alt用于定义元素的替换文本,title用于定义元素的提示文本。
<img src="www.mochiko.cn/1.jpg" alt="替换文本" title="提示文本"/>
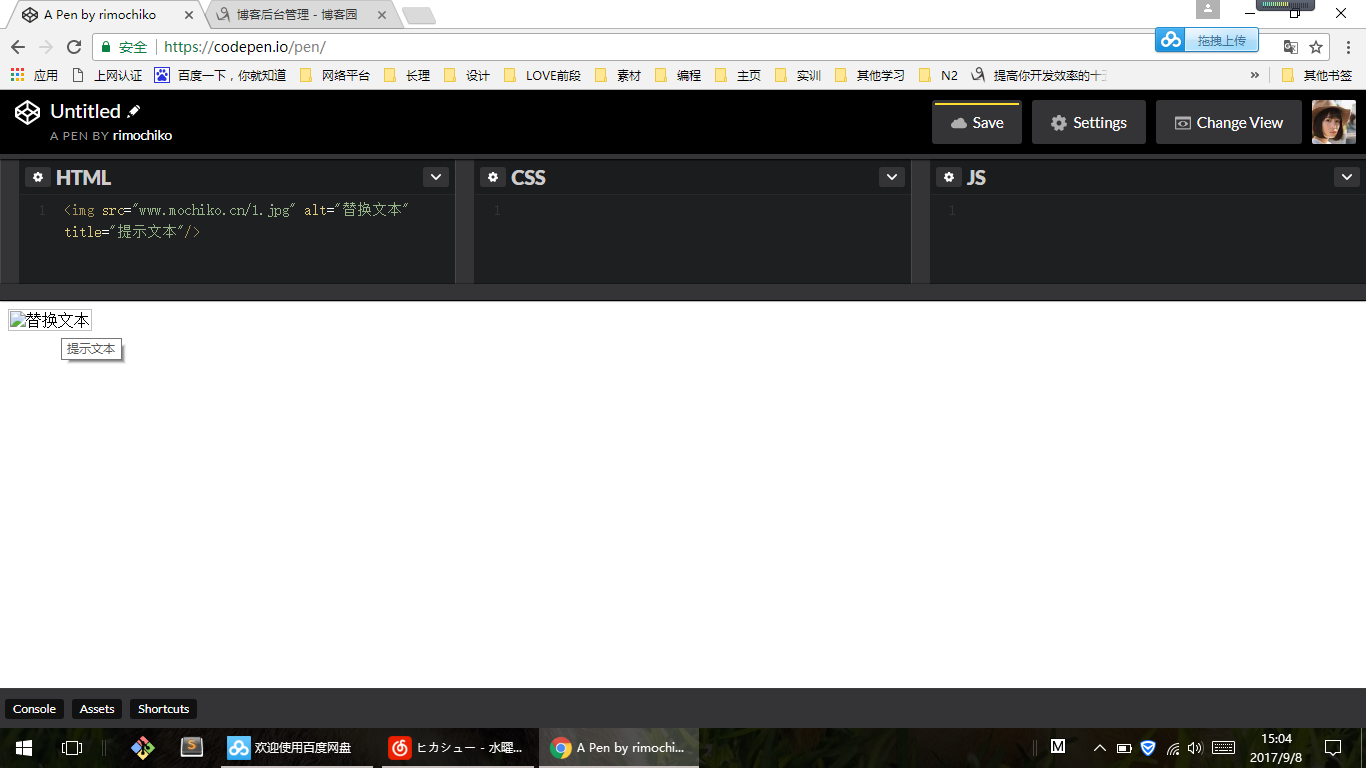
在codepen里面测试,我们可以看到效果图~
很多设计师习惯混用两个属性,实际上,除了IE浏览器,其他标准浏览器都不支持混用(在codepen中若加只有title属性,可以显示替换文本和提示文本)。
替换文本(Alternate Text)
用于图片无法显示时,替换文本出现的字,用于img,area,input(包括applet),其中对于input来说,就是用于替换提交按钮的图片。设置替换文本的原因就是:当浏览器被禁止显示、不支持或无法加载图片时,通过替换文本为那些图片说明。对于视觉障碍者,还有一些其他设备使用的情况都应该被考虑。并且还能给图像提供简明信息,保证有意义。
<input type="image" src="URL" alt="替换文本"/>
提示文本(Tool Tip)
用于为图片提供额外的信息。title属性为元素提供提示性的参考信息,这些信息是一些额外的说明,并不是一个必须设置的属性。它不能被用于:html,head,title,base,basefont,meta,param,script这些元素。
title属性可以比alt属性设置更长的文本,但有的浏览器会有限制,但提示文本本就应该简洁恰当。提示文本一般多用于超链接还有一些图标按钮。
扩充:如果要为元素定义更长的描述信息,就用longdesc属性。但浏览器对这个属性的支持效果不同,所以应该尽量避免。