html不是一种编程语言,而是一种标记语言,通过使用标签来标记网页。
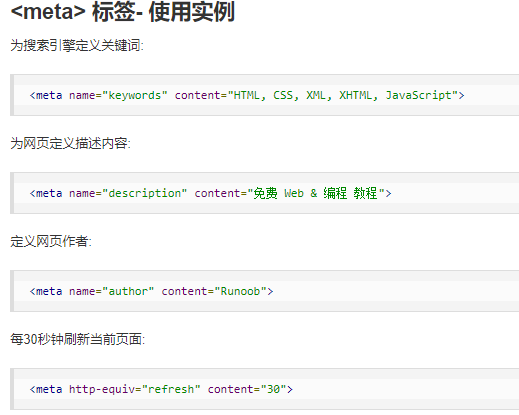
对于中文网页需要使用 <meta charset="utf-8"> 声明编码,否则会出现乱码。有些浏览器会设置 GBK 为默认编码,则你需要设置为 <meta charset="gbk">。
【只有在MySQL中可以使用"utf-8"的别名"utf8",但是在其他地方一律使用大写"UTF-8"。】
HTML文档的后缀名可以是html或者htm两者没有区别,都可以使用。
前者是超文本标记(Hypertext Markup)
后者是超文本标记语言(Hypertext Markup Language)
可以说 htm = html
同时,这两种都是静态网页文件的扩展名,扩展名可以互相更换而不会引起错误(这是指打开而言,但是对于一个链接来说,如果它指向的是一个htm文件,而那个htm文件被更改为html文件,那么是找不到这个链接的)
那为什么出现两种文件格式呢?
htm 是来源于老的 8.3 文件格式,DOS 操作系统只能支持长度为三位的后缀名,所以是 htm,但在 windows 下无所谓 HTM 与 HTML,html 是为长文件名的格式命名的。所以 htm 是为了兼容过去的DOS命名格式存在的,在效果上没有区别的。以前 htm 和 html 作为不同的服务器上的超文本文件,但现在通用。
什么是8.3文件格式? 这是一种在老的16位Win95或Win98文件系统的短文件名文件格式,扩展名只限于3位,文件名只限于8位。 如果要与16位系统交互,比如说,要把一个路径传给一个16位的程序,你就不能用长文件名,而必须对它进行转换。例如把"C : /MyLongestPath/MyLongerPath/MyFilename.txt"转换成"C : /Mylong~1/MyLong~2/Myfile~1.txt"
了解这个有什么用? 在FAT磁盘格式下的DOS中只支持8.3文件格式,如果你要在这个环境下做应用,应该要注意这个文件格式问题。在NTFS下,默认可以兼容这种文件格式,同时也支持长文件名,你也可以通过调整注册表来取消对8.3文件格式也支持。
html中不支持空格,回车,制表符,他们都会被解析成一个空白字符来对待。
开始和结束标签也被称为开放标签(起始标签)和闭合标签
<DOCTYPE html>声明为html文档
<head>元素包含了文档的元数据
html元素:通常包含两个标签,开放和闭合。元素的内容是起始标签与闭合标签之间的内容,注意元素的空内容和空元素之间并无区别性,前者是起始标签和闭合标签之间无内容,后者在开始标签中进行关闭(以开始标签的结束而结束。)
所有元素都必须被关闭,不管是单体标签还是成对标签(导致标签<br>理论上应该被写成<br/>)
大多数html元素具有相应的属性。
属性的值一般用双引号,如果值内容中本来存在双引号,则使用单引号,但平时单双引号都可存在。
class属性为html元素定义一个或者多个的类名,class=“里面直接写多个类名即可”
搜索引擎使用标题为您的网页的结构和内容编制索引。因为用户可以通过标题来快速浏览您的网页,所以用标题来呈现文档结构是很重要的。h系列标签
浏览器会自动地在段落的前后添加空行。(</p> 是块级元素)
<b><i>定义粗体或者斜体文本,而<strong><em>意味着你要呈现的文本是重要的,所以要突出显示。


三个引用之间的区别:<q>直接引用,短引用
<blockquote>段落引用,引用和前文之间要有段落分开
<cite>引用书籍名称,画或者著作名称,不包含人名。
html链接包含很多属性,其中herf,target和id属性较为长见。id在调用是前边要加#才能使用。
base标签:描述了基本的链接地址/链接目标,该标签作为HTML文档中所有的链接标签的默认链接,和标签<a>的基本使用相同。

<link>定义文档与外部资源之间的关系
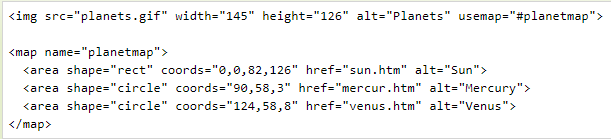
html图像img属性:alt,width,hieght,border(边框)
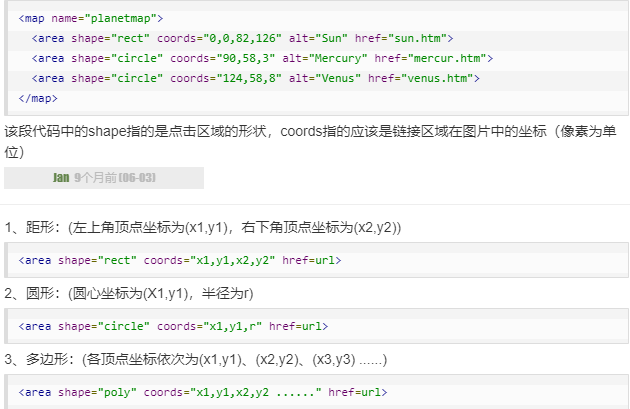
<map>属性和<area>属性的二次学习。详情见菜鸟教程。


表格的定义:<table border = 1><th><tr><td>
<caption>表格标题的定义
colspan,rowspan是th的属性,当他等于二时,表示该th将占两行格式,(占两列格式)再次熟悉:colspan,rowspan(合并原则为左上原则)
cellpadding:单元格边距。table的属性,单元格内容与其边框之间的区别
cellspacing:单元格间距。table的属性,当其为0时与正常表格相同

col中的属性span还可以在html5中使用
<thead> 元素应该与 <tbody> 和 <tfoot> 元素结合起来使用,用来规定表格的各个部分(表头、主体、页脚)。
通过使用这些元素,使浏览器有能力支持独立于表格表头和表格页脚的表格主体滚动。当包含多个页面的长的表格被打印时,表格的表头和页脚可被打印在包含表格数据的每张页面上。
列表中<ul><li><ol><li><dl><dt><dd> 自定义列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 开始。列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
<ol>中的type属性可以是type="1","a","A","i","I"
区块元素:<div>组合其他html元素的容器
内联元素inline:<span>文本的容器
由于创建高级的布局非常耗时,使用模板是一个快速的选项。通过搜索引擎可以找到很多免费的网站模板(您可以使用这些预先构建好的网站布局,并优化它们)
表单是一个包含表单元素的区域。表单本身并不可见。同时,在大多数浏览器中,文本域的缺省宽度是20个字符。
<form action=" ">
radio:单选框中name值一定要相同 其中checked=“checked”表示默认勾选状态
checkboxes
submit value的值为提交按钮上面的显示
select option selected
textarea 文本框标签
button 按钮标签
reset 重置按钮的定义 value值同样为按钮上显示东西。
submit:value=submit
发送电子邮箱到某人邮箱。(详情不做解释)

iframe:属性(src地址)(width宽)(height 高度)后两者默认值为像素,但实际过程中可以使用百分比来代替划分。
farameborder:框架边框属性
相对于使用rgb(255,255,0),使用rgba(255,255,0,0.5)可以实现设置颜色透明度的功能,这里的0.5表示透明度,范围0~1。
十六进制值的写法为#号后跟三个或六个十六进制字符。三位数表示法为:#RGB,转换为6位数表示为:#RRGGBB。
<script>与<noscript>标签
<noscript>标签使用:<noscript>抱歉,你的浏览器不支持javascript!</noscript>
HTML 中的预留字符必须被替换为字符实体。一些在键盘上找不到的字符也可以使用字符实体来替换。
<号使用:< 或 < 或 <> >
  表示空格最为常用
注意:HTML字符实体参考手册
实体字符对大小写敏感,
URL 只能使用 ASCII 字符集.
来通过因特网进行发送。由于 URL 常常会包含 ASCII 集合之外的字符,URL 必须转换为有效的 ASCII 格式。
URL 编码使用 "%" 其后跟随两位的十六进制数来替换非 ASCII 字符。
URL 不能包含空格。URL 编码通常使用 + 来替换空格。
如果对html中的标签不够熟悉,可以使用html速查列表。链接如下
https://www.runoob.com/html/html-quicklist.html