原理:外层循环一次,内层全部执行一次
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 外层循环执行一次,内层循环全部执行
for(let i = 1; i <=3; i++){
console.log('外层循环第'+i+'次');
for(let j = 1; j <= 3;j++){
console.log('内层循环第'+j+'次');
}
}
</script>
</body>
</html>

举个例子 打印5*5的星星
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 外层循环执行一次,内层循环全部执行
// for(let i = 1; i <=3; i++){
// console.log('外层循环第'+i+'次');
// for(let j = 1; j <= 3;j++){
// console.log('内层循环第'+j+'次');
// }
// }
// 设置空变量存放内容
let str = '';
for(let i = 0; i < 5;i++){
for(let j = 0; j < 5; j++){
// j每+1,星星+1
str += '⭐';
}
// 打印一行就要换行
str += '
';
}
console.log(str);
</script>
</body>
</html>

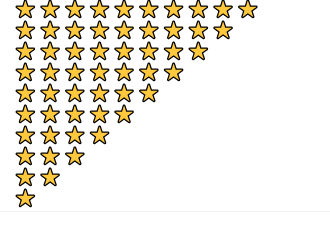
打印倒三角星星
let str1 = ''; for(let i = 1; i <= 10;i++){ for(let j = i; j <= 10; j++){ str1 += '⭐'; } str1 += ' '; } //i = 1, i <=10,打印10个,i++, //i = 2, j = 2, 2-10 ,打印9个 //i = 3, j = 3, 3-10 ,8个 // ...... console.log(str1);