背景:
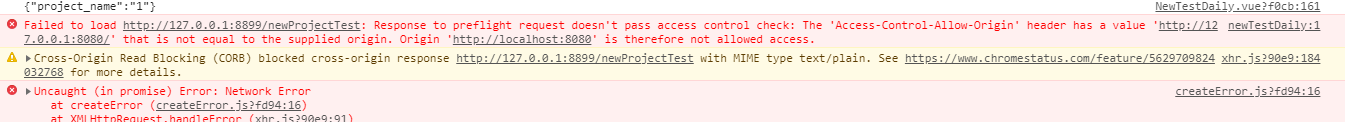
在写一个简单的页面,但是请求后台的时候,post请求一直发送的是option请求。之前一直在查这个问题。其实这个问题不算是一个问题。axios的http请求是会先发送option请求的。后来转换了下思路。发现控制台也报错。报错信息如下:

原来是跨域了。那就先解决这个问题吧
一 、在网上查到一种解决办法,就是设置response的header 。但是这个方法不行。他们给的解决方法如下
response.setHeader("Access-Control-Allow-Origin", "http://127.0.0.1:8080/");
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("Access-Control-Allow-Headers", "Content-Type,X-Requested-With");
二 、真正靠谱的方法其实就是在请求的方法上或者类上加一个springboot注解 @CrossOrigin就好了。就像这样:
@CrossOrigin @RequestMapping(value = "/newProjectTest",method = RequestMethod.POST) public String login( HttpServletResponse response, @RequestBody(required = false) String newTest){