公司换了新领导,对调休请假控制很严格,就算没工作也不能请假回家过年,我只申请了3天调休。为了不用大过年返程回来上班,年前要坚守到最后一天了。想到三十要在北京机场过夜,真是心塞塞。所以为啥不再努力点儿,让自己有更多选择呢,是吧。
趁没有任务,重新来系统地学一遍js,把之前不明觉厉的细节知识补起来。第一篇,就来说说函数表达式之立即执行
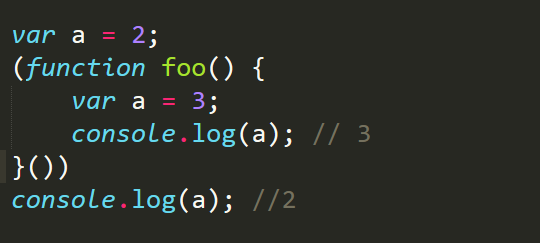
先上段代码,看下什么格式是立即执行函数:

foo这个函数被包在了()里,这时,它就由一个全局函数变为了一个函数表达式;通过末尾加一个(),进行立即执行的动作。
总结:(function xxx(){....})() 这种形式存在的代码就是立即执行函数表达式;术语:IIFE;这里的函数名xxx是非必需的;
另外还有一种格式的IIFE也被广泛使用:

这两种形式和功能上是一致的,习惯哪个就写哪个。
立即执行函数也可以传入参数:

怎么样,看到这个window是不是很熟悉了;在一开始没有seaJS等模块化插件时候,我们就是用这种方式来做 “模块化” 的。遥想当年微信H5开发时候,什么大转盘,摇一摇,刮刮乐,也是写了不少插件。。。每次翻看以前的代码,都有浓浓的时代感。
另外,书中介绍了立即执行函数表达式的另外一种用法,本coder表示太浅薄从来没看到过。。。这里上代码和书中原话,做个知识备份

这种写法的作用是倒置代码的运行顺序,将需要运行的函数放在第二位,在匿名函数执行之后当作参数传递进去。