写在前面
video标签,获取第一帧作为poster。网上能找着很多案例,很容易实现,在pc端 效果明显。但是在移动端,这些实现方式并不能起作用。原因是 移动端 对video标签的限制,许多video事件 譬如 loadeddata 等事件 并不好使。
解决思路:
使用自动播放,利用timeupdate 事件,让其停留在第一帧。
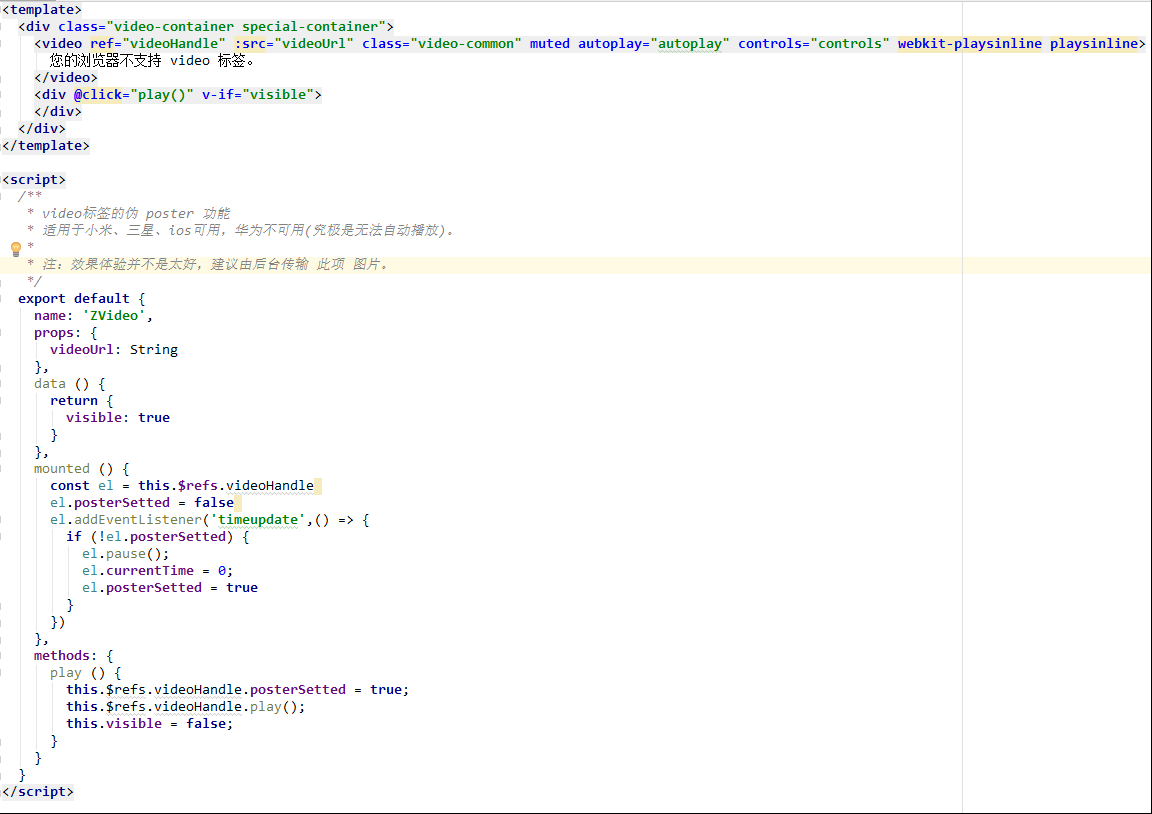
实现(vue)

特殊处理:
华为浏览器 无法自动播放, timeupdate 事件会导致 第一次播放出现暂停。解决 方式就是 video 上方覆盖一层div,利用 点击事件 手动转换。
写在最后
该方式只是一种 折中方案,最好的体验效果 还是由后台 传输图片过来,设置poster