管道 pipe
filter?过滤器 是用来实现对数据的筛选,过滤,格式化,管道/过滤器,本质都是一个带有参数,有返回值的方法,将输入 进行处理 进行输出 ,可以直接在 html 中进行数据的处理,省去了到JS中进行操作的过程。
在angularJs中叫做 filter,升级 angular 之后叫做 pipe
angular提供了丰富的内置过滤器,同时也支持自定义过滤器
angular管道的语法
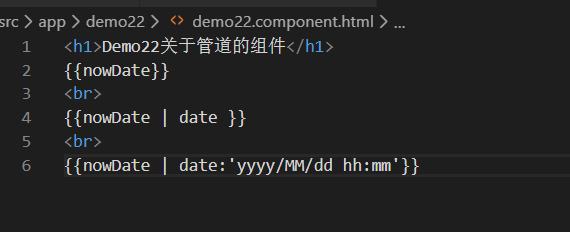
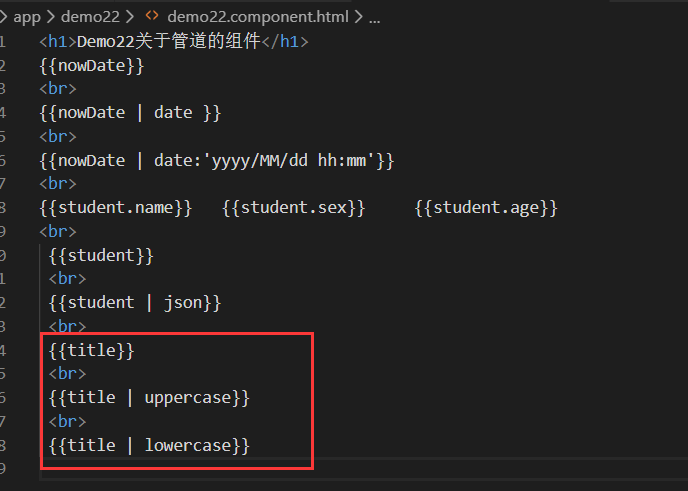
<any {{ 表达式 | 管道 }}></any>
内置管道
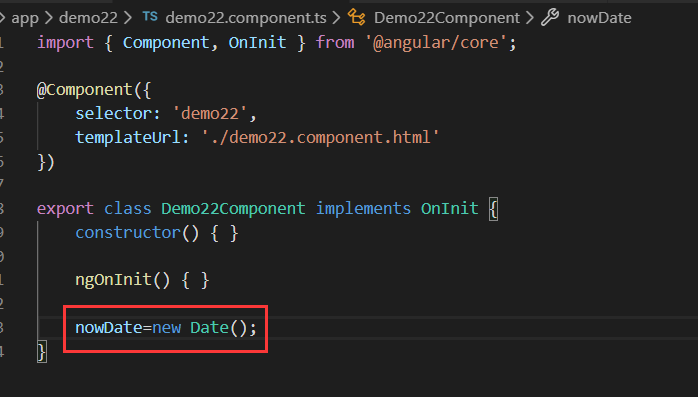
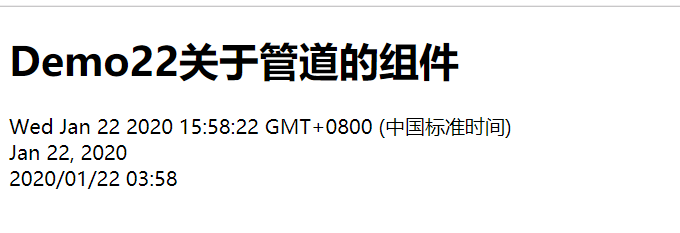
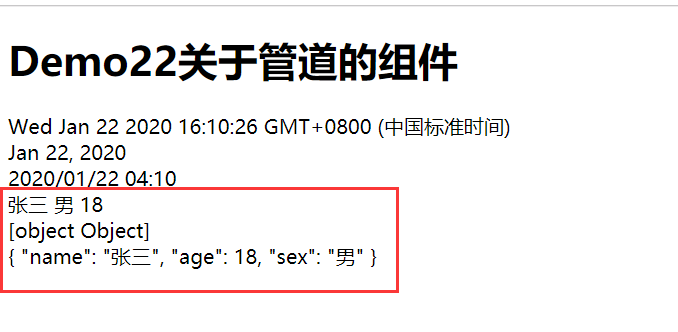
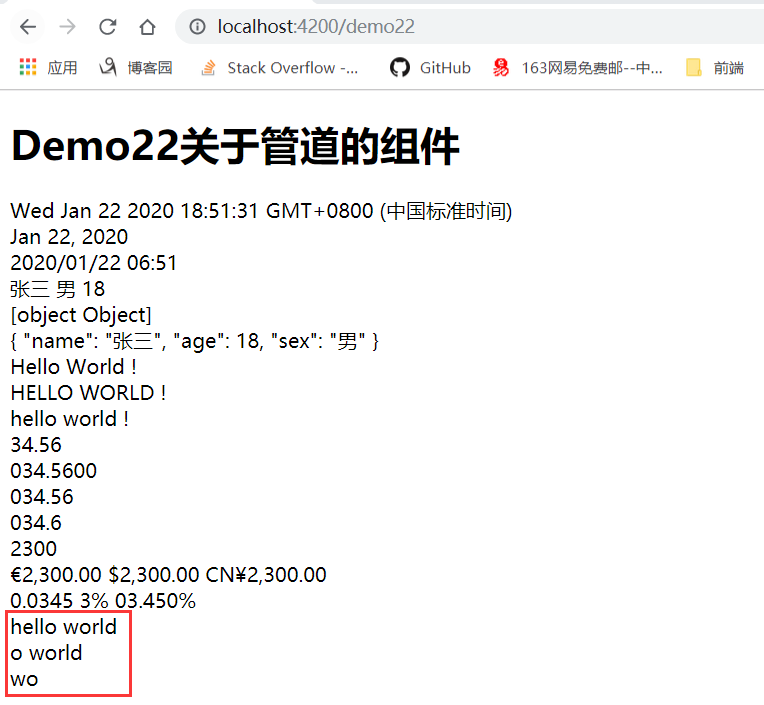
①date



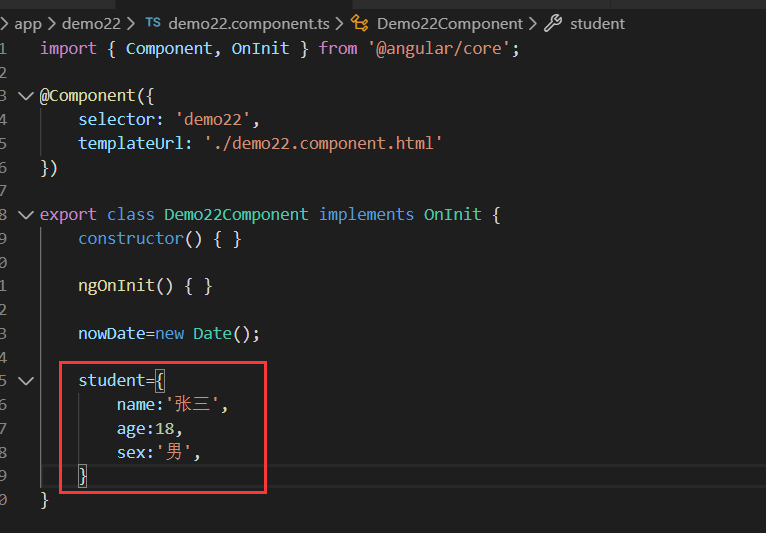
②json 在html中 支持json格式的序列化



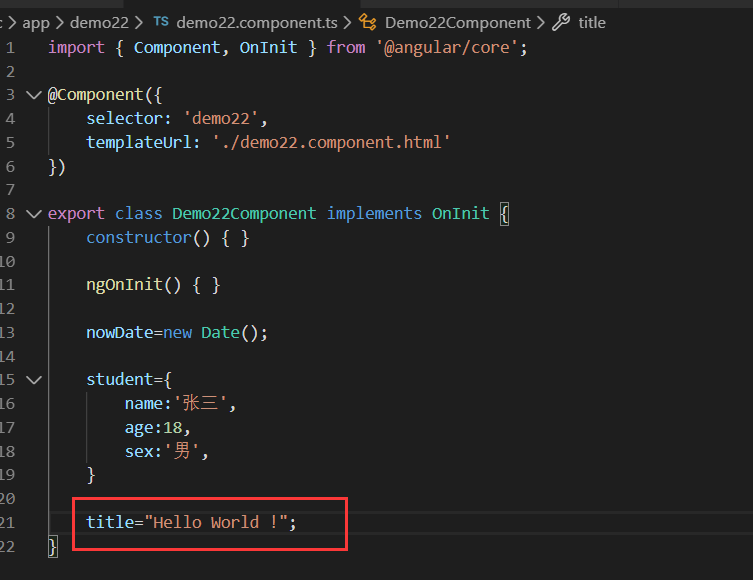
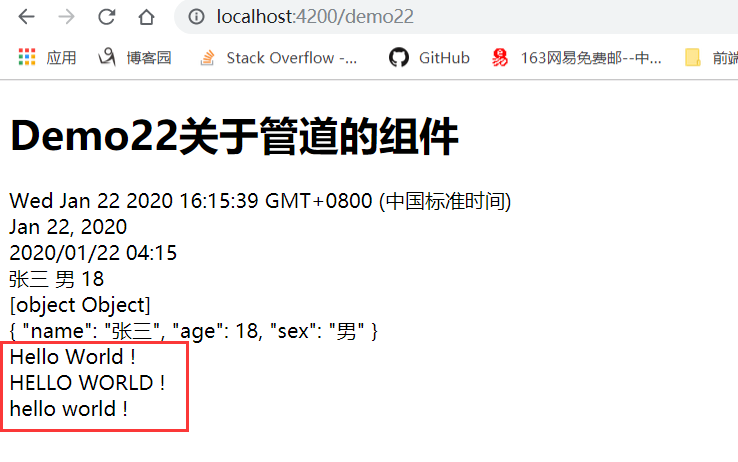
③大小写的转换 uppercase / lowercase



④number:'整数保留位数.小数保留的最小位数-小数保留的最大位数'



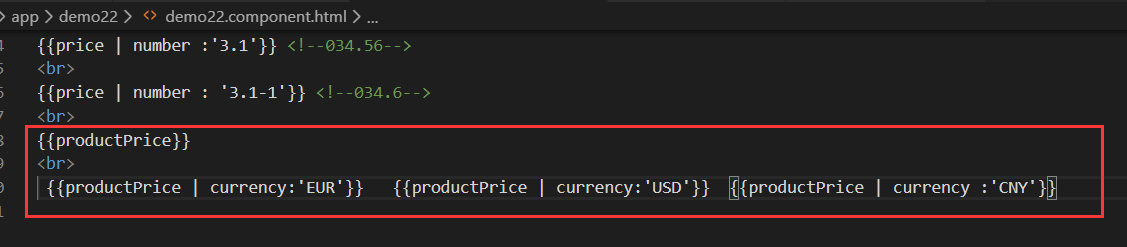
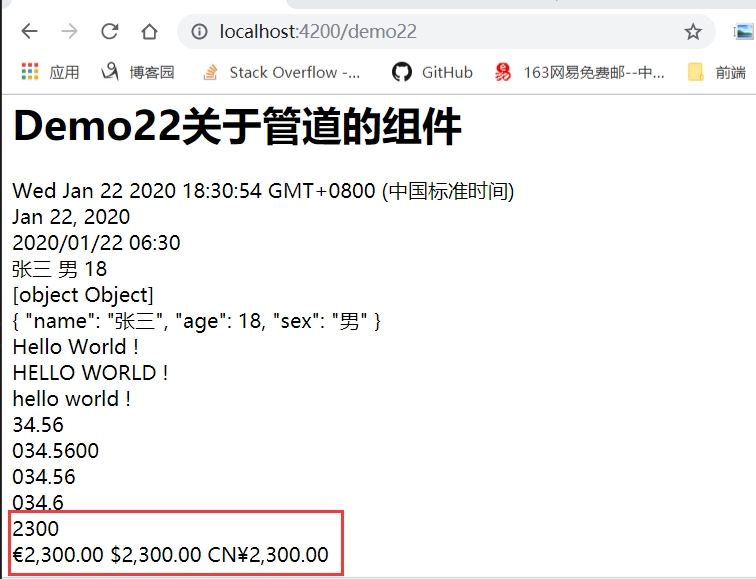
⑤currency 货币样式的格式化
<any>{{ 表达式 | currency:‘目标货币格式’ : ' 是否显示货币符号 '}}</any>



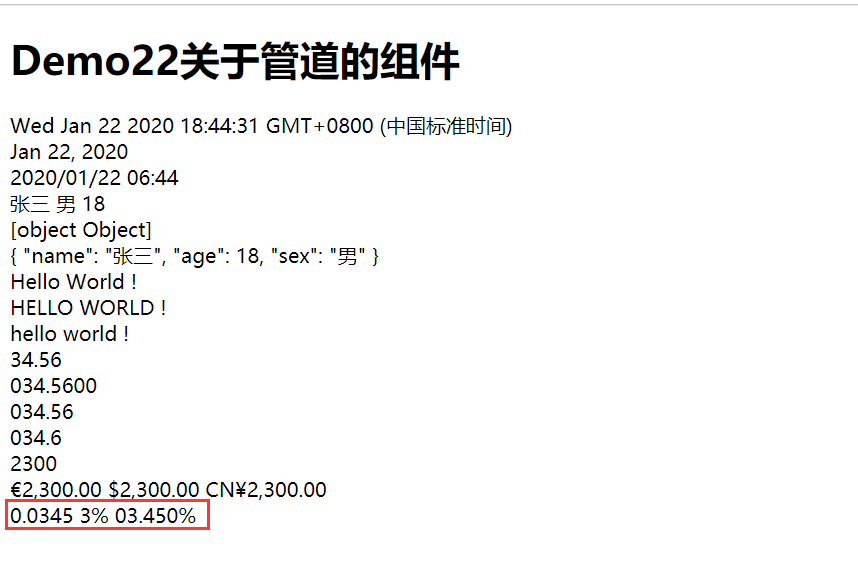
⑥percent 百分比的格式化方式
<any>{{ 表达式 | percent : ' 整数位数.小数最小位数-小数最大位数 ' }}</any>



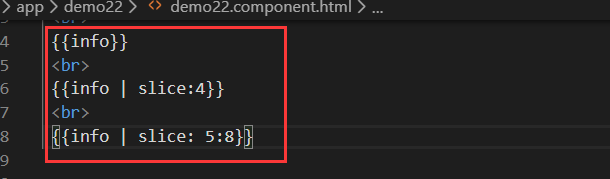
⑦slice 截取表达式结果,从start位置到end位置,如果不指定end,意味着读取到最后一位
<any>{{ 表达式 | slice : start : end }}</any>



⑧多重过滤
tips="It is a tip"

IS A TIP