在vue-cli 项目中很多人会用到mock 数据(模拟数据),但是我觉得如果在真实的数据库交互中开发会更有安全感一些,所以查了一下百度很多人推荐的就是:
跨域!
跨域是什么概念?不同的主机名,同主机名不同端口号.....这些都是跨域,可以看看这篇文章http://www.qdfuns.com/notes/17659/bb090a096034a8074332a5060e9b6a3c.html
因为启动vue-cli nodejs 会为我们创建一个服务器,一台电脑的端口号又不可以重复所以便唯有跨域才能获取数据,这里我只介绍在开发环境中进行跨域而在生产环境不需要跨域的情况。这需要前后端的配合
首先,前端方面:
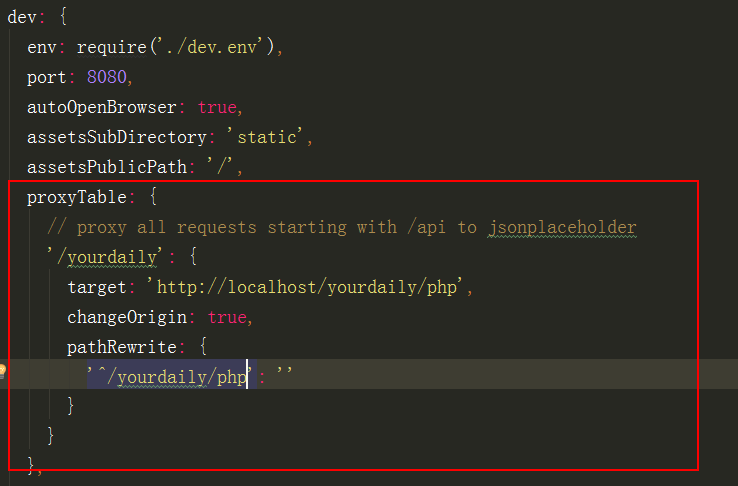
官方文档介绍了 vue-cli 项目中 config 文件夹下有一个index.js,这个js 文件配置了一些关于打包后生成的文件配置以及开发环境中的文件配置,其中proxyTable 这个属性项是我们要配置的
如图:

官方标准配置代码为:
'/api': { // 要请求的服务器地址 target: 'http://jsonplaceholder.typicode.com', changeOrigin: true, pathRewrite: { // 将目标的服务器地址 替换为如下的地址 // 这里会将 http://jsonplaceholder.typicode.com 替换为 // /api 所以发送后台请求的地址就变成 /api/xxx.php 之类的格式了 '^/api': '' } }
而我的的配置是这样的:
'/yourdaily': { target: 'http://localhost/yourdaily/php', changeOrigin: true, pathRewrite: { '^/yourdaily/php': '' } }
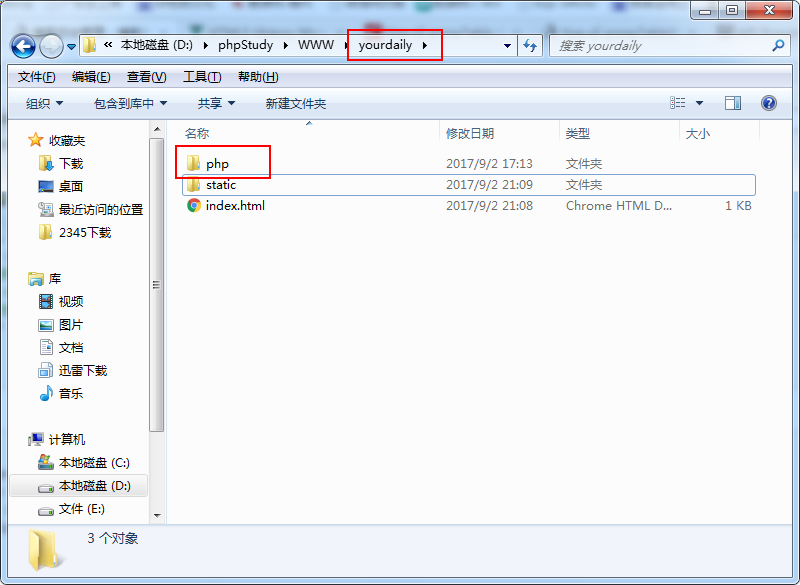
键值显得有些别有用心,因为我的后台文件结构是这样的:

项目文件夹下有一个php 的文件夹保存着api 模块,当我将项目打包(图中的static以及 index.html 文件就是打包后的文件)引入到服务器中我就再也无须修改我的后台接口地址了,因为在开发状态中请求的地址我直接就可以写成 ‘/yourdaily/php’,这个和打包后发送的后台地址是一模一样的。有些取巧。
ok,下面是后端方面的:
·php 文件要设置头部
header('content-type:application:json;charset=utf8');
header('Access-Control-Allow-Origin:*');
header('Access-Control-Allow-Methods:POST');
header('Access-Control-Allow-Headers:x-requested-with,content-type');
因为php 并没有系统学习所以这些头部也只是网上看一遍理解一下便粘贴下来了,如果不设置头部请求会报错,原因是php 的头部没有设置 Access-Control-Allow-Origin
而跨域中ajax 请求是禁止post 请求的 所以也要加上 Access-Control-Allow-Methods:POST 这一句
// ------------------- 修改于2017-09-06 ------------------------------------
对于上面说的跨域ajax 请求是禁止post请求的说法今天终于搞清楚了,其实ajax 请求时get 和 post 请求都不能被接收原因是遵循了限制跨域读的原则
而想跨域ajax 请求则只需在后台的脚本中加上 header('Access-Control-Allow-Origin:*') 这一句也是ok 的
参考文章地址: http://www.cnblogs.com/davidwang456/p/3977627.html
而今天在自己的项目里面遇到了一个新问题,vue-resource 跨域post请求传递不了参数的问题。
vue-resource 的参数值设置是这样的:
this.$http.post('/yourdaily/php/register/check.php', { arg1: someArg, arg2: anotherArg }).then(res => { // do something.... });
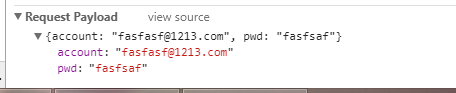
但是这样的提交 参数只会当成一个json 数据去提交给后台,查看xhr 的信息时显示这样:

于是在这篇博客中找到了答案:
http://blog.csdn.net/guxiansheng1991/article/details/66969121
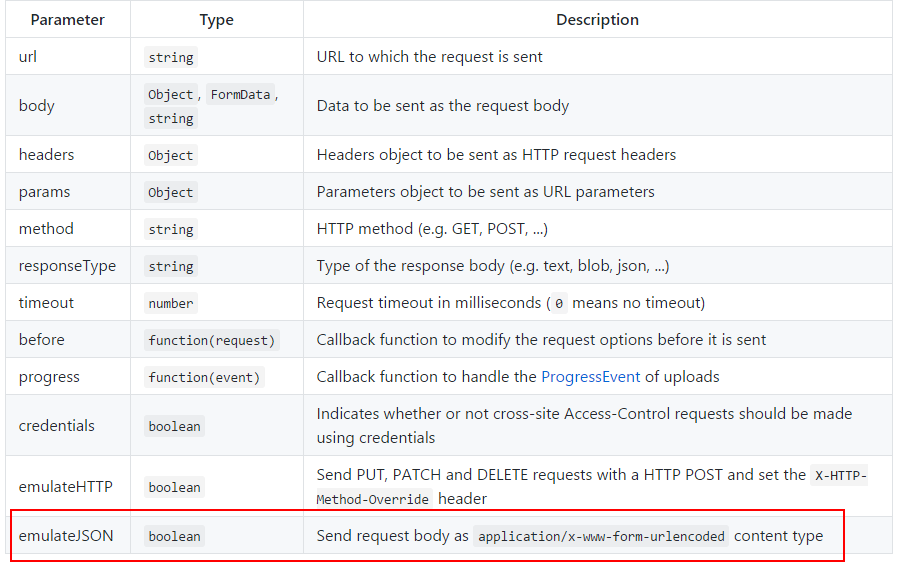
而官方文档也给出了答案,只怪自己没有留意

通过设置这个参数便可以将post 请求的参数按照表单的方式传递给后台了
这个选项的方式如下
this.$http.post('/yourdaily/php/register/check.php', { arg1: someArg, arg2: anoterArg }, {emulateJSON: true}).then(res => { // do something });
这样便解决了~