AutoLayout思想
Design-By-Intent
You just describe what you want and let Auto Layout figure out how to deliver it.
AutoLayout公式
A = B*m + c
代码的方式添加Constraints
第一步:
_tableView.translatesAutoresizingMaskIntoConstraints = NO;
第二步:生成constraint并添加到superview当中
方式一:
UITableView *tableview = [[UITableView alloc] init]; [superView addSubview:tableview]; NSLayoutConstraint *cn = [NSLayoutConstraint constraintWithItem:tableview attribute:NSLayoutAttributeCenterX relatedBy:NSLayoutRelationEqual toItem:superView attribute:NSLayoutAttributeCenterX multiplier:1.0 constant:0.0]; [superView addConstraint:cn]; cn = [NSLayoutConstraint constraintWithItem:tableview attribute:NSLayoutAttributeBottom relatedBy:NSLayoutRelationEqual toItem:superView attribute:NSLayoutAttributeBottom multiplier:1.0 constant:-20.0]; [superView addConstraint:cn];
Visual Format
NSDictionary *views = NSDictionaryOfVariableBindings(_tableView);
//viewsDictionary = @{
//@"filterTableView": filterTableView,
//@"filterTableView": filterTableView,
//@"filterBar": self.filterBar,
//@"mainTableView": self.tableView };
NSMutableArray *constraints = [NSMutableArray array]; _tableView.translatesAutoresizingMaskIntoConstraints = NO; [constraints addObjectsFromArray:[NSLayoutConstraint constraintsWithVisualFormat:@"H:|-[_tableView]-|" options:0 metrics:nil views:views]]; [constraints addObjectsFromArray:[NSLayoutConstraint constraintsWithVisualFormat:@"V:|-[_tableView]-|" options:0 metrics:nil views:views]]; [self.view addConstraints:constraints];
在代码中查看Ambiguity Trace
在@implementation 区块的上面添加如下代码:
@interface UIWindow (AutoLayoutDebug) +(UIWindow *)keyWindow; -(NSString *)_autolayoutTrace; @end
在需要查看Trace的位置添加如下代码:
NSLog(@"%@", [[UIWindow keyWindow] _autolayoutTrace]);
例如:
- (void)viewDidAppear:(BOOL)animated{ [super viewDidAppear:animated]; NSLog(@"%@", [[UIWindow keyWindow] _autolayoutTrace]); } - (void)didRotateFromInterfaceOrientation:(UIInterfaceOrientation)fromInterfaceOrientation{ [super didRotateFromInterfaceOrientation:fromInterfaceOrientation]; NSLog(@"%@", [[UIWindow keyWindow] _autolayoutTrace]); }
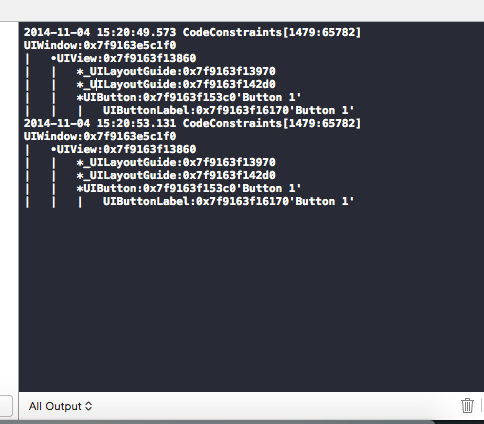
这时会在输出的地方输出Trace信息:

Constraint 加给谁?
*Between a view and its superview: Add to the superview
*Between two views with the same superview: Add to the superview
*One just the view: Add to the view itself
UpdateConstraints/UpdateViewConstraints
This method is called when the view first becomes visibile and every time afterwards when the constraints need to change.
在需要更新constraints的时候,调用 [self.view setNeedsUpdateConstraints]会调用UpdateConstraints函数
UIView 会 Call UpdateConstraints
UIKit 会 Call UpdateViewConstraints
A few notes on advanced layout
-------iOS_6_by_Tutorials_1_5/Chapter 4: Intermediate Auto Layout Page.266这段话是autolayout的精华,在熟悉关于autolayout的知识后,再结合这段话中的内容,肯定会有很大的进步!
- If your custom view contains subviews of its own, then you can also use Auto Layout to set the positions and sizes of these subviews. Set up your constraints in initWithFrame: or initWithCoder: and override the +requiresConstraintBasedLayout method to return YES. Piece of cake.
- This works great for simple constraints that never have to change, but when you’re designing a layout that needs to be more flexible, there are two other methods at your disposal: updateConstraints and layoutSubviews.
- You have seen updateViewConstraints in UIViewController. You implemented this method to install the constraints on the buttons in the “dynamic layout” example. UIView has a similar method, named updateConstraints.
- When you tell Auto Layout that the constraints for a view need to be refreshed, by calling setNeedsUpdateConstraints or updateConstraintsIfNeeded, it first calls updateConstraints on that view, followed by updateViewConstraints on the corresponding view controller.
- So if you’re looking for a good place to centralize the management of your constraints, then updateConstraints is it.
- If your custom view does sophisticated layout, you can also override layoutSubviews. The default implementation of this method just sets the frames for the subviews based on Auto Layout’s calculations. Sometimes you may want to change the constraints for those subviews based on the frames that Auto Layout has calculated, for example to dynamically remove subviews that no longer fit in the frame for the custom view; layoutSubviews is the place to do that.
- You can make this method do anything you want, as long as you make sure that the constraints and the frames are still in agreement after you’re done. The video from WWDC 2012 session 228 has an interesting demo that shows how to do this.