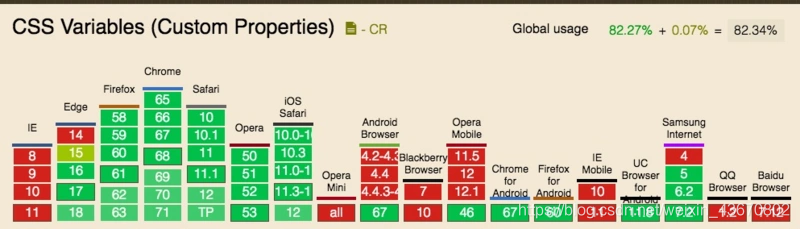
五、兼容

基本上能兼容大部分主流浏览器,直接使用没有太大问题
如果想使用但又想兼容所有浏览器,就是用下面的方法检测浏览器是否支持CSS自定义属性的方法
/*css*/
@supports ( (--a: 0)) {
/* supported */
}
@supports ( not (--a: 0)) {
/* not supported */
}
// Js
if (window.CSS && window.CSS.supports && window.CSS.supports('--a', 0)) {
alert('CSS properties are supported');
} else {
alert('CSS properties are NOT supported');
}
六、常用场景
- 为风格统一而使用颜色变量
- 一致的组件属性(布局,定位等)
- 避免代码冗余(响应式布局,制动动画)
这里是常用场景的demo:https://github.com/shinyshine/css-ani-variable