
1.假如,我们已经写好了组件,我们需要把它放入到一个环境中去
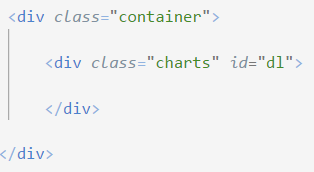
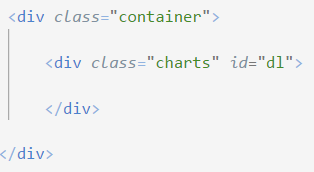
2.首先在index.html中,我们需要写一个dom结构

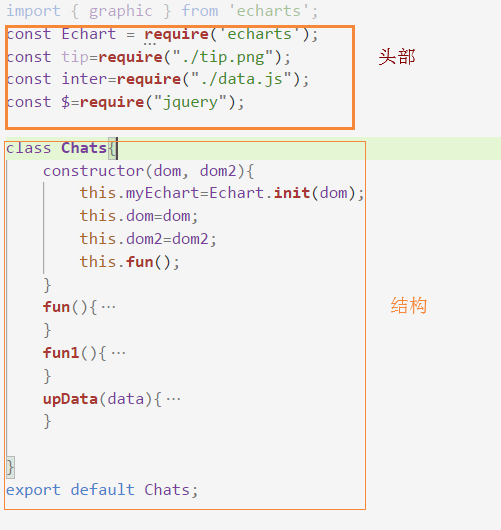
3.新建一个,chart.js文件(这个里面放组件的代码)
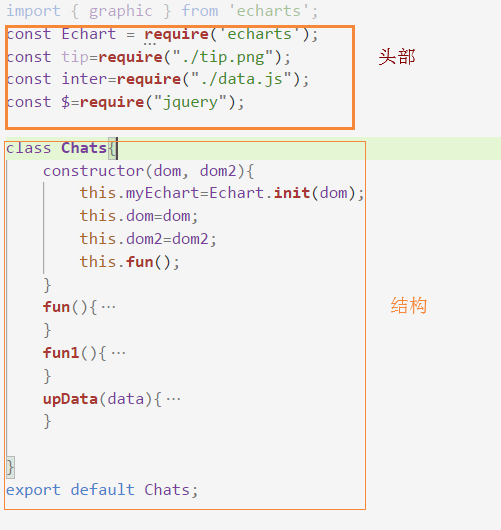
1》开始创建我们的结构

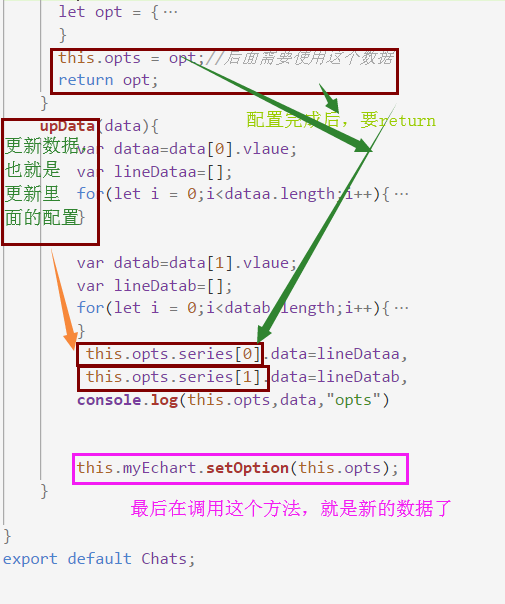
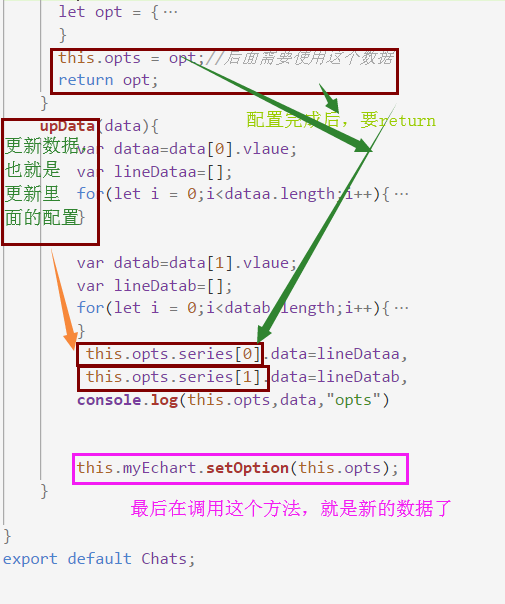
2.将配置项放在相应位置

3》要将配置的返回出来,因为在更新数据时,会修改里面的数据

4》最后在index.js中实例化组件,传参(画圈圈的暂时没有用到)


1.假如,我们已经写好了组件,我们需要把它放入到一个环境中去
2.首先在index.html中,我们需要写一个dom结构

3.新建一个,chart.js文件(这个里面放组件的代码)
1》开始创建我们的结构

2.将配置项放在相应位置

3》要将配置的返回出来,因为在更新数据时,会修改里面的数据

4》最后在index.js中实例化组件,传参(画圈圈的暂时没有用到)
