参考博文:http://www.cnblogs.com/shytong/p/5087147.html
- 设置
type=submit后,输入控件会变成一个按钮,显示的文字为其value值,默认值是Submit。 form[method]默认值为GET,所以提交后会使用GET方式进行页面跳转。input[type]默认值为text,所以第一个input显示为文本框。
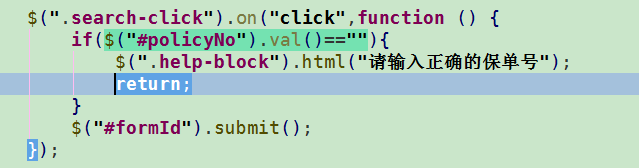
我这里只想说一点就是button默认的type类型是submit. 如果想进行表单校验的话,type类型可以写成button,但是这个时候form表单是提交不走的,需要我们获取form对象,在js里写一句 $("#form").submit()进行提交即可。