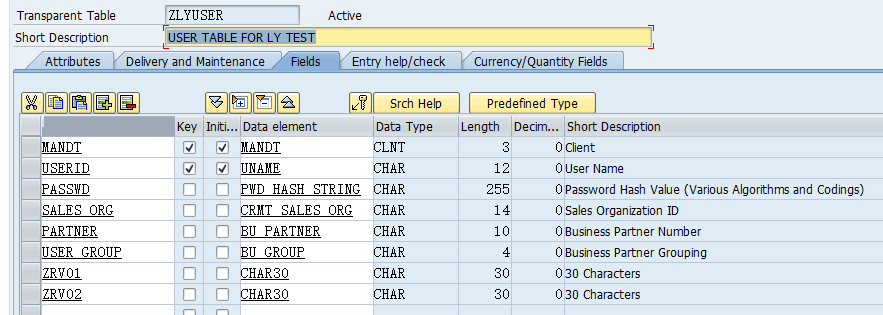
一,新建用户表:

用户和密码参考标准的。这里给用户分了几个维度,以便后面进行接下来的业务设定。
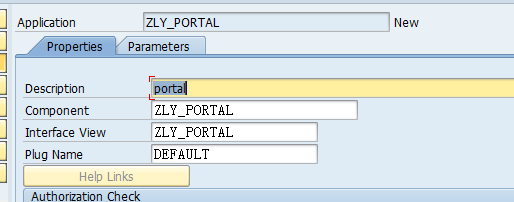
二,新建ZLY_PORTAL 程序。
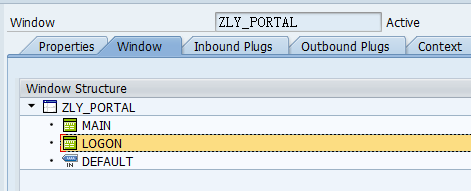
除了MAIN视图外,在添加LOGON视图。
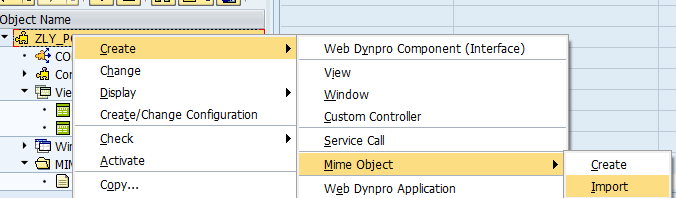
1.导入预先做好的主页图片。

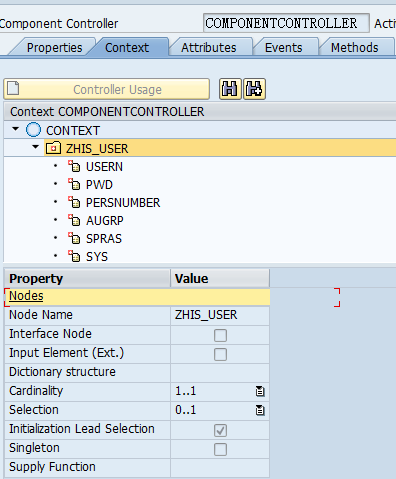
2.双击COMPONENTCONTROLLER,在Context界面里添加用户登陆信息节点:

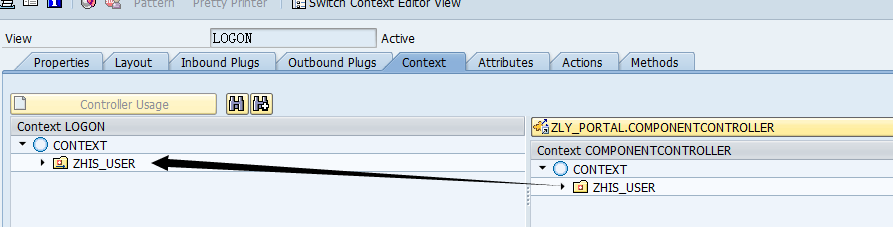
3.双击LOGON视图,在Context界面,将全局的节点拖到当前视图的Context下。

4.1.页面设计:
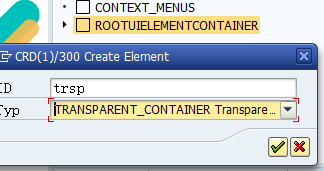
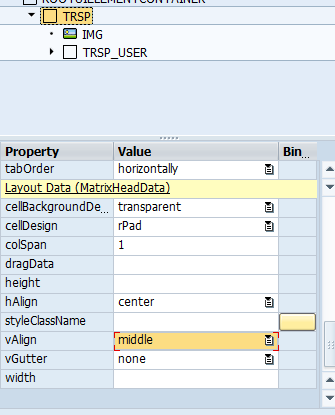
在ROOT上新建布局容器

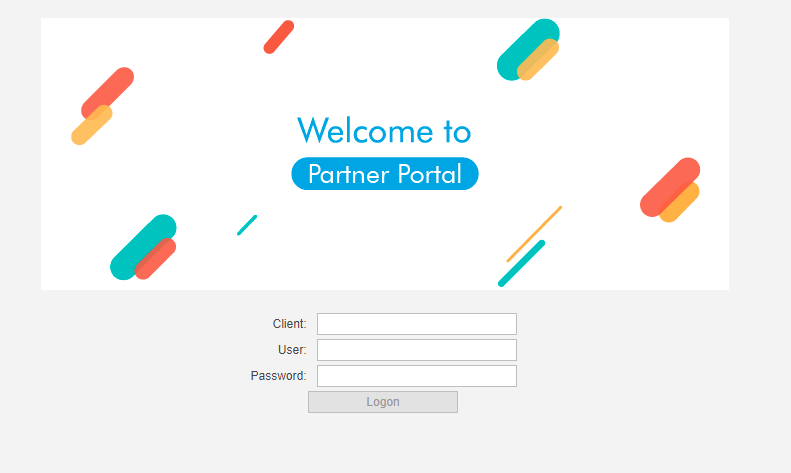
4.2新建图片组件,将上面上传的图片做主页。

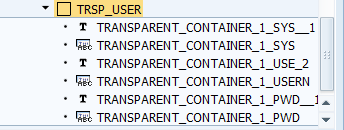
4.3新建用户logon信息容器,将登陆界面需要输入的信息放到一起。

4.4.最后新建按钮
4.5.将LOGON视图添加到窗口中,并设为默认视图

4.6新建APPLICATION,测试效果;

位置有点怪,这时候来调整整体布局。

大容器设置上下都剧中。同样调整小容器。结果如图

三.程序功能设计:
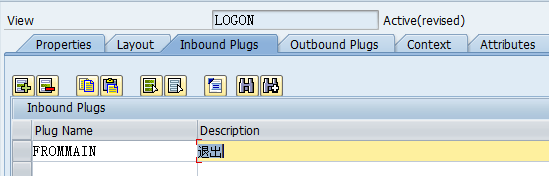
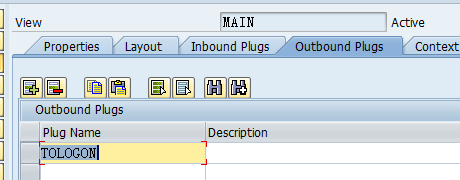
1.添加内向,外向链接:


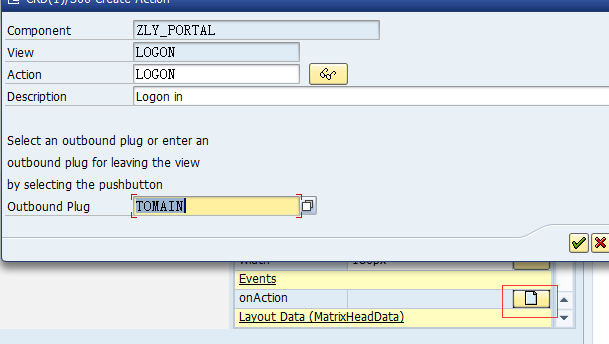
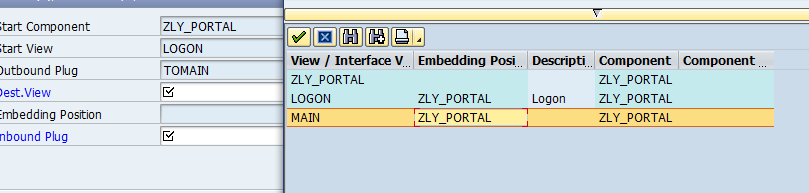
2.做登陆跳转。

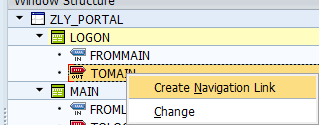
3.给MAIN视图也添加跳转链接:


4.给主页视图添加退出按钮。

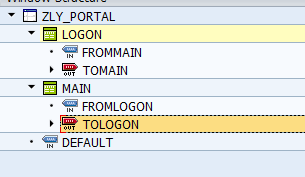
5.去窗口ZLY_PORTAL中,将两个视图的外向链接都绑定起来。



这时候可以激活程序,测试看看了。
测试结果:已经可以点机LOGON跳转到主页面了,也能从主页面退出到登陆页面。
