契机
看到很多人的博客园用了自己的主题,很是羡慕,但是又不想用跟别人一样的主题,就想着能不能DIY博客园的主题呢?
想法
已知如下几个条件:
- 博客园侧边栏申请JS权限后可以写JS代码
- JS技术允许浏览器修改页面元素的样式
- 博客园侧边栏支持HTML代码
那是否可以通过js来修改博客园原本的样式呢?
前置条件
- 侧边栏申请了js权限
- 谷歌或火狐浏览器
- 对前端技术有些了解
实验
首先尝试利用js修改博客园的顶端导航栏的css属性display为none来隐藏博客园自带的顶端导航栏。
但是js获取dom元素太麻烦了。如果有jquery就好了。如果博客园本身已经引入了jquery,我就可以使用jquery来操作页面元素了。
博客园引入jquery了吗?
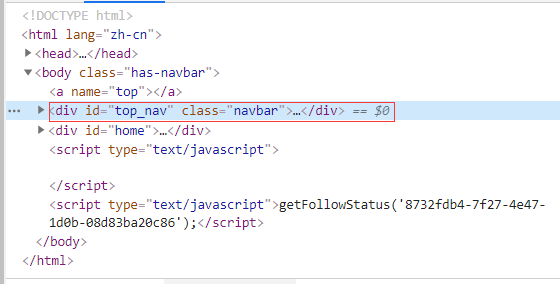
进入博客园。F12打开浏览器开发者工具,查看博客园网页源码。发现如下:

博客园的源码中已经引入了jquery。看来可以直接使用jquery来控制页面元素了。
在侧边栏里写的js代码能对侧边栏以外的页面元素生效吗?
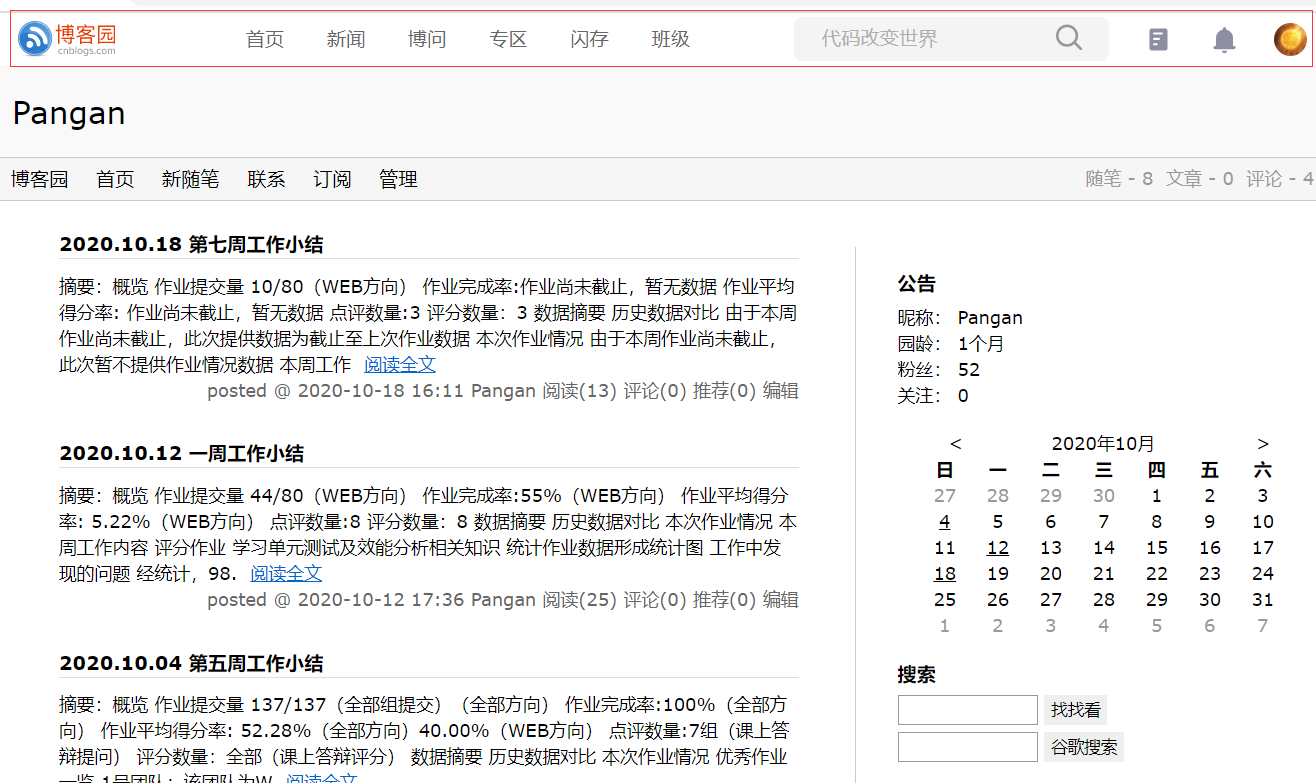
首先F12打开浏览器开发者工具,寻找博客园自带的导航栏元素

找到了顶部导航栏元素,对应的页面部分是包含头像和搜索框的部分

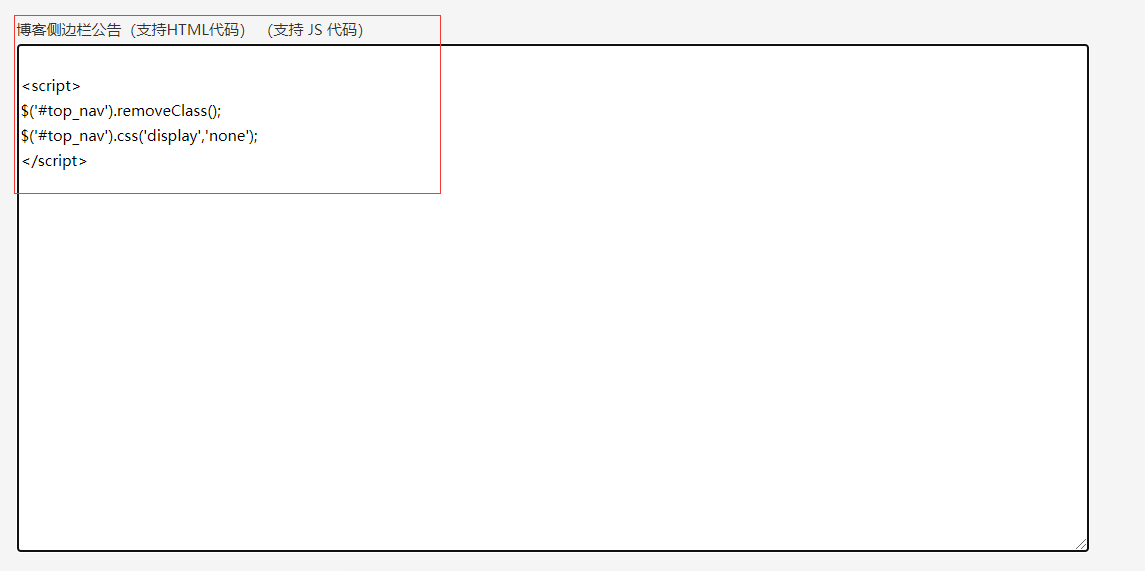
在博客园后台编辑侧边栏代码,使用jquery隐藏顶部导航栏

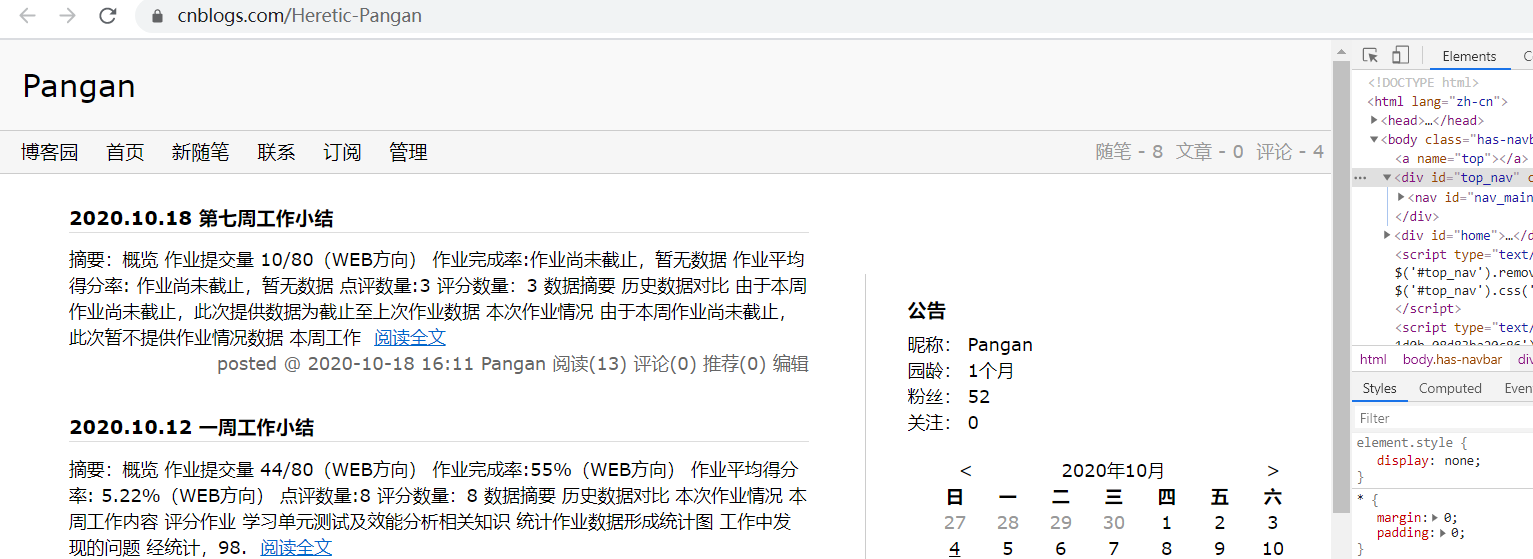
保存后回到前台查看效果

可以看到顶部导航栏被隐藏了。
做法
对于自己想要替代的组件,利用jquery将其隐藏。之后利用jquery直接生成页面元素,新元素的内容利用jquery从博客园对应的元素中获取。
而样式文件决定使用bootstrap框架的样式进行控制。
示例
首先引入bootstrap4框架,这部分需要放在最前方
然后利用id获取原本导航栏的jquery对象,并将其隐藏
使用jquery按序创建自己需要的组件
使用循环获取原本博客园导航栏的内容和链接
在循环中加入筛选,只添加自己想要的内容
按父子顺序插入元素
代码
<link href="https://v4.bootcss.com/docs/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://v4.bootcss.com/docs/dist/js/bootstrap.bundle.min.js"></script>
<script>
function addNavChild(parent,title,href){
var nav_label = $('<li class="nav-item"><a class="nav-link" href="#"></a></li>');
var nav_link = nav_label.find('a');
nav_link.text(title);
nav_link.attr({'href':href});
parent.append(nav_label);
}
$('#top_nav').removeClass();
$('#top_nav').css('display','none');
var def_head = $('<nav></nav>');
def_head.addClass('navbar navbar-expand-lg navbar-dark bg-dark fixed-top');
var def_head_null = $('<nav></nav>');
def_head_null.addClass('navbar navbar-expand-lg navbar-dark bg-dark');
var def_nav_brand_null = $('<a class="navbar-brand">博客园</a>');
var def_nav_brand = $('<a>博客园</a>');
var def_navbar_button = $('<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button>');
var def_navbar = $('<div class="collapse navbar-collapse" id="navbarNav"><ul class="navbar-nav"></ul></div>');
var def_search = $('<form class="form-inline my-2 my-lg-0" id="navSearch" action="https://zzk.cnblogs.com/s"><input name="w" class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search"><button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button></form>');
def_nav_brand.addClass('navbar-brand');
def_head.append(def_nav_brand);
def_nav_brand.after(def_navbar_button);
def_navbar_button.after(def_navbar);
$('#top_nav').after(def_head);
def_head_null.append(def_nav_brand_null);
$('#top_nav').after(def_head_null);
for(var i=0;i<$($('#top_nav nav').children('ul').get(0)).children('li').length;i++){
if(i<2){
continue;
}
var href = $($($($('#top_nav nav').children('ul').get(0)).children('li').get(i) ).children('a').get(0)).attr('href');
var title = $( $($('#top_nav nav').children('ul').get(0)).children('li').get(i) ).text();
var parent = $( def_navbar.children('ul').get(0) );
addNavChild(parent,title,href);
}
for(var i=0;i<$($('#navigator').children('ul').get(0)).children('li').length;i++){
if(i<3){
continue;
}
var href = $($($($('#navigator').children('ul').get(0)).children('li').get(i) ).children('a').get(0)).attr('href');
var title = $( $($('#navigator').children('ul').get(0)).children('li').get(i) ).text();
var parent = $( def_navbar.children('ul').get(0) );
addNavChild(parent,title,href);
}
def_navbar.append(def_search );
$('#navigator').css('display','none');
</script>