前言:在前端项目的部署上需要让2个前端项目都部署到一个IP地址和端口下,那么我们这里就要用到Nginx了,接下来我们看看如何在一个Nginx下部署2个前端项目。
例如我的服务器地址是
http://1.116.33.31/
那么 则是访问的pc项目首页,
则是访问的pc项目首页, 则是访问的app项目首页
则是访问的app项目首页
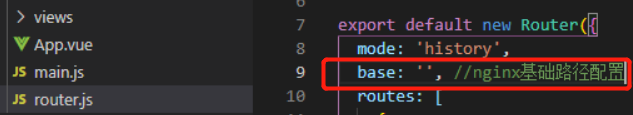
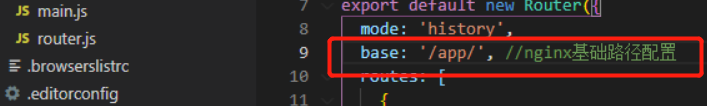
一,首先打包编译两个前端项目(base基础路径)
pc项目base默认不写,也就是 1.116.33.31/

app项目base:'/app/',也就是http://1.116.33.31/app/

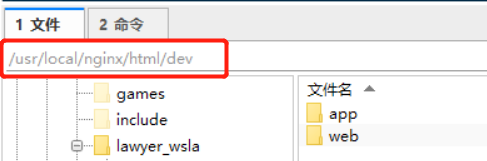
二,把打包生成的静态文件上传到Linux服务器的指定目录
我这里两个文件的路径是,分别将打包文件放进文件夹内

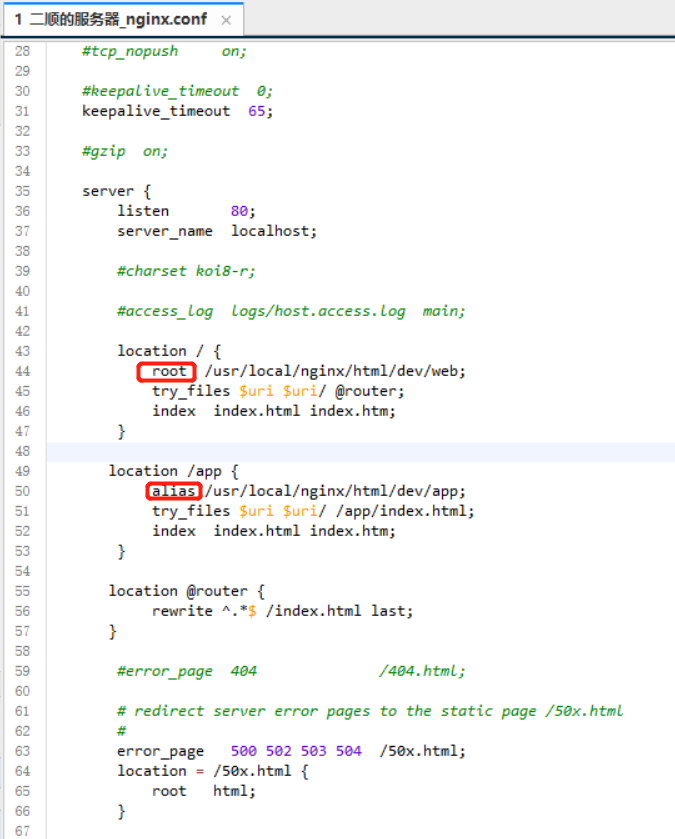
三,配置Nginx.conf文件

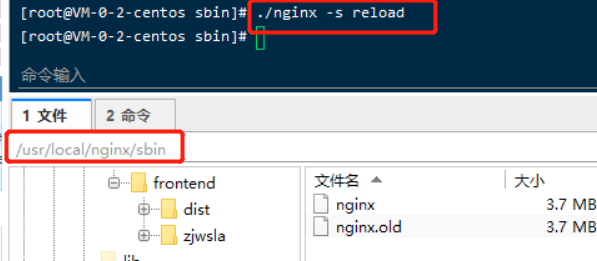
四,重启Nginx服务