SAP Fiori Elements 应用使用了 SAP Fiori 3 的外观。这一点从 Fiori Elements 应用里使用的 css 规则所在的 css 实现文件路径可以发现:
http://localhost:8080/resources/sap/m/themes/sap_fiori_3/library.css
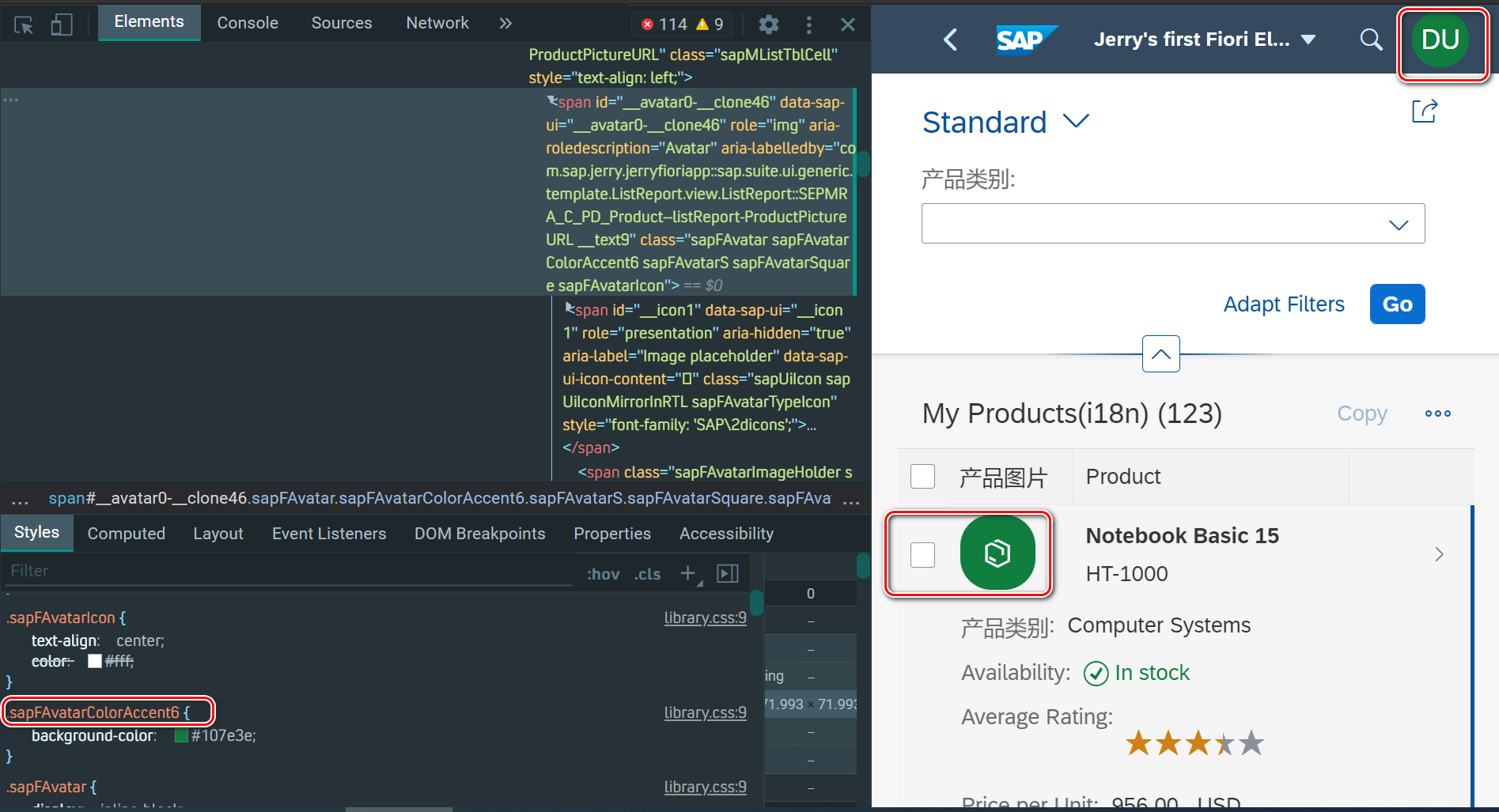
修改 css class .sapFAvatarSquare 的 border-radius 属性,能调整图标圆角的弧度。

修改 .sapFAvatarColorAccent6, 能修改 Fiori Elements 应用里 Avatar 的背景颜色。发现连右上角用户的 User Profile 背景色也跟着被修改了:

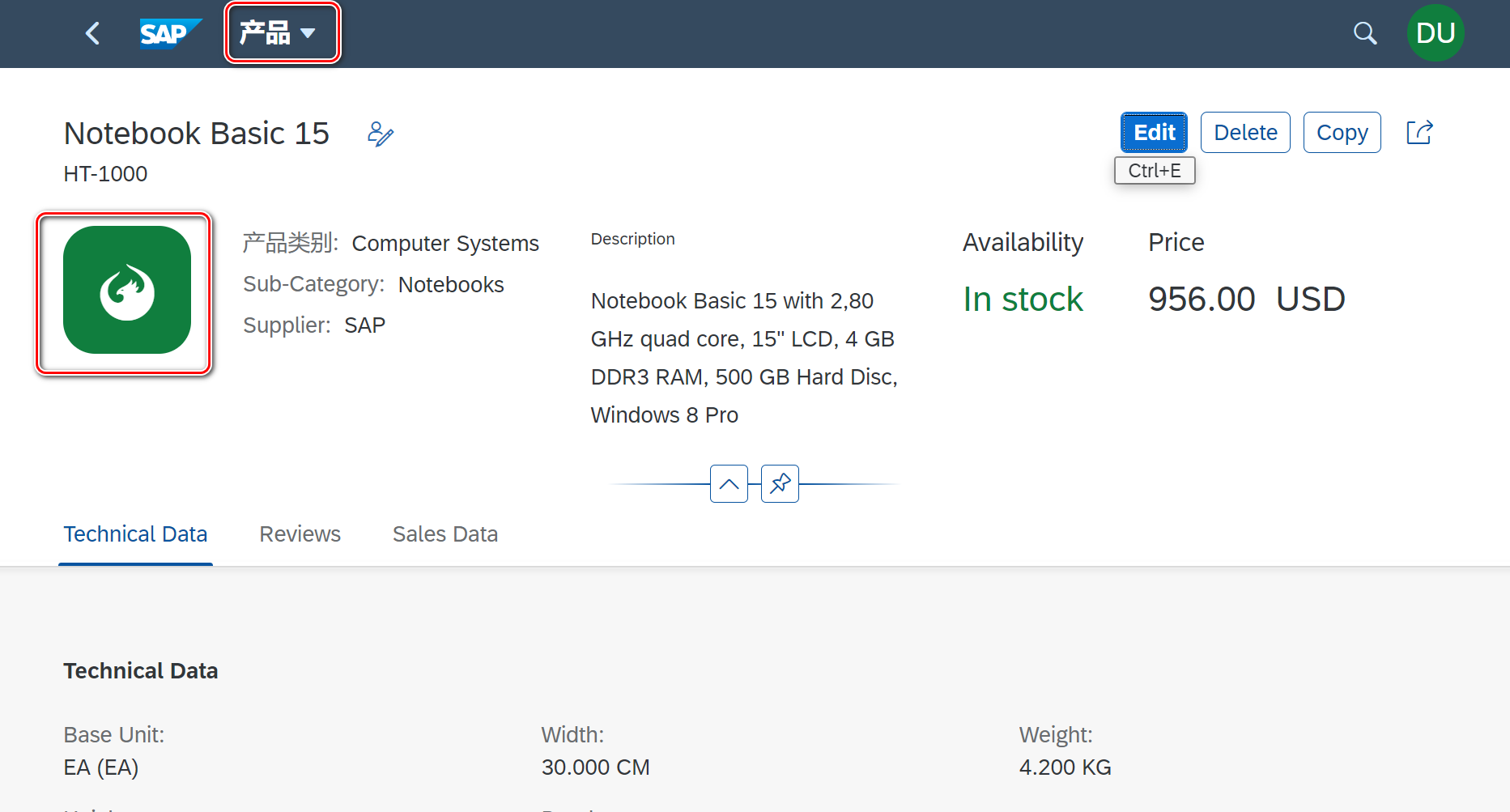
修改 Fiori Elements 本地注解文件里的 UI.HeaderInfo 里的 TypeName property 和 TypeImageUrl 的值为 sap-icon://sap-ui5:

能修改 SAP Fiori Elements List Report 明细页面(称为 Object Page) 的抬头 label 和 显示图标,效果如下:

更多Jerry的原创文章,尽在:"汪子熙":
