Tkinter 是使用 python 进行窗口视窗设计的模块。Tkinter模块是Python的标准Tk GUI工具包的接口。tkinter是python 自带的。Python的Tkinter界面库是非常简单的。python的GUI库非常多,选择Tkinter,一是最为简单,二是自带库,三则是从需求出发,Python作为一种脚本语言,一种胶水语言,一般不会用它来开发复杂的桌面应用,它并不具备这方面的优势。对于Tkinter编程,可以用两个比喻来理解:
- 第一个,作画。我们都见过美术生写生的情景,先支一个画架,放上画板,蒙上画布,构思内容,用铅笔画草图,组织结构和比例,调色板调色,最后画笔勾勒。相应的,对应到tkinter编程,那么我们的显示屏就是支起来的画架,根窗体就是画板,在tkinter中则是Toplevel,画布就是tkinter中的容器(Frame),画板上可以放很多张画布(Convas),tkinter中的容器中也可以放很多个容器,绘画中的构图布局则是tkinter中的布局管理器(几何管理器),绘画的内容就是tkinter中的一个个小组件,一幅画由许多元素构成,而我们的GUI界面,就是有一个个组件拼装起来的,它们就是widget。
- 第二个,我们小时候都玩过积木,只要发挥创意,相同的积木可以堆出各种造型。tkinter的组件也可以看做一个个积木,形状或许不同,其本质都是一样的,就是一个积木,不管它长什么样子,它始终就是积木!所以这些小组件都有许多共性,另外,个人认为,学习界面编程,最重要的不是一开始学习每个积木的样子,不是学习每个组件怎么用,而是这些组件该怎么放。初始学习中,怎么放远远比怎么用重要的多。网上有大量的文章资料,基本全是介绍组件怎么用的,对于怎么放,也就是tkinter中的布局管理器,都是一笔带过,这对初学者有点本末倒置,或许绝大部分是转载的原因吧,极少是自己真正写的。组件怎么用不是最迫切的,用到的时候再去了解也不迟,边用边学反而更好。因此我将专门写一章,详细介绍布局管理器的使用。
一、Tkinter 控件详细介绍
注:红色的为Tkinter支持16个核心的窗口部件。在Tkinter中窗口部件类没有分级;所有的窗口部件类在树中都是兄弟关系。
二、动手实践学习
1. 创建主窗口及Label部件(标签)创建使用
我们要学习使用上面提到的这些控件首先要创建一个主窗口,就像作画一样,先要架好架子和画板,然后才能在上面放画纸和各种绘画元素,创建好主窗口才能在上面放置各种控件元素。而创建过程是很简单的,如下:
示例代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
#!/usr/bin/env python# -*- coding: utf-8 -*-# author:洪卫import tkinter as tk # 使用Tkinter前需要先导入# 第1步,实例化object,建立窗口windowwindow = tk.Tk()# 第2步,给窗口的可视化起名字window.title('My Window')# 第3步,设定窗口的大小(长 * 宽)window.geometry('500x300') # 这里的乘是小x# 第4步,在图形界面上设定标签l = tk.Label(window, text='你好!this is Tkinter', bg='green', font=('Arial', 12), width=30, height=2)# 说明: bg为背景,font为字体,width为长,height为高,这里的长和高是字符的长和高,比如height=2,就是标签有2个字符这么高# 第5步,放置标签l.pack() # Label内容content区域放置位置,自动调节尺寸# 放置lable的方法有:1)l.pack(); 2)l.place();# 第6步,主窗口循环显示window.mainloop()# 注意,loop因为是循环的意思,window.mainloop就会让window不断的刷新,如果没有mainloop,就是一个静态的window,传入进去的值就不会有循环,mainloop就相当于一个很大的while循环,有个while,每点击一次就会更新一次,所以我们必须要有循环# 所有的窗口文件都必须有类似的mainloop函数,mainloop是窗口文件的关键的关键。 |
测试效果:
2. Button窗口部件
简单说明:
Button(按钮)部件是一个标准的Tkinter窗口部件,用来实现各种按钮。按钮能够包含文本或图象,并且你能够将按钮与一个Python函数或方法相关联。当这个按钮被按下时,Tkinter自动调用相关联的函数或方法。
按钮仅能显示一种字体,但是这个文本可以跨行。另外,这个文本中的一个字母可以有下划线,例如标明一个快捷键。默认情况,Tab键用于将焦点移动到一个按钮部件。
什么时候用按钮部件
简言之,按钮部件用来让用户说“马上给我执行这个任务”,通常我们用显示在按钮上的文本或图象来提示。按钮通常用在工具条中或应用程序窗口中,并且用来接收或忽略输入在对话框中的数据。关于按钮和输入的数据的配合,可以参看Checkbutton和Radiobutton部件。
如何创建:
普通的按钮很容易被创建,仅仅指定按钮的内容(文本、位图、图象)和一个当按钮被按下时的回调函数即可:
b = tk.Button(window, text="hit me", command=hit_me)
没有回调函数的按钮是没有用的,当你按下这个按钮时它什么也不做。你可能在开发一个应用程序的时候想实现这种按钮,比如为了不干扰你的beta版的测试者:
b = tk.Button(window, text="Help", command=DISABLED)
示例代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
#!/usr/bin/env python# -*- coding: utf-8 -*-# author:洪卫import tkinter as tk # 使用Tkinter前需要先导入# 第1步,实例化object,建立窗口windowwindow = tk.Tk()# 第2步,给窗口的可视化起名字window.title('My Window')# 第3步,设定窗口的大小(长 * 宽)window.geometry('500x300') # 这里的乘是小x# 第4步,在图形界面上设定标签var = tk.StringVar() # 将label标签的内容设置为字符类型,用var来接收hit_me函数的传出内容用以显示在标签上l = tk.Label(window, textvariable=var, bg='green', fg='white', font=('Arial', 12), width=30, height=2)# 说明: bg为背景,fg为字体颜色,font为字体,width为长,height为高,这里的长和高是字符的长和高,比如height=2,就是标签有2个字符这么高l.pack()# 定义一个函数功能(内容自己自由编写),供点击Button按键时调用,调用命令参数command=函数名on_hit = Falsedef hit_me(): global on_hit if on_hit == False: on_hit = True var.set('you hit me') else: on_hit = False var.set('')# 第5步,在窗口界面设置放置Button按键b = tk.Button(window, text='hit me', font=('Arial', 12), width=10, height=1, command=hit_me)b.pack()# 第6步,主窗口循环显示window.mainloop() |
测试效果:


3. Entry窗口部件
简单说明:
Entry是tkinter类中提供的的一个单行文本输入域,用来输入显示一行文本,收集键盘输入(类似 HTML 中的 text)。
什么时候用:
需要用户输入用户信息时,比如我们平时使用软件、登录网页时,用户交互界面让我们登录账户信息等时候可以用到。
示例代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
#!/usr/bin/env python# -*- coding: utf-8 -*-# author:洪卫import tkinter as tk # 使用Tkinter前需要先导入# 第1步,实例化object,建立窗口windowwindow = tk.Tk()# 第2步,给窗口的可视化起名字window.title('My Window')# 第3步,设定窗口的大小(长 * 宽)window.geometry('500x300') # 这里的乘是小x# 第4步,在图形界面上设定输入框控件entry并放置控件e1 = tk.Entry(window, show='*', font=('Arial', 14)) # 显示成密文形式e2 = tk.Entry(window, show=None, font=('Arial', 14)) # 显示成明文形式e1.pack()e2.pack()# 第5步,主窗口循环显示window.mainloop() |
测试效果:

4. Text窗口部件
简单说明:
Text是tkinter类中提供的的一个多行文本区域,显示多行文本,可用来收集(或显示)用户输入的文字(类似 HTML 中的 textarea),格式化文本显示,允许你用不同的样式和属性来显示和编辑文本,同时支持内嵌图象和窗口。
什么时候用:
在需要显示编辑用户、产品多行信息时,比如显示用户详细描述文字,产品简介等等,支持随时编辑。
示例代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
#!/usr/bin/env python# -*- coding: utf-8 -*-# author:洪卫import tkinter as tk # 使用Tkinter前需要先导入# 第1步,实例化object,建立窗口windowwindow = tk.Tk()# 第2步,给窗口的可视化起名字window.title('My Window')# 第3步,设定窗口的大小(长 * 宽)window.geometry('500x300') # 这里的乘是小x# 第4步,在图形界面上设定输入框控件entry框并放置e = tk.Entry(window, show = None)#显示成明文形式e.pack()# 第5步,定义两个触发事件时的函数insert_point和insert_end(注意:因为Python的执行顺序是从上往下,所以函数一定要放在按钮的上面)def insert_point(): # 在鼠标焦点处插入输入内容 var = e.get() t.insert('insert', var)def insert_end(): # 在文本框内容最后接着插入输入内容 var = e.get() t.insert('end', var)# 第6步,创建并放置两个按钮分别触发两种情况b1 = tk.Button(window, text='insert point', width=10, height=2, command=insert_point)b1.pack()b2 = tk.Button(window, text='insert end', width=10, height=2, command=insert_end)b2.pack()# 第7步,创建并放置一个多行文本框text用以显示,指定height=3为文本框是三个字符高度t = tk.Text(window, height=3)t.pack()# 第8步,主窗口循环显示window.mainloop() |
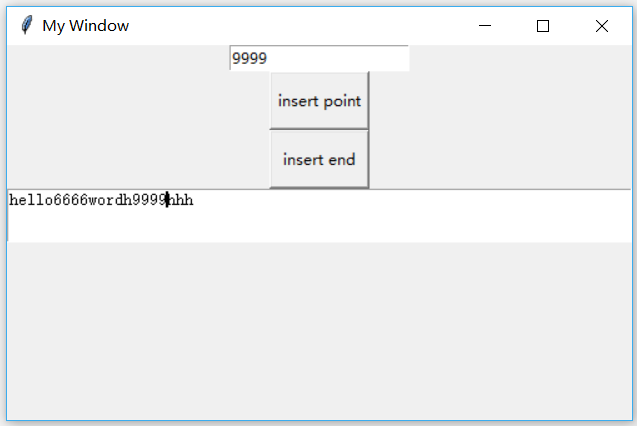
测试效果:

5. Listbox窗口部件
简单说明:
Text是tkinter类中提供的的列表框部件,显示供选方案的一个列表。listbox能够被配置来得到radiobutton或checklist的行为。
什么时候用:
在有一个很多内容选项组成的列表提供用户选择时会用到。
示例代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
#!/usr/bin/env python# -*- coding: utf-8 -*-# author:洪卫import tkinter as tk # 使用Tkinter前需要先导入# 第1步,实例化object,建立窗口windowwindow = tk.Tk()# 第2步,给窗口的可视化起名字window.title('My Window')# 第3步,设定窗口的大小(长 * 宽)window.geometry('500x300') # 这里的乘是小x# 第4步,在图形界面上创建一个标签label用以显示并放置var1 = tk.StringVar() # 创建变量,用var1用来接收鼠标点击具体选项的内容l = tk.Label(window, bg='green', fg='yellow',font=('Arial', 12), width=10, textvariable=var1)l.pack()# 第6步,创建一个方法用于按钮的点击事件def print_selection(): value = lb.get(lb.curselection()) # 获取当前选中的文本 var1.set(value) # 为label设置值# 第5步,创建一个按钮并放置,点击按钮调用print_selection函数b1 = tk.Button(window, text='print selection', width=15, height=2, command=print_selection)b1.pack()# 第7步,创建Listbox并为其添加内容var2 = tk.StringVar()var2.set((1,2,3,4)) # 为变量var2设置值# 创建Listboxlb = tk.Listbox(window, listvariable=var2) #将var2的值赋给Listbox# 创建一个list并将值循环添加到Listbox控件中list_items = [11,22,33,44]for item in list_items: lb.insert('end', item) # 从最后一个位置开始加入值lb.insert(1, 'first') # 在第一个位置加入'first'字符lb.insert(2, 'second') # 在第二个位置加入'second'字符lb.delete(2) # 删除第二个位置的字符lb.pack()# 第8步,主窗口循环显示window.mainloop() |
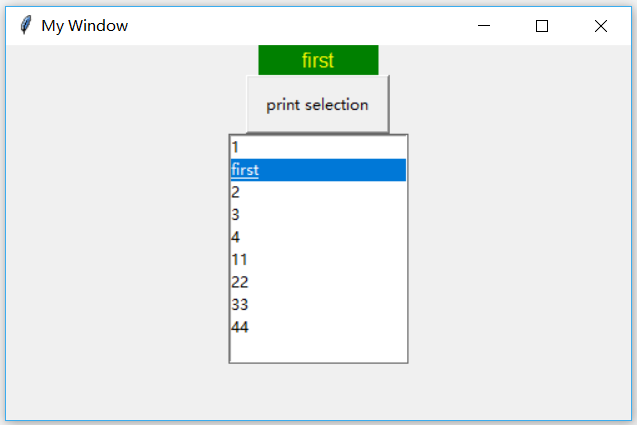
测试效果:

6. Radiobutton窗口部件
简单说明:
Radiobutton:代表一个变量,它可以有多个值中的一个。点击它将为这个变量设置值,并且清除与这同一变量相关的其它radiobutton。
什么时候用:
在有一个很多内容选项组成的选项列表提供用户选择时会用到,用户一次只能选择其中一个,不能多选。
示例代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
#!/usr/bin/env python# -*- coding: utf-8 -*-# author:洪卫import tkinter as tk # 使用Tkinter前需要先导入# 第1步,实例化object,建立窗口windowwindow = tk.Tk()# 第2步,给窗口的可视化起名字window.title('My Window')# 第3步,设定窗口的大小(长 * 宽)window.geometry('500x300') # 这里的乘是小x# 第4步,在图形界面上创建一个标签label用以显示并放置var = tk.StringVar() # 定义一个var用来将radiobutton的值和Label的值联系在一起.l = tk.Label(window, bg='yellow', width=20, text='empty')l.pack()# 第6步,定义选项触发函数功能def print_selection(): l.config(text='you have selected ' + var.get())# 第5步,创建三个radiobutton选项,其中variable=var, value='A'的意思就是,当我们鼠标选中了其中一个选项,把value的值A放到变量var中,然后赋值给variabler1 = tk.Radiobutton(window, text='Option A', variable=var, value='A', command=print_selection)r1.pack()r2 = tk.Radiobutton(window, text='Option B', variable=var, value='B', command=print_selection)r2.pack()r3 = tk.Radiobutton(window, text='Option C', variable=var, value='C', command=print_selection)r3.pack()# 第7步,主窗口循环显示window.mainloop() |
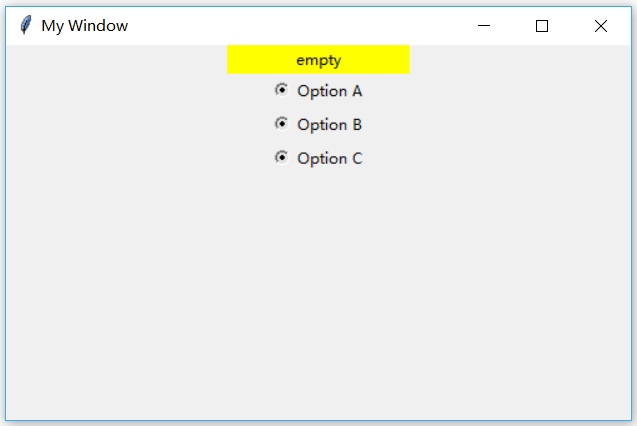
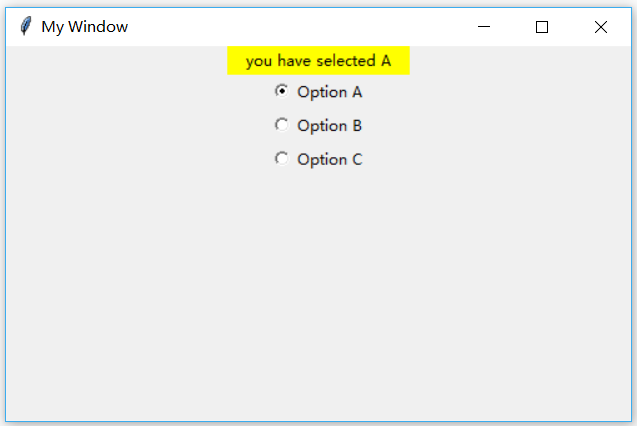
测试效果:


7. Checkbutton窗口部件
简单说明:
Checkbutton:代表一个变量,它有两个不同的值。点击这个按钮将会在这两个值间切换,选择和取消选择。
什么时候用:
在有一个很多内容选项组成的选项列表提供用户选择时会用到,用户一次可以选择多个。
示例代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
#!/usr/bin/env python# -*- coding: utf-8 -*-# author:洪卫import tkinter as tk # 使用Tkinter前需要先导入# 第1步,实例化object,建立窗口windowwindow = tk.Tk()# 第2步,给窗口的可视化起名字window.title('My Window')# 第3步,设定窗口的大小(长 * 宽)window.geometry('500x300') # 这里的乘是小x# 第4步,在图形界面上创建一个标签label用以显示并放置l = tk.Label(window, bg='yellow', width=20, text='empty')l.pack()# 第6步,定义触发函数功能def print_selection(): if (var1.get() == 1) & (var2.get() == 0): # 如果选中第一个选项,未选中第二个选项 l.config(text='I love only Python ') elif (var1.get() == 0) & (var2.get() == 1): # 如果选中第二个选项,未选中第一个选项 l.config(text='I love only C++') elif (var1.get() == 0) & (var2.get() == 0): # 如果两个选项都未选中 l.config(text='I do not love either') else: l.config(text='I love both') # 如果两个选项都选中# 第5步,定义两个Checkbutton选项并放置var1 = tk.IntVar() # 定义var1和var2整型变量用来存放选择行为返回值var2 = tk.IntVar()c1 = tk.Checkbutton(window, text='Python',variable=var1, onvalue=1, offvalue=0, command=print_selection) # 传值原理类似于radiobutton部件c1.pack()c2 = tk.Checkbutton(window, text='C++',variable=var2, onvalue=1, offvalue=0, command=print_selection)c2.pack()# 第7步,主窗口循环显示window.mainloop() |
测试效果:



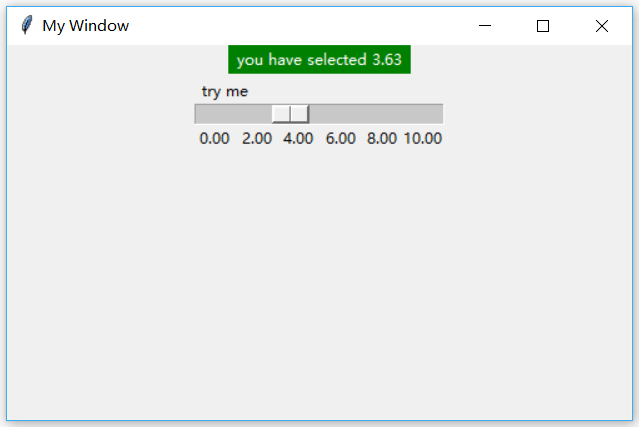
8. Scale窗口部件
简单说明:
Scale: 尺度(拉动条),允许你通过滑块来设置一数字值。
什么时候用:
在需要用户给出评价等级,或者给出一个评价分数,或者拉动滑动条提供一个具体的数值等等。
示例代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
#!/usr/bin/env python# -*- coding: utf-8 -*-# author:洪卫import tkinter as tk # 使用Tkinter前需要先导入# 第1步,实例化object,建立窗口windowwindow = tk.Tk()# 第2步,给窗口的可视化起名字window.title('My Window')# 第3步,设定窗口的大小(长 * 宽)window.geometry('500x300') # 这里的乘是小x# 第4步,在图形界面上创建一个标签label用以显示并放置l = tk.Label(window, bg='green', fg='white', width=20, text='empty')l.pack()# 第6步,定义一个触发函数功能def print_selection(v): l.config(text='you have selected ' + v)<br># 第5步,创建一个尺度滑条,长度200字符,从0开始10结束,以2为刻度,精度为0.01,触发调用print_selection函数s = tk.Scale(window, label='try me', from_=0, to=10, orient=tk.HORIZONTAL, length=200, showvalue=0,tickinterval=2, resolution=0.01, command=print_selection)s.pack()# 第7步,主窗口循环显示window.mainloop() |
测试效果:


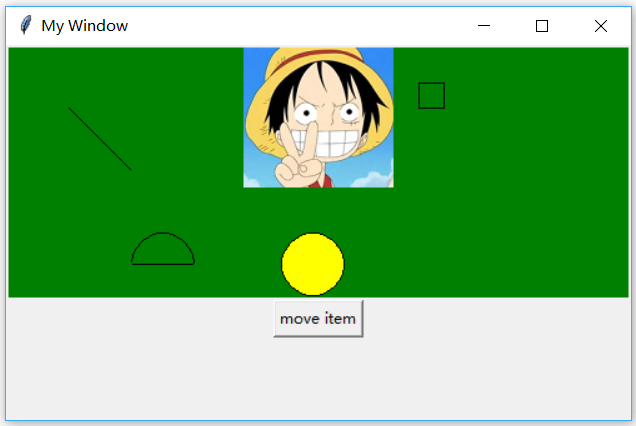
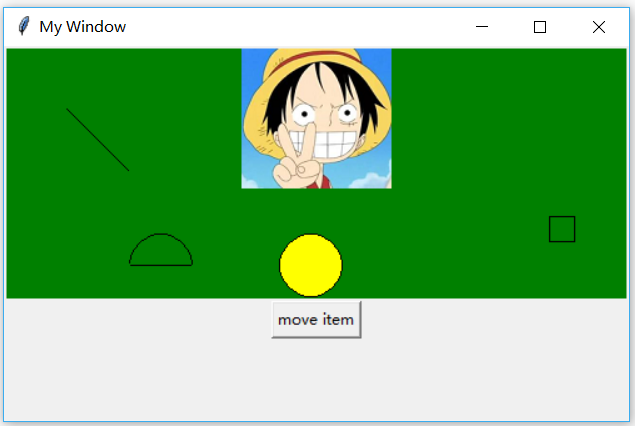
9. Canvas窗口部件
简单说明:
Canvas:画布,提供绘图功能(直线、椭圆、多边形、矩形) 可以包含图形或位图,用来绘制图表和图,创建图形编辑器,实现定制窗口部件。
什么时候用:
在比如像用户交互界面等,需要提供设计的图标、图形、logo等信息是可以用到画布。
示例代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
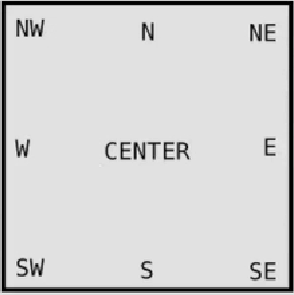
#!/usr/bin/env python# -*- coding: utf-8 -*-# author:洪卫import tkinter as tk # 使用Tkinter前需要先导入# 第1步,实例化object,建立窗口windowwindow = tk.Tk()# 第2步,给窗口的可视化起名字window.title('My Window')# 第3步,设定窗口的大小(长 * 宽)window.geometry('500x300') # 这里的乘是小x# 第4步,在图形界面上创建 500 * 200 大小的画布并放置各种元素canvas = tk.Canvas(window, bg='green', height=200, width=500)# 说明图片位置,并导入图片到画布上image_file = tk.PhotoImage(file='pic.gif') # 图片位置(相对路径,与.py文件同一文件夹下,也可以用绝对路径,需要给定图片具体绝对路径)image = canvas.create_image(250, 0, anchor='n',image=image_file) # 图片锚定点(n图片顶端的中间点位置)放在画布(250,0)坐标处# 定义多边形参数,然后在画布上画出指定图形x0, y0, x1, y1 = 100, 100, 150, 150line = canvas.create_line(x0-50, y0-50, x1-50, y1-50) # 画直线oval = canvas.create_oval(x0+120, y0+50, x1+120, y1+50, fill='yellow') # 画圆 用黄色填充arc = canvas.create_arc(x0, y0+50, x1, y1+50, start=0, extent=180) # 画扇形 从0度打开收到180度结束rect = canvas.create_rectangle(330, 30, 330+20, 30+20) # 画矩形正方形canvas.pack()# 第6步,触发函数,用来一定指定图形def moveit(): canvas.move(rect, 2, 2) # 移动正方形rect(也可以改成其他图形名字用以移动一起图形、元素),按每次(x=2, y=2)步长进行移动# 第5步,定义一个按钮用来移动指定图形的在画布上的位置b = tk.Button(window, text='move item',command=moveit).pack()# 第7步,主窗口循环显示window.mainloop() |
所用图片:
当然你可以随意用你的一张图片导入画布试一试效果,图片可以用画图工具改一下像素大小,以免图片太大,导入画布显示不全,当然你也可以用我提供的素材,下面是链接:https://files.cnblogs.com/files/shwee/pic.gif

图片锚定点位置参数图:

测试效果:


10. Menu窗口部件
简单说明:
Menu:菜单条,用来实现下拉和弹出式菜单,点下菜单后弹出的一个选项列表,用户可以从中选择
什么时候用:
在比如像软件或网页交互界面等,需要提供菜单选项功能提供用户选择菜单选项功能时用到。
示例代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
|
#!/usr/bin/env python# -*- coding: utf-8 -*-# author:洪卫import tkinter as tk # 使用Tkinter前需要先导入# 第1步,实例化object,建立窗口windowwindow = tk.Tk()# 第2步,给窗口的可视化起名字window.title('My Window')# 第3步,设定窗口的大小(长 * 宽)window.geometry('500x300') # 这里的乘是小x# 第4步,在图形界面上创建一个标签用以显示内容并放置l = tk.Label(window, text=' ', bg='green')l.pack()# 第10步,定义一个函数功能,用来代表菜单选项的功能,这里为了操作简单,定义的功能比较简单counter = 0def do_job(): global counter l.config(text='do '+ str(counter)) counter += 1# 第5步,创建一个菜单栏,这里我们可以把他理解成一个容器,在窗口的上方menubar = tk.Menu(window)# 第6步,创建一个File菜单项(默认不下拉,下拉内容包括New,Open,Save,Exit功能项)filemenu = tk.Menu(menubar, tearoff=0)# 将上面定义的空菜单命名为File,放在菜单栏中,就是装入那个容器中menubar.add_cascade(label='File', menu=filemenu)# 在File中加入New、Open、Save等小菜单,即我们平时看到的下拉菜单,每一个小菜单对应命令操作。filemenu.add_command(label='New', command=do_job)filemenu.add_command(label='Open', command=do_job)filemenu.add_command(label='Save', command=do_job)filemenu.add_separator() # 添加一条分隔线filemenu.add_command(label='Exit', command=window.quit) # 用tkinter里面自带的quit()函数# 第7步,创建一个Edit菜单项(默认不下拉,下拉内容包括Cut,Copy,Paste功能项)editmenu = tk.Menu(menubar, tearoff=0)# 将上面定义的空菜单命名为 Edit,放在菜单栏中,就是装入那个容器中menubar.add_cascade(label='Edit', menu=editmenu)# 同样的在 Edit 中加入Cut、Copy、Paste等小命令功能单元,如果点击这些单元, 就会触发do_job的功能editmenu.add_command(label='Cut', command=do_job)editmenu.add_command(label='Copy', command=do_job)editmenu.add_command(label='Paste', command=do_job)# 第8步,创建第二级菜单,即菜单项里面的菜单submenu = tk.Menu(filemenu) # 和上面定义菜单一样,不过此处实在File上创建一个空的菜单filemenu.add_cascade(label='Import', menu=submenu, underline=0) # 给放入的菜单submenu命名为Import# 第9步,创建第三级菜单命令,即菜单项里面的菜单项里面的菜单命令(有点拗口,笑~~~)submenu.add_command(label='Submenu_1', command=do_job) # 这里和上面创建原理也一样,在Import菜单项中加入一个小菜单命令Submenu_1# 第11步,创建菜单栏完成后,配置让菜单栏menubar显示出来window.config(menu=menubar)# 第12步,主窗口循环显示window.mainloop() |
测试效果:

11. Frame 窗口部件
简单说明:
Frame:框架,用来承载放置其他GUI元素,就是一个容器,是一个在 Windows 上分离小区域的部件, 它能将 Windows 分成不同的区,然后存放不同的其他部件. 同时一个 Frame 上也能再分成两个 Frame, Frame 可以认为是一种容器.
什么时候用:
在比如像软件或网页交互界面等,有不同的界面逻辑层级和功能区域划分时可以用到,让交互界面逻辑更加清晰。
示例代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
#!/usr/bin/env python# -*- coding: utf-8 -*-# author:洪卫import tkinter as tk # 使用Tkinter前需要先导入# 第1步,实例化object,建立窗口windowwindow = tk.Tk()# 第2步,给窗口的可视化起名字window.title('My Window')# 第3步,设定窗口的大小(长 * 宽)window.geometry('500x300') # 这里的乘是小x# 第4步,在图形界面上创建一个标签用以显示内容并放置tk.Label(window, text='on the window', bg='red', font=('Arial', 16)).pack() # 和前面部件分开创建和放置不同,其实可以创建和放置一步完成# 第5步,创建一个主frame,长在主window窗口上frame = tk.Frame(window)frame.pack()# 第6步,创建第二层框架frame,长在主框架frame上面frame_l = tk.Frame(frame)# 第二层frame,左frame,长在主frame上frame_r = tk.Frame(frame)# 第二层frame,右frame,长在主frame上frame_l.pack(side='left')frame_r.pack(side='right')# 第7步,创建三组标签,为第二层frame上面的内容,分为左区域和右区域,用不同颜色标识tk.Label(frame_l, text='on the frame_l1', bg='green').pack()tk.Label(frame_l, text='on the frame_l2', bg='green').pack()tk.Label(frame_l, text='on the frame_l3', bg='green').pack()tk.Label(frame_r, text='on the frame_r1', bg='yellow').pack()tk.Label(frame_r, text='on the frame_r2', bg='yellow').pack()tk.Label(frame_r, text='on the frame_r3', bg='yellow').pack()# 第8步,主窗口循环显示window.mainloop() |
测试效果:

12. messageBox窗口部件
简单说明:
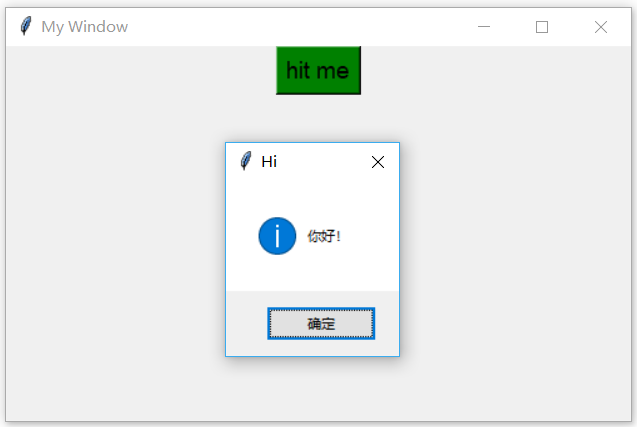
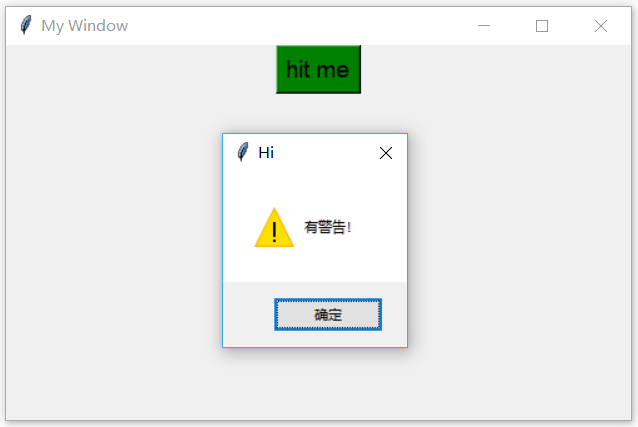
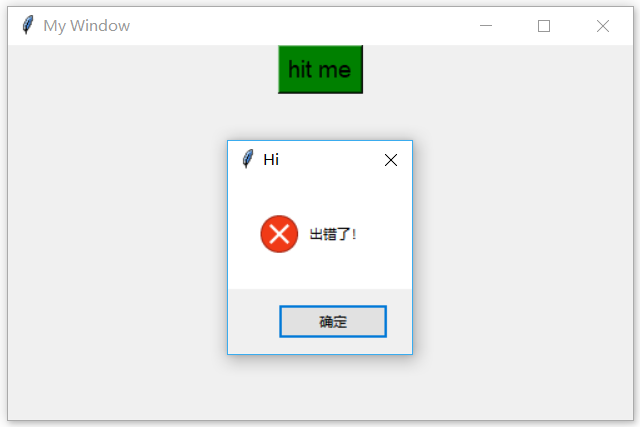
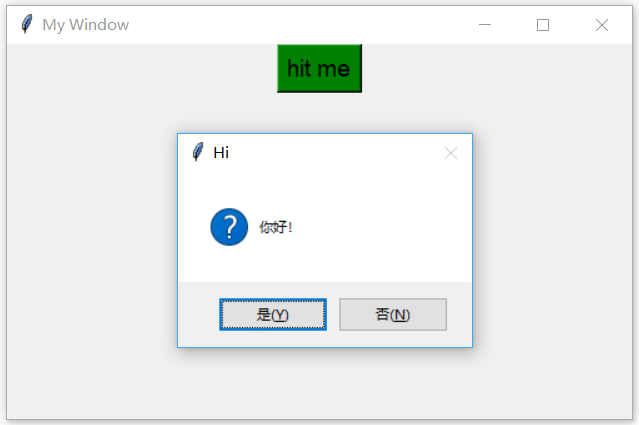
messageBox:消息框,用于显示你应用程序的消息框。(Python2中为tkMessagebox),其实这里的messageBox就是我们平时看到的弹窗。 我们首先需要定义一个触发功能,来触发这个弹窗,这里我们就放上以前学过的button按钮,通过触发功能,调用messagebox吧,点击button按钮就会弹出提示对话框。下面给出messagebox提示信息的几种形式:
|
1
2
3
4
5
6
|
tkinter.messagebox.showinfo(title='Hi', message='你好!') # 提示信息对话窗tkinter.messagebox.showwarning(title='Hi', message='有警告!') # 提出警告对话窗tkinter.messagebox.showerror(title='Hi', message='出错了!') # 提出错误对话窗print(tkinter.messagebox.askquestion(title='Hi', message='你好!')) # 询问选择对话窗return 'yes', 'no'print(tkinter.messagebox.askyesno(title='Hi', message='你好!')) # return 'True', 'False'print(tkinter.messagebox.askokcancel(title='Hi', message='你好!')) # return 'True', 'False' |
什么时候用:
在比如像软件或网页交互界面等,有不同的界面逻辑层级和功能区域划分时可以用到,让交互界面逻辑更加清晰。
示例代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
#!/usr/bin/env python# -*- coding: utf-8 -*-# author:洪卫import tkinter as tk # 使用Tkinter前需要先导入import tkinter.messagebox # 要使用messagebox先要导入模块# 第1步,实例化object,建立窗口windowwindow = tk.Tk()# 第2步,给窗口的可视化起名字window.title('My Window')# 第3步,设定窗口的大小(长 * 宽)window.geometry('500x300') # 这里的乘是小x# 第5步,定义触发函数功能def hit_me(): tkinter.messagebox.showinfo(title='Hi', message='你好!') # 提示信息对话窗 # tkinter.messagebox.showwarning(title='Hi', message='有警告!') # 提出警告对话窗 # tkinter.messagebox.showerror(title='Hi', message='出错了!') # 提出错误对话窗 # print(tkinter.messagebox.askquestion(title='Hi', message='你好!')) # 询问选择对话窗return 'yes', 'no' # print(tkinter.messagebox.askyesno(title='Hi', message='你好!')) # return 'True', 'False' # print(tkinter.messagebox.askokcancel(title='Hi', message='你好!')) # return 'True', 'False'# 第4步,在图形界面上创建一个标签用以显示内容并放置tk.Button(window, text='hit me', bg='green', font=('Arial', 14), command=hit_me).pack()# 第6步,主窗口循环显示window.mainloop() |
测试效果:




13. 窗口部件三种放置方式pack/grid/place
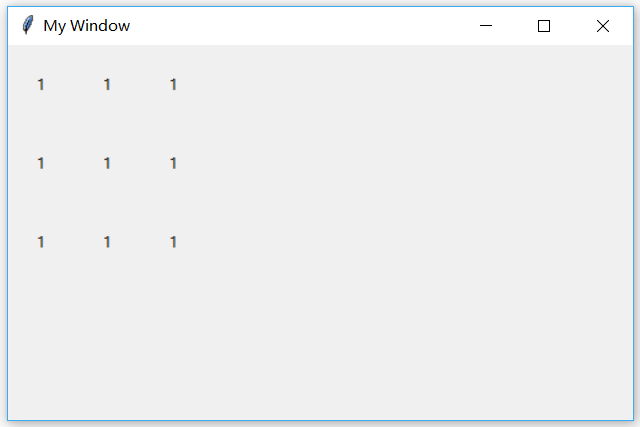
1. Grid:The Grid Geometry Manager
grid 是方格, 所以所有的内容会被放在这些规律的方格中。例如:
|
1
2
3
|
for i in range(3): for j in range(3): tk.Label(window, text=1).grid(row=i, column=j, padx=10, pady=10, ipadx=10, ipady=10) |
以上的代码就是创建一个三行三列的表格,其实 grid 就是用表格的形式定位的。这里的参数 row 为行,colum 为列,padx 就是单元格左右间距,pady 就是单元格上下间距,ipadx是单元格内部元素与单元格的左右间距,ipady是单元格内部元素与单元格的上下间距。
示例代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
#!/usr/bin/env python# -*- coding: utf-8 -*-# author:洪卫import tkinter as tk # 使用Tkinter前需要先导入# 第1步,实例化object,建立窗口windowwindow = tk.Tk()# 第2步,给窗口的可视化起名字window.title('My Window')# 第3步,设定窗口的大小(长 * 宽)window.geometry('500x300') # 这里的乘是小x# 第4步,grid 放置方法for i in range(3): for j in range(3): tk.Label(window, text=1).grid(row=i, column=j, padx=10, pady=10, ipadx=10, ipady=10)# 第5步,主窗口循环显示window.mainloop() |
测试效果:

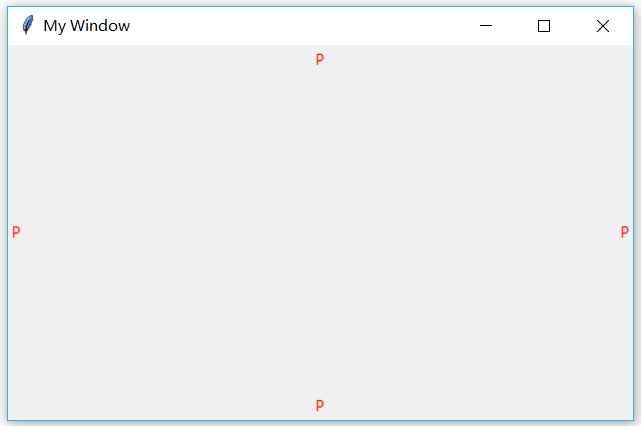
2. Pack:The Pack Geometry Manager
我们常用的pack(), 他会按照上下左右的方式排列.例如:
|
1
2
3
4
|
tk.Label(window, text='P', fg='red').pack(side='top') # 上tk.Label(window, text='P', fg='red').pack(side='bottom') # 下tk.Label(window, text='P', fg='red').pack(side='left') # 左tk.Label(window, text='P', fg='red').pack(side='right') # 右 |
示例代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
#!/usr/bin/env python# -*- coding: utf-8 -*-# author:洪卫import tkinter as tk # 使用Tkinter前需要先导入# 第1步,实例化object,建立窗口windowwindow = tk.Tk()# 第2步,给窗口的可视化起名字window.title('My Window')# 第3步,设定窗口的大小(长 * 宽)window.geometry('500x300') # 这里的乘是小x# 第4步,pack 放置方法tk.Label(window, text='P', fg='red').pack(side='top') # 上tk.Label(window, text='P', fg='red').pack(side='bottom') # 下tk.Label(window, text='P', fg='red').pack(side='left') # 左tk.Label(window, text='P', fg='red').pack(side='right') # 右# 第5步,主窗口循环显示window.mainloop() |
测试效果:

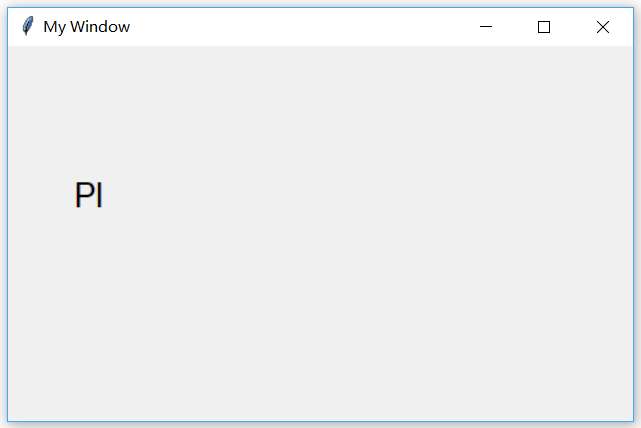
3. Place:The Place Geometry Manager
再接下来我们来看place(), 这个比较容易理解,就是给精确的坐标来定位,如此处给的(50, 100),就是将这个部件放在坐标为(x=50, y=100)的这个位置, 后面的参数 anchor='nw',就是前面所讲的锚定点是西北角。例如:
|
1
|
tk.Label(window, text='Pl', font=('Arial', 20), ).place(x=50, y=100, anchor='nw') |
示例代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
#!/usr/bin/env python# -*- coding: utf-8 -*-# author:洪卫import tkinter as tk # 使用Tkinter前需要先导入# 第1步,实例化object,建立窗口windowwindow = tk.Tk()# 第2步,给窗口的可视化起名字window.title('My Window')# 第3步,设定窗口的大小(长 * 宽)window.geometry('500x300') # 这里的乘是小x# 第4步,place 放置方法(精准的放置到指定坐标点的位置上)tk.Label(window, text='Pl', font=('Arial', 20), ).place(x=50, y=100, anchor='nw')# 第5步,主窗口循环显示window.mainloop() |
测试效果:

三、补充介绍
1、简单实例
下面的代码是创建出一个窗口,其他的操作就在这个平台上进行。执行之后会在桌面弹出一个窗口,窗口的标题就是代码中设置的win.title。
1 #!/usr/bin/env python
2 # -*- coding:utf-8 -*-
3
4 import tkinter
5
6
7 # 创建主窗口
8 win = tkinter.Tk()
9 # 设置标题
10 win.title("yudanqu")
11 # 设置大小和位置
12 win.geometry("400x400+200+50")
13
14 # 进入消息循环,可以写控件
15
16 win.mainloop()
2、Label控件
1 #!/usr/bin/env python
2 # -*- coding:utf-8 -*-
3
4 import tkinter
5
6 win = tkinter.Tk()
7 win.title("yudanqu")
8 win.geometry("400x400+200+50")
9
10 '''
11 Label:标签控件,可以显示文本
12 '''
13 # win:父窗体
14 # text:显示的文本内容
15 # bg:背景色
16 # fg:字体颜色
17 # font:字体
18 # wraplength:指定text文本中多宽之后换行
19 # justify:设置换行后的对齐方式
20 # anchor:位置 n北,e东,w西,s南,center居中;还可以写在一起:ne东北方向
21 label = tkinter.Label(win,
22 text="this is a word",
23 bg="pink", fg="red",
24 font=("黑体", 20),
25 width=20,
26 height=10,
27 wraplength=100,
28 justify="left",
29 anchor="ne")
30
31 # 显示出来
32 label.pack()
33
34
35 win.mainloop()
3、Button控件
1 #!/usr/bin/env python
2 # -*- coding:utf-8 -*-
3
4 import tkinter
5
6
7 def func():
8 print("aaaaaaaaaaaaaaaaaaaaaaa")
9
10
11 win = tkinter.Tk()
12 win.title("yudanqu")
13 win.geometry("400x400+200+50")
14
15
16 # 创建按钮
17 button1 = tkinter.Button(win, text="按钮", command=func, width=10, height=10)
18 button1.pack()
19
20 button2 = tkinter.Button(win, text="按钮", command=lambda: print("bbbbbbbbbbbb"))
21 button2.pack()
22
23 button3 = tkinter.Button(win, text="退出", command=win.quit)
24 button3.pack()
25
26 win.mainloop()
4、Entry控件
1 #!/usr/bin/env python
2 # -*- coding:utf-8 -*-
3
4 import tkinter
5
6 win = tkinter.Tk()
7 win.title("yudanqu")
8 win.geometry("400x400+200+50")
9
10 '''
11 Entry:输入控件,用于显示简单的文本内容
12 '''
13
14 # 密文显示
15 entry1 = tkinter.Entry(win, show="*") # show="*" 可以表示输入密码
16 entry1.pack()
17
18 # 绑定变量
19 e = tkinter.Variable()
20
21 entry2 = tkinter.Entry(win, textvariable=e)
22 entry2.pack()
23
24 # e就代表输入框这个对象
25 # 设置值
26 e.set("wewewewewewe")
27 # 取值
28 print(e.get())
29 print(entry2.get())
30
31 win.mainloop()
5、点击按钮输出输入框中的内容
1 #!/usr/bin/env python
2 # -*- coding:utf-8 -*-
3 import tkinter
4
5 win = tkinter.Tk()
6 win.title("yudanqu")
7 win.geometry("400x400+200+50")
8
9 def showinfo():
10 # 获取输入的内容
11 print(entry.get())
12
13 entry = tkinter.Entry(win)
14 entry.pack()
15
16 button = tkinter.Button(win, text="按钮", command=showinfo)
17 button.pack()
18
19 win.mainloop()
6、Text控件
1 #!/usr/bin/env python
2 # -*- coding:utf-8 -*-
3 import tkinter
4
5 win = tkinter.Tk()
6 win.title("yudanqu")
7 win.geometry("400x400+200+50")
8
9 '''
10 文本控件:用于显示多行文本
11 '''
12
13 # height表示的是显示的行数
14 text = tkinter.Text(win, width=30, height=10)
15 text.pack()
16
17 str = '''盖闻天地之数,有十二万九千六百岁为一元。将一元分为十二会,乃子、丑、寅、卯、辰、巳、午、未、申、酉、戌、亥之十二支也。每会该一万八百岁。且就一日而论:子时得阳气,而丑则鸡鸣;寅不通光,而卯则日出;辰时食后,而巳则挨排;日午天中,而未则西蹉;申时晡而日落酉;戌黄昏而人定亥。譬于大数,若到戌会之终,则天地昏蒙而万物否矣。再去五千四百岁,交亥会之初,则当黑暗,而两间人物俱无矣,故曰混沌。又五千四百岁,亥会将终,贞下起元,近子之会,而复逐渐开明。邵康节曰:“冬至子之半,天心无改移。一阳初动处,万物未生时。”到此,天始有根。再五千四百岁,正当子会,轻清上腾,有日,有月,有星,有辰。日、月、星、辰,谓之四象。故曰,天开于子。又经五千四百岁,子会将终,近丑之会,而逐渐坚实。易曰:“大哉乾元!至哉坤元!万物资生,乃顺承天。”至此,地始凝结。再五千四百岁,正当丑会,重浊下凝,有水,有火,有山,有石,有土。水、火、山、石、土谓之五形。故曰,地辟于丑。又经五千四百岁,丑会终而寅会之初,发生万物。'''
18
19 text.insert(tkinter.INSERT, str)
20
21 win.mainloop()
7、带滚动条的Text
1 #!/usr/bin/env python
2 # -*- coding:utf-8 -*-
3
4
5 import tkinter
6
7 win = tkinter.Tk()
8 win.title("yudanqu")
9 # win.geometry("400x400+200+50")
10
11 '''
12 文本控件:用于显示多行文本
13 '''
14
15 # 创建滚动条
16 scroll = tkinter.Scrollbar()
17
18 text = tkinter.Text(win, width=30, height=10)
19 # side放到窗体的哪一侧, fill填充
20 scroll.pack(side=tkinter.RIGHT, fill=tkinter.Y)
21 text.pack(side=tkinter.LEFT, fill=tkinter.Y)
22 # 关联
23 scroll.config(command=text.yview)
24 text.config(yscrollcommand=scroll.set)
25
26 text.pack()
27
28 str = '''盖闻天地之数,有十二万九千六百岁为一元。将一元分为十二会,乃子、丑、寅、卯、辰、巳、午、未、申、酉、戌、亥之十二支也。每会该一万八百岁。且就一日而论:子时得阳气,而丑则鸡鸣;寅不通光,而卯则日出;辰时食后,而巳则挨排;日午天中,而未则西蹉;申时晡而日落酉;戌黄昏而人定亥。譬于大数,若到戌会之终,则天地昏蒙而万物否矣。再去五千四百岁,交亥会之初,则当黑暗,而两间人物俱无矣,故曰混沌。又五千四百岁,亥会将终,贞下起元,近子之会,而复逐渐开明。邵康节曰:“冬至子之半,天心无改移。一阳初动处,万物未生时。”到此,天始有根。再五千四百岁,正当子会,轻清上腾,有日,有月,有星,有辰。日、月、星、辰,谓之四象。故曰,天开于子。又经五千四百岁,子会将终,近丑之会,而逐渐坚实。易曰:“大哉乾元!至哉坤元!万物资生,乃顺承天。”至此,地始凝结。再五千四百岁,正当丑会,重浊下凝,有水,有火,有山,有石,有土。水、火、山、石、土谓之五形。故曰,地辟于丑。又经五千四百岁,丑会终而寅会之初,发生万物。'''
29
30 text.insert(tkinter.INSERT, str)
31
32 win.mainloop()
8、Checkbutton多选框控件
1 #!/usr/bin/env python
2 # -*- coding:utf-8 -*-
3 import tkinter
4
5 win = tkinter.Tk()
6 win.title("yudanqu")
7 win.geometry("400x400+200+50")
8
9 def updata():
10 message = ""
11 if hobby1.get() ==True:
12 message += "money
"
13 if hobby2.get() == True:
14 message += "power
"
15 if hobby3.get() == True:
16 message += "people
"
17
18 # 清空text中所有内容
19 text.delete(0.0, tkinter.END)
20 text.insert(tkinter.INSERT, message)
21
22 # 要绑定的变量
23 hobby1 = tkinter.BooleanVar()
24 # 多选框
25 check1 = tkinter.Checkbutton(win, text="money", variable=hobby1, command=updata)
26 check1.pack()
27 hobby2 = tkinter.BooleanVar()
28 check2 = tkinter.Checkbutton(win, text="power", variable=hobby2, command=updata)
29 check2.pack()
30 hobby3 = tkinter.BooleanVar()
31 check3 = tkinter.Checkbutton(win, text="people", variable=hobby3, command=updata)
32 check3.pack()
33
34 text = tkinter.Text(win, width=50, height=5)
35 text.pack()
36
37 win.mainloop()
9、Radiobutton单选框
1 import tkinter
2
3 win = tkinter.Tk()
4 win.title("yudanqu")
5 win.geometry("400x400+200+50")
6
7 def updata():
8 print(r.get())
9
10 # 绑定变量,一组单选框要绑定同一个变量,就能区分出单选框了
11 r = tkinter.IntVar()
12
13 radio1 = tkinter.Radiobutton(win, text="one", value=1, variable=r, command=updata)
14 radio1.pack()
15 radio2 = tkinter.Radiobutton(win, text="two", value=2, variable=r, command=updata)
16 radio2.pack()
17
18 win.mainloop()
10、Listbox控件一
1 #!/usr/bin/env python
2 # -*- coding:utf-8 -*-
3 import tkinter
4
5 win = tkinter.Tk()
6 win.title("yudanqu")
7 win.geometry("400x400+200+50")
8
9 '''
10 列表框控件:可以包含一个或多个文本框
11 作用:在listbox控件的小窗口显示一个字符串
12 '''
13
14 # 创建一个listbox,添加几个元素
15 lb = tkinter.Listbox(win, selectmode=tkinter.BROWSE)
16 lb.pack()
17
18 for item in ["good", "nice", "handsome", "aaa", "bbb", "ccc", "ddd"]:
19 # 按顺序添加
20 lb.insert(tkinter.END, item)
21
22 # 在开始添加
23 lb.insert(tkinter.ACTIVE, "cool")
24
25 # 将列表当做一个元素添加
26 # lb.insert(tkinter.END, ["very good", "very nice"])
27
28 # 删除:参数1为开始的索引,参数2为结束的索引,如果不指定参数2,只删除第一个索引处的内容
29 lb.delete(1,3)
30
31 # 选中:参数1为开始的索引,参数2为结束的索引,如果不指定参数2,只选中第一个索引处的内容
32 lb.select_set(2,3)
33
34 # 取消选中:参数1为开始的索引,参数2为结束的索引,如果不指定参数2,只取消第一个索引处的内容
35 lb.select_clear(2)
36
37 # 获取到列表中的元素个数
38 print(lb.size())
39 # 获取值
40 print(lb.get(2,3))
41
42 # 返回当前的索引项,不是item元素
43 print(lb.curselection())
44
45 # 判断:一个选项是否被选中
46 print(lb.selection_includes(3))
47
48 win.mainloop()
11、Listbox控件二
1 import tkinter
2
3 win = tkinter.Tk()
4 win.title("yudanqu")
5 win.geometry("400x400+200+50")
6
7 # 绑定变量
8 lbv = tkinter.StringVar()
9
10 # 与BORWSE相似,但是不支持鼠标按下后移动选中位置
11 lb = tkinter.Listbox(win, selectmode=tkinter.SINGLE, listvariable=lbv)
12 lb.pack()
13
14 for item in ["good", "nice", "handsome", "aaa", "bbb", "ccc", "ddd"]:
15 # 按顺序添加
16 lb.insert(tkinter.END, item)
17
18 # 打印当前列表中的选型
19 print(lbv.get())
20
21 # 设置选项
22 # lbv.set(("1","2","3"))
23
24 # 绑定事件
25 def myprint(event):
26 # print(lb.curselection()) # 返回下标
27 print(lb.get(lb.curselection())) # 返回值
28 lb.bind("<Double-Button-1>", myprint)
29
30 win.mainloop()
12、Listbox控件三
1 import tkinter
2
3 win = tkinter.Tk()
4 win.title("yudanqu")
5 # win.geometry("400x400+200+50")
6
7 # EXTENDED:可以使listbox支持shift和Ctrl
8 lb = tkinter.Listbox(win, selectmode=tkinter.EXTENDED)
9 lb.pack()
10
11 for item in ["good", "nice", "handsome", "aaa", "bbb", "ccc", "ddd", "good", "nice", "handsome", "aaa", "bbb", "ccc", "ddd", "good", "nice", "handsome", "aaa", "bbb", "ccc", "ddd", "good", "nice", "handsome", "aaa", "bbb", "ccc", "ddd", "good", "nice", "handsome", "aaa", "bbb", "ccc", "ddd"]:
12 # 按顺序添加
13 lb.insert(tkinter.END, item)
14
15 # 滚动条
16 sc = tkinter.Scrollbar(win)
17 sc.pack(side=tkinter.RIGHT, fill=tkinter.Y)
18 # 配置
19 lb.configure(yscrollcommand=sc.set)
20 lb.pack(side=tkinter.LEFT, fill=tkinter.BOTH)
21 # 额外给属性赋值
22 sc["command"] = lb.yview
23
24 win.mainloop()
13、Listbox四
1 import tkinter
2
3 win = tkinter.Tk()
4 win.title("yudanqu")
5 win.geometry("400x400+200+50")
6
7 # MULTIPLE支持多选
8 lb = tkinter.Listbox(win, selectmode=tkinter.MULTIPLE)
9 lb.pack()
10
11 for item in ["good", "nice", "handsome", "aaa", "bbb", "ccc", "ddd"]:
12 # 按顺序添加
13 lb.insert(tkinter.END, item)
14
15 win.mainloop()
14、Scale控件
1 import tkinter
2
3 win = tkinter.Tk()
4 win.title("yudanqu")
5 win.geometry("400x400+200+50")
6
7 '''
8 供用户通过拖拽指示器来改变变量的值,可以水平,也可以竖直
9 '''
10
11 # tkinter.HORIZONTAL水平
12 # tkinter.VERTICAL 竖直(默认)
13 # length:水平时表示宽度,竖直时表示高度
14 # tickintervar :选择值将会为该值得倍数
15
16 scale1 = tkinter.Scale(win, from_=0, to=100, orient=tkinter.HORIZONTAL, tickinterval=10, length=200)
17 scale1.pack()
18
19 # 设置值
20 scale1.set(20)
21
22 # 取值
23 # print(scale1.get())
24
25 def showNum():
26 print(scale1.get())
27 tkinter.Button(win, text="按钮", command=showNum).pack()
28
29 win.mainloop()
15、Spinbox控件
1 import tkinter
2
3 win = tkinter.Tk()
4 win.title("yudanqu")
5 win.geometry("400x400+200+50")
6
7 '''
8 数值范围控件
9 '''
10
11 # 绑定变量
12 v = tkinter.StringVar()
13
14 def updata():
15 print(v.get())
16
17 # increment:步长,默认为1
18 # values要输入一个元组 最好不要和from和to同时使用,而且步长也没用
19 # command 只要值改变就会执行updata方法
20 sp = tkinter.Spinbox(win, from_=0, to=100, increment=5,
21 textvariable=v, command=updata)
22 # sp = tkinter.Spinbox(win, values=(0,2,4,6,8))
23 sp.pack()
24
25 # 赋值
26 v.set(20)
27 # 取值
28 print(v.get())
29
30 win.mainloop()
16、Menu顶层菜单
1 import tkinter
2
3 win = tkinter.Tk()
4 win.title("yudanqu")
5 win.geometry("400x400+200+50")
6
7 # 菜单条
8 menubar = tkinter.Menu(win)
9 win.config(menu=menubar)
10
11 def func():
12 print("**********")
13
14 # 创建一个菜单选项
15 menu1 = tkinter.Menu(menubar, tearoff=False)
16
17 # 给菜单选项添加内容
18 for item in ['python','c','java','c++', 'c#','php','B','退出']:
19 if item == '退出':
20 # 添加分割线
21 menu1.add_separator()
22 menu1.add_command(label=item, command=win.quit)
23 else:
24 menu1.add_command(label=item, command=func)
25
26 # 向菜单条上添加菜单选项
27 menubar.add_cascade(label='语言', menu=menu1)
28
29 win.mainloop()
17、Menu鼠标右键菜单
1 import tkinter
2
3 win = tkinter.Tk()
4 win.title("yudanqu")
5 win.geometry("400x400+200+50")
6
7 # 菜单条
8 menubar = tkinter.Menu(win)
9
10 def func():
11 print("**********")
12
13 # 菜单
14 menu = tkinter.Menu(menubar, tearoff=False)
15 # 给菜单选项添加内容
16 for item in ['python','c','java','c++', 'c#','php','B','退出']:
17 if item == '退出':
18 # 添加分割线
19 menu.add_separator()
20 menu.add_command(label=item, command=win.quit)
21 else:
22 menu.add_command(label=item, command=func)
23
24 menubar.add_cascade(label="语言", menu=menu)
25
26 def showMenu(event):
27 menubar.post(event.x_root, event.y_root)
28
29 win.bind("<Button-3>", showMenu)
30
31 win.mainloop()
18、Combobox下拉控件
1 import tkinter
2 from tkinter import ttk
3
4 win = tkinter.Tk()
5 win.title("yudanqu")
6 win.geometry("400x400+200+50")
7
8 # 绑定变量
9 cv = tkinter.StringVar()
10
11 com = ttk.Combobox(win, textvariable=cv)
12 com.pack()
13
14 # 设置下拉数据
15 com["value"] = ("黑龙江", "吉林", "辽宁")
16
17 # 设置默认值
18 com.current(0)
19
20 # 绑定事件
21
22 def func(event):
23 print(com.get())
24 print(cv.get())
25 com.bind("<<ComboboxSelected>>", func)
26
27 win.mainloop()
19、Frame控件
1 import tkinter
2
3 win = tkinter.Tk()
4 win.title("yudanqu")
5 win.geometry("400x400+200+50")
6
7 '''
8 框架控件:在桌面上显示一个矩形区域,多作为一个容器控件
9 '''
10
11 frm = tkinter.Frame(win)
12 frm.pack()
13
14 # left
15 frm_l = tkinter.Frame(frm)
16 tkinter.Label(frm_l, text="左上", bg="pink").pack(side=tkinter.TOP)
17 tkinter.Label(frm_l, text="左下", bg="blue").pack(side=tkinter.TOP)
18 frm_l.pack(side=tkinter.LEFT)
19
20 # right
21 frm_r = tkinter.Frame(frm)
22 tkinter.Label(frm_r, text="右上", bg="green").pack(side=tkinter.TOP)
23 tkinter.Label(frm_r, text="右下", bg="red").pack(side=tkinter.TOP)
24 frm_r.pack(side=tkinter.RIGHT)
25
26 win.mainloop()
20、表格数据
1 import tkinter
2 from tkinter import ttk
3
4 win = tkinter.Tk()
5 win.title("yudanqu")
6 win.geometry("600x400+200+50")
7
8 # 表格
9 tree = ttk.Treeview(win)
10 tree.pack()
11
12 # 定义列
13 tree["columns"] = ("姓名","年龄","身高","体重")
14 # 设置列,列还不显示
15 tree.column("姓名", width=100)
16 tree.column("年龄", width=100)
17 tree.column("身高", width=100)
18 tree.column("体重", width=100)
19
20 # 设置表头
21 tree.heading("姓名", text="姓名-name")
22 tree.heading("年龄", text="年龄-age")
23 tree.heading("身高", text="身高-height")
24 tree.heading("体重", text="体重-weight")
25
26 # 添加数据
27 tree.insert("", 0, text="line1", values=("小郑","34","177cm","70kg"))
28 tree.insert("", 1, text="line2", values=("小张","43","188cm","90kg"))
29
30 win.mainloop()
21、树状数据
1 import tkinter
2 from tkinter import ttk
3
4 win = tkinter.Tk()
5 win.title("yudanqu")
6 win.geometry("400x400+200+50")
7
8 tree = ttk.Treeview(win)
9 tree.pack()
10
11 # 添加一级树枝
12 treeF1 = tree.insert("",0,"中国",text= "中国Chi", values=("F1"))
13 treeF2 = tree.insert("",1,"美国",text= "美国USA", values=("F1"))
14 treeF3 = tree.insert("",2,"英国",text= "英国UK", values=("F1"))
15
16 # 二级树枝
17 treeF1_1 = tree.insert(treeF1,0,"黑龙江",text="中国黑龙江",values=("F1_1"))
18 treeF1_2 = tree.insert(treeF1,1,"吉林",text="中国吉林",values=("F1_2"))
19 treeF1_3 = tree.insert(treeF1,2,"辽宁",text="中国辽宁",values=("F1_3"))
20
21 treeF2_1 = tree.insert(treeF2,0,"aaa",text="aaaa",values=("F2_1"))
22 treeF2_2 = tree.insert(treeF2,1,"bbb",text="bbbb",values=("F2_2"))
23 treeF2_3 = tree.insert(treeF2,2,"ccc",text="cccc",values=("F2_3"))
24
25 # 三级树枝
26 treeF1_1_1 = tree.insert(treeF1_1,0,"哈尔滨",text="黑龙江哈尔滨")
27 treeF1_1_2 = tree.insert(treeF1_1,1,"五常",text="黑龙江五常")
28
29 win.mainloop()
22、绝对布局
1 import tkinter
2
3 win = tkinter.Tk()
4 win.title("yudanqu")
5 win.geometry("400x400+200+50")
6
7 label1 = tkinter.Label(win, text="good", bg="blue")
8 label2 = tkinter.Label(win, text="nice", bg="red")
9 label3 = tkinter.Label(win, text="cool", bg="green")
10
11 # 绝对布局,窗口的变化对位置没有影响
12 label1.place(x=10,y=10)
13 label2.place(x=50,y=50)
14 label3.place(x=100,y=100)
15
16 win.mainloop()
23、相对布局
1 import tkinter
2
3 win = tkinter.Tk()
4 win.title("yudanqu")
5 win.geometry("400x400+200+50")
6
7 label1 = tkinter.Label(win, text="good", bg="blue")
8 label2 = tkinter.Label(win, text="nice", bg="red")
9 label3 = tkinter.Label(win, text="cool", bg="green")
10
11 # 相对布局,窗体改变对控件有影响
12 label1.pack(fill=tkinter.Y, side=tkinter.LEFT)
13 label2.pack(fill=tkinter.X, side=tkinter.TOP)
14 label3.pack()
15
16 win.mainloop()
24、表格布局
1 import tkinter
2
3 win = tkinter.Tk()
4 win.title("yudanqu")
5 win.geometry("400x400+200+50")
6
7 label1 = tkinter.Label(win, text="good", bg="blue")
8 label2 = tkinter.Label(win, text="nice", bg="red")
9 label3 = tkinter.Label(win, text="cool", bg="green")
10 label4 = tkinter.Label(win, text="handsome", bg="yellow")
11
12 # 表格布局
13 label1.grid(row=0,column=0)
14 label2.grid(row=0,column=1)
15 label3.grid(row=1,column=0)
16 label4.grid(row=1,column=1)
17
18 win.mainloop()
25、鼠标点击事件
1 import tkinter
2
3 win = tkinter.Tk()
4 win.title("yudanqu")
5 win.geometry("400x400+200+50")
6
7
8 def func(event):
9 print(event.x, event.y)
10
11 # <Button-1> 鼠标左键
12 # <Button-2> 鼠标滚轮
13 # <Button-1> 鼠标右键
14 # <Double-Button-1> 鼠标双击左键
15 # <Triple-Button-1> 鼠标三击左键
16
17 button1 = tkinter.Button(win, text="leftmouse button")
18 # bind 给控件绑定数据(参数一是绑定的事件,参数二是触发事件的函数)
19 button1.bind("<Button-1>", func)
20 button1.pack()
21
22 win.mainloop()
26、鼠标移动事件
1 import tkinter
2
3 win = tkinter.Tk()
4 win.title("yudanqu")
5 win.geometry("400x400+200+50")
6
7
8 # <B1-Motion> 左键移动
9 # <B2-Motion> 中键移动
10 # <B3-Motion> 右键移动
11
12
13 label = tkinter.Label(win, text="*********")
14 label.pack()
15
16 def func(event):
17 print(event.x, event.y)
18
19 label.bind("<B1-Motion>", func)
20
21 win.mainloop()
27、鼠标释放事件
1 import tkinter
2
3 win = tkinter.Tk()
4 win.title("yudanqu")
5 win.geometry("400x400+200+50")
6
7 # <ButtonRelease-1> 释放鼠标左键
8 # <ButtonRelease-2> 释放鼠标中键
9 # <ButtonRelease-3> 释放鼠标右键
10
11
12 label = tkinter.Label(win, text="*********", bg="red")
13 label.pack()
14
15 def func(event):
16 print(event.x, event.y)
17
18 label.bind("<ButtonRelease-1>", func)
19
20 win.mainloop()
28、进入和离开事件
1 import tkinter
2
3 win = tkinter.Tk()
4 win.title("yudanqu")
5 win.geometry("400x400+200+50")
6
7 # <Enter> 当鼠标进入控件时触发事件
8 # <Leave> 当鼠标离开控件时触发事件
9
10 label = tkinter.Label(win, text="*********", bg="red")
11 label.pack()
12
13 def func(event):
14 print(event.x, event.y)
15
16 label.bind("<Enter>", func)
17 label.bind("<Leave>", func)
18
19
20 win.mainloop()
29、响应所有按键的事件
1 import tkinter
2
3 win = tkinter.Tk()
4 win.title("yudanqu")
5 win.geometry("400x400+200+50")
6
7 # <Key> 响应所有的按键(要有焦点)
8
9 label = tkinter.Label(win, text="*********", bg="red")
10 # 设置焦点
11 label.focus_set()
12 label.pack()
13
14 def func(event):
15 print("event.char=", event.char)
16 print("event.keycode=", event.keycode)
17
18 label.bind("<Key>", func)
19
20 win.mainloop()
30、响应特殊按键事件
1 import tkinter
2
3 win = tkinter.Tk()
4 win.title("yudanqu")
5 win.geometry("400x400+200+50")
6
7 # <Shift_L> 只响应左侧的shift键
8 # <Shift_R>
9 # <F5>
10 # <Return> 也就是回车键
11 # <BackSpace> 返回,也就是退格键
12
13 label = tkinter.Label(win, text="*********", bg="red")
14 # 设置焦点
15 label.focus_set()
16 label.pack()
17
18 def func(event):
19 print("event.char=", event.char)
20 print("event.keycode=", event.keycode)
21
22
23 label.bind("<Shift_L>", func)
24
25
26 win.mainloop()
31、指定按键事件
1 import tkinter
2
3 win = tkinter.Tk()
4 win.title("yudanqu")
5 win.geometry("400x400+200+50")
6
7
8 label = tkinter.Label(win, text="*********", bg="red")
9 # 设置焦点
10 label.focus_set()
11 label.pack()
12
13 def func(event):
14 print("event.char=", event.char)
15 print("event.keycode=", event.keycode)
16
17
18 win.bind("a", func) # 注意前面改成了win,只需要写出按键名即可
19
20
21 win.mainloop()
32、组合按键事件
1 import tkinter
2
3 win = tkinter.Tk()
4 win.title("yudanqu")
5 win.geometry("400x400+200+50")
6
7
8 # <Control-Alt-a>
9 # <Shift-Up>
10 # 只是control+alt不行
11
12 label = tkinter.Label(win, text="*********", bg="red")
13 # 设置焦点
14 label.focus_set()
15 label.pack()
16
17 def func(event):
18 print("event.char=", event.char)
19 print("event.keycode=", event.keycode)
20
21
22 win.bind("<Control-Alt-a>", func) # 注意前面改成了win,只需要写出按键名即可
23
24
25 win.mainloop()
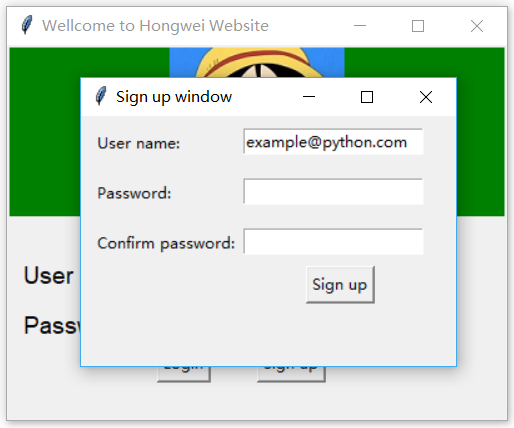
四、综合练习,用户登录窗口例子
编写一个用户登录界面,用户可以登录账户信息,如果账户已经存在,可以直接登录,登录名或者登录密码输入错误会提示,如果账户不存在,提示用户注册,点击注册进去注册页面,输入注册信息,确定后便可以返回登录界面进行登录。
示例代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
|
#!/usr/bin/env python# -*- coding: utf-8 -*-# author:洪卫import tkinter as tk # 使用Tkinter前需要先导入import tkinter.messageboximport pickle# 第1步,实例化object,建立窗口windowwindow = tk.Tk()# 第2步,给窗口的可视化起名字window.title('Wellcome to Hongwei Website')# 第3步,设定窗口的大小(长 * 宽)window.geometry('400x300') # 这里的乘是小x# 第4步,加载 wellcome imagecanvas = tk.Canvas(window, width=400, height=135, bg='green')image_file = tk.PhotoImage(file='pic.gif')image = canvas.create_image(200, 0, anchor='n', image=image_file)canvas.pack(side='top')tk.Label(window, text='Wellcome',font=('Arial', 16)).pack()# 第5步,用户信息tk.Label(window, text='User name:', font=('Arial', 14)).place(x=10, y=170)tk.Label(window, text='Password:', font=('Arial', 14)).place(x=10, y=210)# 第6步,用户登录输入框entry# 用户名var_usr_name = tk.StringVar()var_usr_name.set('example@python.com')entry_usr_name = tk.Entry(window, textvariable=var_usr_name, font=('Arial', 14))entry_usr_name.place(x=120,y=175)# 用户密码var_usr_pwd = tk.StringVar()entry_usr_pwd = tk.Entry(window, textvariable=var_usr_pwd, font=('Arial', 14), show='*')entry_usr_pwd.place(x=120,y=215)# 第8步,定义用户登录功能def usr_login(): # 这两行代码就是获取用户输入的usr_name和usr_pwd usr_name = var_usr_name.get() usr_pwd = var_usr_pwd.get() # 这里设置异常捕获,当我们第一次访问用户信息文件时是不存在的,所以这里设置异常捕获。 # 中间的两行就是我们的匹配,即程序将输入的信息和文件中的信息匹配。 try: with open('usrs_info.pickle', 'rb') as usr_file: usrs_info = pickle.load(usr_file) except FileNotFoundError: # 这里就是我们在没有读取到`usr_file`的时候,程序会创建一个`usr_file`这个文件,并将管理员 # 的用户和密码写入,即用户名为`admin`密码为`admin`。 with open('usrs_info.pickle', 'wb') as usr_file: usrs_info = {'admin': 'admin'} pickle.dump(usrs_info, usr_file) usr_file.close() # 必须先关闭,否则pickle.load()会出现EOFError: Ran out of input # 如果用户名和密码与文件中的匹配成功,则会登录成功,并跳出弹窗how are you? 加上你的用户名。 if usr_name in usrs_info: if usr_pwd == usrs_info[usr_name]: tkinter.messagebox.showinfo(title='Welcome', message='How are you? ' + usr_name) # 如果用户名匹配成功,而密码输入错误,则会弹出'Error, your password is wrong, try again.' else: tkinter.messagebox.showerror(message='Error, your password is wrong, try again.') else: # 如果发现用户名不存在 is_sign_up = tkinter.messagebox.askyesno('Welcome! ', 'You have not sign up yet. Sign up now?') # 提示需不需要注册新用户 if is_sign_up: usr_sign_up()# 第9步,定义用户注册功能def usr_sign_up(): def sign_to_Hongwei_Website(): # 以下三行就是获取我们注册时所输入的信息 np = new_pwd.get() npf = new_pwd_confirm.get() nn = new_name.get() # 这里是打开我们记录数据的文件,将注册信息读出 with open('usrs_info.pickle', 'rb') as usr_file: exist_usr_info = pickle.load(usr_file) # 这里就是判断,如果两次密码输入不一致,则提示Error, Password and confirm password must be the same! if np != npf: tkinter.messagebox.showerror('Error', 'Password and confirm password must be the same!') # 如果用户名已经在我们的数据文件中,则提示Error, The user has already signed up! elif nn in exist_usr_info: tkinter.messagebox.showerror('Error', 'The user has already signed up!') # 最后如果输入无以上错误,则将注册输入的信息记录到文件当中,并提示注册成功Welcome!,You have successfully signed up!,然后销毁窗口。 else: exist_usr_info[nn] = np with open('usrs_info.pickle', 'wb') as usr_file: pickle.dump(exist_usr_info, usr_file) tkinter.messagebox.showinfo('Welcome', 'You have successfully signed up!') # 然后销毁窗口。 window_sign_up.destroy() # 定义长在窗口上的窗口 window_sign_up = tk.Toplevel(window) window_sign_up.geometry('300x200') window_sign_up.title('Sign up window') new_name = tk.StringVar() # 将输入的注册名赋值给变量 new_name.set('example@python.com') # 将最初显示定为'example@python.com' tk.Label(window_sign_up, text='User name: ').place(x=10, y=10) # 将`User name:`放置在坐标(10,10)。 entry_new_name = tk.Entry(window_sign_up, textvariable=new_name) # 创建一个注册名的`entry`,变量为`new_name` entry_new_name.place(x=130, y=10) # `entry`放置在坐标(150,10). new_pwd = tk.StringVar() tk.Label(window_sign_up, text='Password: ').place(x=10, y=50) entry_usr_pwd = tk.Entry(window_sign_up, textvariable=new_pwd, show='*') entry_usr_pwd.place(x=130, y=50) new_pwd_confirm = tk.StringVar() tk.Label(window_sign_up, text='Confirm password: ').place(x=10, y=90) entry_usr_pwd_confirm = tk.Entry(window_sign_up, textvariable=new_pwd_confirm, show='*') entry_usr_pwd_confirm.place(x=130, y=90) # 下面的 sign_to_Hongwei_Website btn_comfirm_sign_up = tk.Button(window_sign_up, text='Sign up', command=sign_to_Hongwei_Website) btn_comfirm_sign_up.place(x=180, y=120)# 第7步,login and sign up 按钮btn_login = tk.Button(window, text='Login', command=usr_login)btn_login.place(x=120, y=240)btn_sign_up = tk.Button(window, text='Sign up', command=usr_sign_up)btn_sign_up.place(x=200, y=240)# 第10步,主窗口循环显示window.mainloop() |
测试效果: