HTML <audio> 标签
<audio> 标签定义声音,比如音乐或其他音频流。
IE 只支持mp3
safair不支持ogg
其他浏览器全部支持 mp3 wav ogg 3种格式
首先简要的介绍下这3种格式
1.mp3是一种有损格式,将音乐以1:10 甚至 1:12 的压缩率,所以音质不算极好,但是体积非常小。(目前mp3编码专利公司的专利到期了,意味着谁都可以用了不用给专利费)
2.WAV为微软公司(Microsoft)开发的一种声音文件格式,WAV是最接近无损的音乐格式,所以文件大小相对也比较大。
3.Ogg全称是OGGVobis(oggVorbis)是一种音频压缩格式,类似于MP3等的音乐格式。
一、Audio controls 属性
例子:
(html)
<audio id="myAudio">
<source src="123.mp3">
您的浏览器不支持 audio 元素。
</audio>
(js)
document.getElementById("myAudio").controls=true;
结果:
写上controls后就会出现音视频控件。
控件包括:
1)播放
2)暂停
3)进度条
4)音量
注意:
<source>元素是为了<audio>元素指定多个媒体资源。这是一个空的元素。它通常用于提供不同浏览器支持的多种格式相同媒体内容。
<source>属性src 填写媒体资源,同时可以通过其文件扩展名来识别媒体文件的格式。
你可以多写几个<source>来做各种浏览器的兼容。
可以使用document.getElementById("myAudio").controls = true;在js中控制是否显示控件
true - 指定显示控件。
false - 默认。指定不显示控件。
二、Audio autoplay 属性
例子:
(html)
<audio id="myAudio">
<source src="123.mp3">
您的浏览器不支持 audio 元素。
</audio>
(js)
document.getElementById("myAudio").autoplay=true;
结果:
可以使用document.getElementById("myAudio").autoplay=true;在js中控制是否自动播放。
autoplay 属性设置或返回音视频是否在加载后即开始播放。
true - 在音频加载完成后,自动开始播放。
false - 默认。在音频加载完成后,不自动播放。
三、Audio buffered 属性
例子:
(html)
<audio id="myAudio" controls>
<source src="123.mp3">
您的浏览器不支持 audio 元素。
</audio>
<button onclick="bufffunc()">点我</button>
<div id="buff"></div>
(js)
function bufffunc(){
var buff=document.getElementById("myAudio").buffered;
document.getElementById("buff").innerHTML="start:"+buff.start(0) +"~~~"+ "end:" + buff.end(0);
}
结果:
你可以通过该属性获取已缓冲的资源的时间段信息。该属性包含一个 TimeRanges 对象。
TimeRanges 对象表示音频的缓冲区间。
缓冲范围指的是已缓冲音视频的时间范围。如果用户在音视频中跳跃播放,会得到多个缓冲范围。
TimeRanges 对象属性:
length - 获得音视频中已缓冲范围的数量
start(index) - 获得某个已缓冲范围的开始位置
end(index) - 获得某个已缓冲范围的结束位置
注意:首个缓冲范围的下标是 0,start和end方法获得的是缓冲的秒数。
四、crossOrigin 属性
(这个属性范围过大 以后要单开一章)
五、Audio currentSrc 属性
例子:
(html)
<audio id="myAudio" controls>
<source src="e:/456.mp3">
您的浏览器不支持 audio 元素。
</audio>
<button onclick="bufffunc()">点我</button>
<div id="buff"></div>
(js)
function bufffunc(){
var buff=document.getElementById("myAudio").currentSrc;
document.getElementById("buff").innerHTML=buff;
}
结果:
返回当前音频的URL(其实它只是返回了src里的路径,因为路径下没有456.mp3仍然能返回URL )
六、Audio currentTime 属性
例子:
(html)
<audio id="myAudio" controls>
<source src="123.mp3">
您的浏览器不支持 audio 元素。
</audio>
<button onclick="bufffunc()">点我</button>
<div id="buff"></div>
(js)
<script>
var x=document.getElementById("myAudio");
function getCurTime(){
document.getElementById("buff").innerHTML=x.currentTime;
}
function setCurTime(){
x.currentTime = 188;
}
</script>
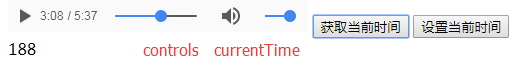
结果:
注意:如果使用var x=document.getElementById("myAudio").currentTime;这种方式时间也会被设置,但是音频控制器却不能跳跃到设置的时间。
currentTime 属性设置或返回音频播放的当前位置(以秒计)。当设置该属性时,播放会跳跃到指定的位置。
七、Audio defaultMuted 属性
例子:
(html)
<audio id="myAudio" controls>
<source src="123.mp3">
您的浏览器不支持 audio 元素。
</audio>
<button onclick="setDefaultMuted()">设置默认静音</button>
<div id="buff"></div>
(js)
<script>
var x=document.getElementById("myAudio");
function setDefaultMuted(){
x.defaultMuted=true;
x.load();//重新加载音频元素
}
</script>
结果:
注意:只有 Google Chrome 和 Safari 6浏览器 支持 defaultMuted 属性。
defaultMuted 属性设置或返回音频是否默认静音。
true - 指定音频默认为静音。
false - 默认。指定音频默认为不静音。
八、Audio defaultPlaybackRate 属性
(html)
<audio id="myAudio" controls>
<source src="123.mp3">
您的浏览器不支持 audio 元素。
</audio>
<button onclick="getdefaultplaybackRate()">当前默认播放速率</button>
<button onclick="setdefaultplaybackRate()">设置默认播放速率</button>
<div id="buff"></div>
(js)
<script>
var x=document.getElementById("myAudio");
function getdefaultplaybackRate(){
document.getElementById("buff").innerHTML=x.defaultPlaybackRate;
}
function setdefaultplaybackRate(){
x.defaultPlaybackRate = 0.5;
}
</script>
结果:
指示音频/视频的默认播放速度。
例值:
1.0 正常速度
0.5 半速(更慢)
2.0 倍速(更快)
-1.0 向后,正常速度
-0.5 向后,半速
注意: Internet Explorer 8 及更早IE版本不支持 defaultPlaybackRate 属性。
九、Audio duration 属性
(html)
<audio id="myAudio" controls>
<source src="123.mp3">
您的浏览器不支持 audio 元素。
</audio>
<button onclick="getDuration()">当前音频的长度</button>
<div id="buff"></div>
(js)
<script>
var x=document.getElementById("myAudio");
function getDuration(){
document.getElementById("buff").innerHTML=x.duration;
}
</script>
结果:
duration 属性返回当前音频的长度,以秒计。
注意: Internet Explorer 8 及更早IE版本不支持该属性。
十、Audio ended 属性
(html)
<audio id="myAudio" controls>
<source src="123.mp3">
您的浏览器不支持 audio 元素。
</audio>
<button onclick="getEnded()">当前音频是否播放结束</button>
<div id="buff"></div>
(js)
<script>
var x=document.getElementById("myAudio");
function getEnded(){
document.getElementById("buff").innerHTML=x.ended;
}
</script>
结果:
如果音频播放结束,则返回 true。否则返回 false。
注意: Internet Explorer 8 及更早IE版本不支持该属性。
十一、Audio loop 属性
(html)
<audio id="myAudio" controls>
<source src="123.mp3">
您的浏览器不支持 audio 元素。
</audio>
<button onclick="setLoop()">设置当前音频循环播放</button>
<button onclick="getLoop()">当前音频是否循环播放</button>
<div id="buff"></div>
(js)
<script>
var x=document.getElementById("myAudio");
function getLoop(){
document.getElementById("buff").innerHTML=x.loop;
}
function setLoop(){
document.getElementById("myAudio").loop=true;
x.load();
}
</script>
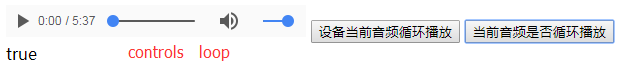
结果:
指示音频在结束时是否再次播放。
true - 指示音频在结束时再次播放。
false - 默认。指示音频在结束时不再播放。
十二、Audio muted 属性
(html)
<audio id="myAudio" controls>
<source src="123.mp3">
您的浏览器不支持 audio 元素。
</audio>
<button onclick="setMuted()">设置当前音频为静音</button>
<button onclick="getMuted()">当前音频是否为静音</button>
<div id="buff"></div>
(js)
<script>
var x=document.getElementById("myAudio");
function getMuted(){
document.getElementById("buff").innerHTML=x.muted;
}
function setMuted(){
document.getElementById("myAudio").muted=true;
}
</script>
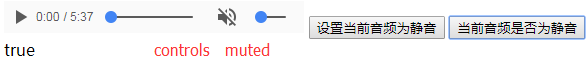
结果:
muted 属性设置或返回音频是否应该被静音(关闭声音)。
该属性反映了 <audio> muted 属性。
该属性指定了音频是静音的。
注意: Internet Explorer 8 及更早IE版本不支持 <audio> 元素。
指定输出音频是否静音:
true - 指示应该关闭音频的声音。
false - 默认。指示打开音频的声音。
十三、Audio networkState 属性
(html)
<audio id="myAudio" controls>
<source src="123.mp3">
您的浏览器不支持 audio 元素。
</audio>
<button onclick="getNetwork()">当前音频的网络状态</button>
<div id="buff"></div>
(js)
<script>
var x=document.getElementById("myAudio");
function getNetwork(){
document.getElementById("buff").innerHTML=x.networkState;
}
</script>
结果:
表示音频元素的当前网络状态:
0 = NETWORK_EMPTY - 音频尚未初始化
1 = NETWORK_IDLE - 音频是活动的且已选取资源,但并未使用网络
2 = NETWORK_LOADING - 浏览器正在下载数据
3 = NETWORK_NO_SOURCE - 未找到音频来源
注意: Internet Explorer 8 或更早的浏览器不支持该属性。
十四、Audio paused 属性
(html)
<audio id="myAudio" controls>
<source src="123.mp3">
您的浏览器不支持 audio 元素。
</audio>
<button onclick="getPaused()">当前音频是否暂停</button>
<div id="buff"></div>
(js)
<script>
var x=document.getElementById("myAudio");
function getPaused(){
document.getElementById("buff").innerHTML=x.paused;
}
</script>
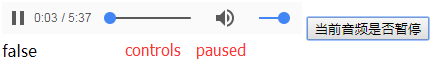
结果:
如果音频已暂停返回true,否则返回false。
注意: 该属性是只读的。
十五、Audio playbackRate 属性
(html)
<audio id="myAudio" controls>
<source src="123.mp3">
您的浏览器不支持 audio 元素。
</audio>
<button onclick="setPlaybackRate()">设置当前音频播放速度</button>
<button onclick="getPlaybackRate()">当前音频播放速度</button>
<div id="buff"></div>
(js)
<script>
var x=document.getElementById("myAudio");
function getPlaybackRate(){
document.getElementById("buff").innerHTML=x.playbackRate;
}
function setPlaybackRate(){
x.playbackRate=0.5;
}
</script>
结果:
指示音频的当前播放速度。
例值:
1.0 正常速度
0.5 半速(更慢)
2.0 倍速(更快)
-1.0 向后,正常速度
-0.5 向后,半速
注意:Internet Explorer 9及更早IE版本不支持 playbackRate 属性。
十六、Audio preload 属性
(html)
<audio id="myAudio" controls>
<source src="123.mp3">
您的浏览器不支持 audio 元素。
</audio>
<button onclick="setpreload()">设置当前音频预加载方式为none</button>
<button onclick="getpreload()">显示当前音频的预加载</button>
<div id="buff"></div>
(js)
<script>
var x=document.getElementById("myAudio");
function getpreload(){
document.getElementById("buff").innerHTML=x.preload;
}
function setpreload(){
x.preload="none";
}
</script>
结果:
preload="auto" 指示一旦页面加载,则开始加载音频。
preload="metadata" 指示当页面加载后仅加载音频的元数据。
preload="none" 指示页面加载后不应加载音频。
注意: Internet Explorer 不支持 preload 属性。
十七、Audio readyState 属性
(html)
<audio id="myAudio" controls>
<source src="123.mp3">
您的浏览器不支持 audio 元素。
</audio>
<button onclick="getreadyState()">显示当前音频的就绪状态</button>
<div id="buff"></div>
(js)
<script>
var x=document.getElementById("myAudio");
function getreadyState(){
document.getElementById("buff").innerHTML=x.readyState;
}
</script>
结果:
表示音频元素的就绪状态:
0 = HAVE_NOTHING - 没有关于音频是否就绪的信息
1 = HAVE_METADATA - 关于音频就绪的元数据
2 = HAVE_CURRENT_DATA - 关于当前播放位置的数据是可用的,但没有足够的数据来播放下一帧/毫秒
3 = HAVE_FUTURE_DATA - 当前及至少下一帧的数据是可用的
4 = HAVE_ENOUGH_DATA - 可用数据足以开始播放
注意: 该属性是只读属性。
注意: Internet Explorer 8 及更早IE版本不支持该属性。
十八、Audio volume 属性
(html)
<audio id="myAudio" controls>
<source src="123.mp3">
您的浏览器不支持 audio 元素。
</audio>
<button onclick="getvolume()">显示当前音频的音量</button>
<div id="buff"></div>
(js)
<script>
var x=document.getElementById("myAudio");
function getvolume(){
document.getElementById("buff").innerHTML=x.volume;
}
</script>
结果:
volume 属性设置或返回音频的音量,从 0.0 (静音) 到 1.0 (最大声)。
规定音频的当前音量。必须是介于 0.0 与 1.0 之间的数字。
例值:
1.0 是最高音量(默认)
0.5 是一半音量 (50%)
0.0 是静音
ps:
注意要学习 Web Audio API (黑科技,装逼利器!!!)
学习黑科技需要了解一下的科学知识 1.多普勒效应2.傅里叶变换(了解时域和频域)(别看,看了就会发现自己有多渺小!!!)