实例代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div h1{
/*div下的h1标签的样式*/
color:green;
font-size:30px;
font-style:italic;
}
div p{
/*div下的p标签的样式*/
color:silver;
font-size:20px;
font_style:italic;
}
div p.te1{
/*div下的p标签中的te1的样式*/
color:red;
}
</style>
</head>
<body>
<div>
<h1>床前明月光</h1>
<p>疑是地上霜</p>
<span>
举头望明月
<p>低头思故乡</p>
<span>
<p class="te1">李白</p>
</span>
</span>
</div>
</body>
</html>
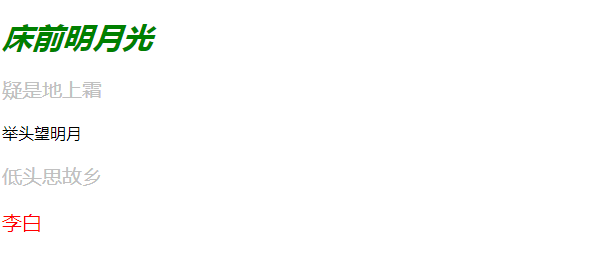
浏览器刷新后的效果如下:

结论:
标签选择器优先级 < 类选择器的优先级
子元素选择器的表现形式:
div > span 表示div元素的子元素
div span 表示div元素的后代元素