node安装教程,全局安装vue,webpack/cli,创建一个vue项目(详细步骤)
1.下载安装----node安装,官网下载电脑适合版本,按照提示安装(这里要说的是,默认会安装在c盘,后面可以修改到其他位置,也可以安装的时候直接设置),安装完成后,打开cmd
2.----node -v----检查安装的node版本

3.----npm -v----检查npm版本

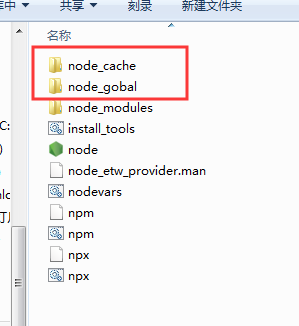
4.----我这里是安装的时候直接安装在其他盘的,在安装的文件夹下新建两个文件夹,下图圈出来的部分是新建的两个文件夹,名称分别为:node_cache,node_gobal(比如你安装在d盘的nodejs文件夹下,那么打开nodejs文件夹,新建这两个文件即可,如果是系统默认的位置,一般是c盘下的nodejs文件夹下创建这两个文件)

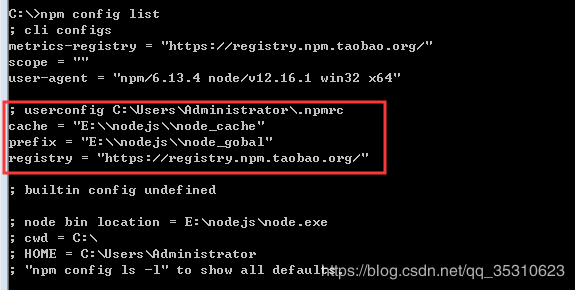
5.----打开cmd.exe,分别执行,因为我是直接安装在E盘下的nodejs,所以这样设置
npm config set cache “E:
odejs
ode_cache”
npm config set gobal “E:
odejs
ode_gobal”
npm config set registry https://registry.npm.taobao.org
关于上面的三段命令我是这样理解的,set cache----设置缓存存储位置;set gobal----设置全局安装包位置;set registry----设置淘宝镜像,完成以上操作之后输入npm config list即可看到刚刚的配置

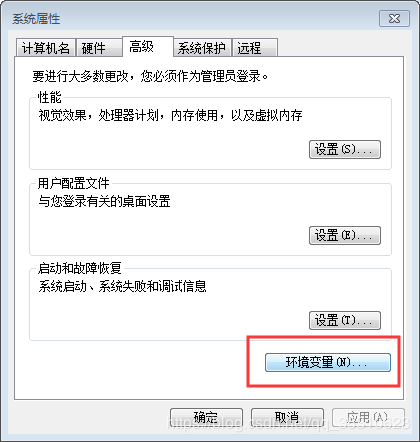
6.----检查环境变量是否添加,我这边是win7系统,就按照win7系统介绍,右键单击计算机---->属性




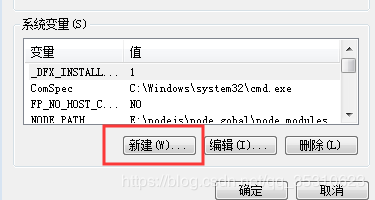
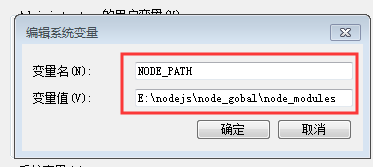
变量名:NODE_PATH 变量值:E: odejs ode_gobal ode_modules(这里是根据自己安装目录来确定),点击确定,系统变量创建成功
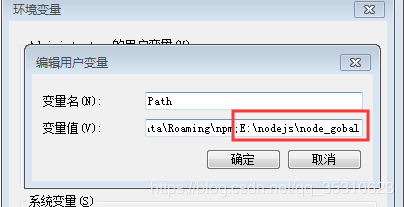
7.----添加用户变量,找到path,点击编辑,在最后面添加E: odejs ode_gobal,点击确定用户变量编辑成功


8.----vue安装
命令行:npm install -g vue-cli 安装完成之后,vue -V即可查看到相应的版本
9.----webpack/cli安装
9.1-----命令行:npm install -g webpack
9.2-----命令行:npm install webpack-cli -g全局安装之后,webpack -v即可查看安装的webpack版本
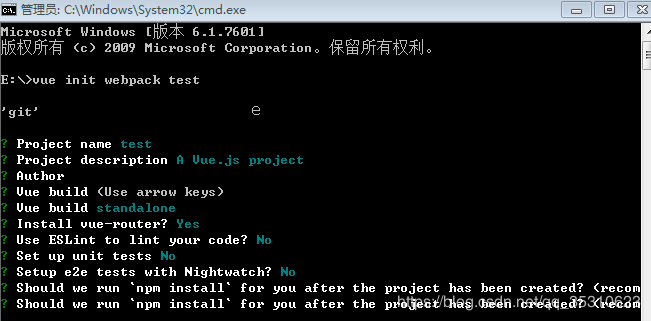
10.----创建一个vue项目,命令行:vue init webpack 项目名称

执行npm init webpack test之后(这里的项目名称直接写的test)会有一些信息需要填写,根据自己的需求写即可
最后根据提示来运行项目

一个vue项目创建完成!
————————————————
版权声明:本文为CSDN博主「南有樛木。」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_35310623/java/article/details/105149539