创建项目并启动
第一步,全局安装:npm i -g create-react-app
第二步,切换到想创项目的目录,使用命令:create-react-app hello-react
可能会反应很慢,没报错就等着,等等等(记得镜像到taobao的cnpm,参考https://www.cnblogs.com/sunmarvell/p/14300707.html)
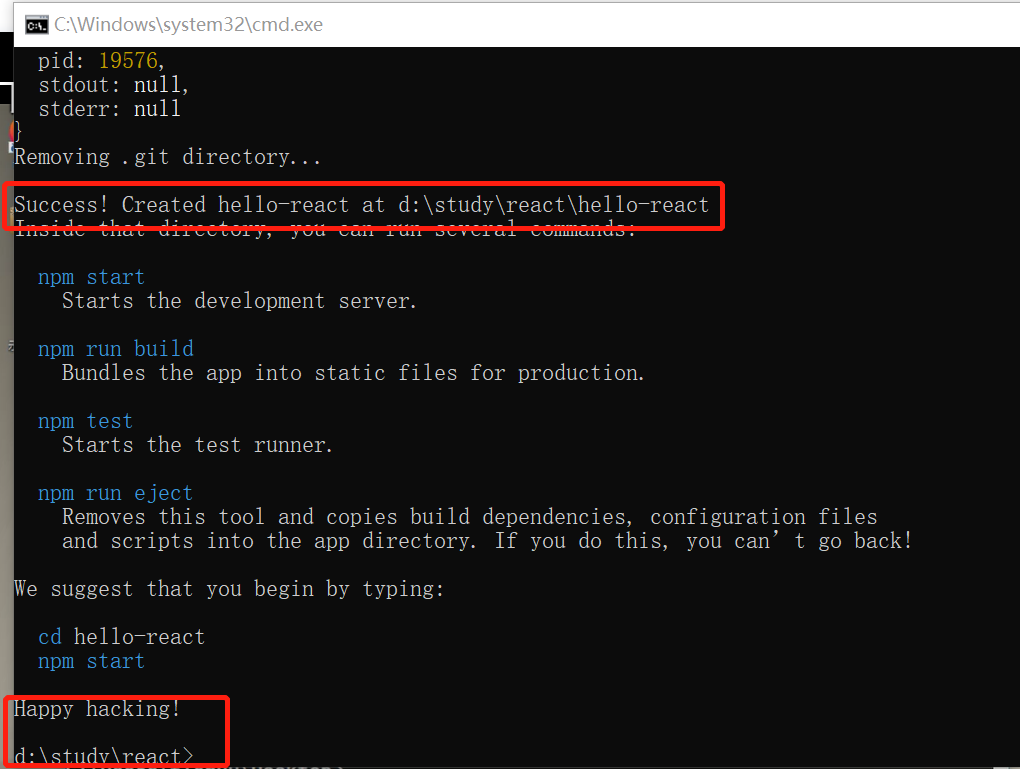
最终成功会出现如下界面:

第三步,进入项目文件夹:cd hello-react
或者 有个快速在相应文件夹中打开cmd的方法,在目录框中输入cmd,回车:

第四步,启动项目:npm start

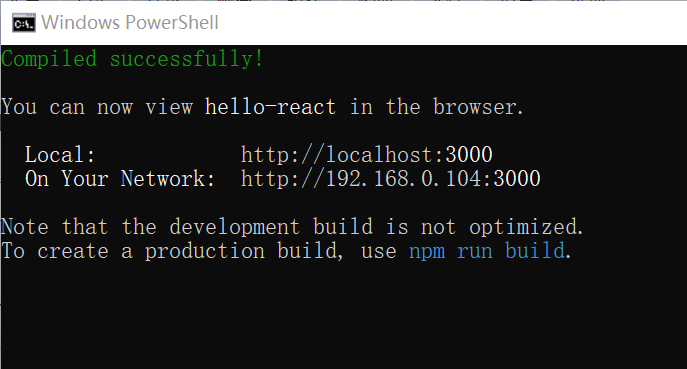
会启动项目(默认端口3000),并自动打开浏览器,看到项目效果

浏览器中效果:
