注册七牛云
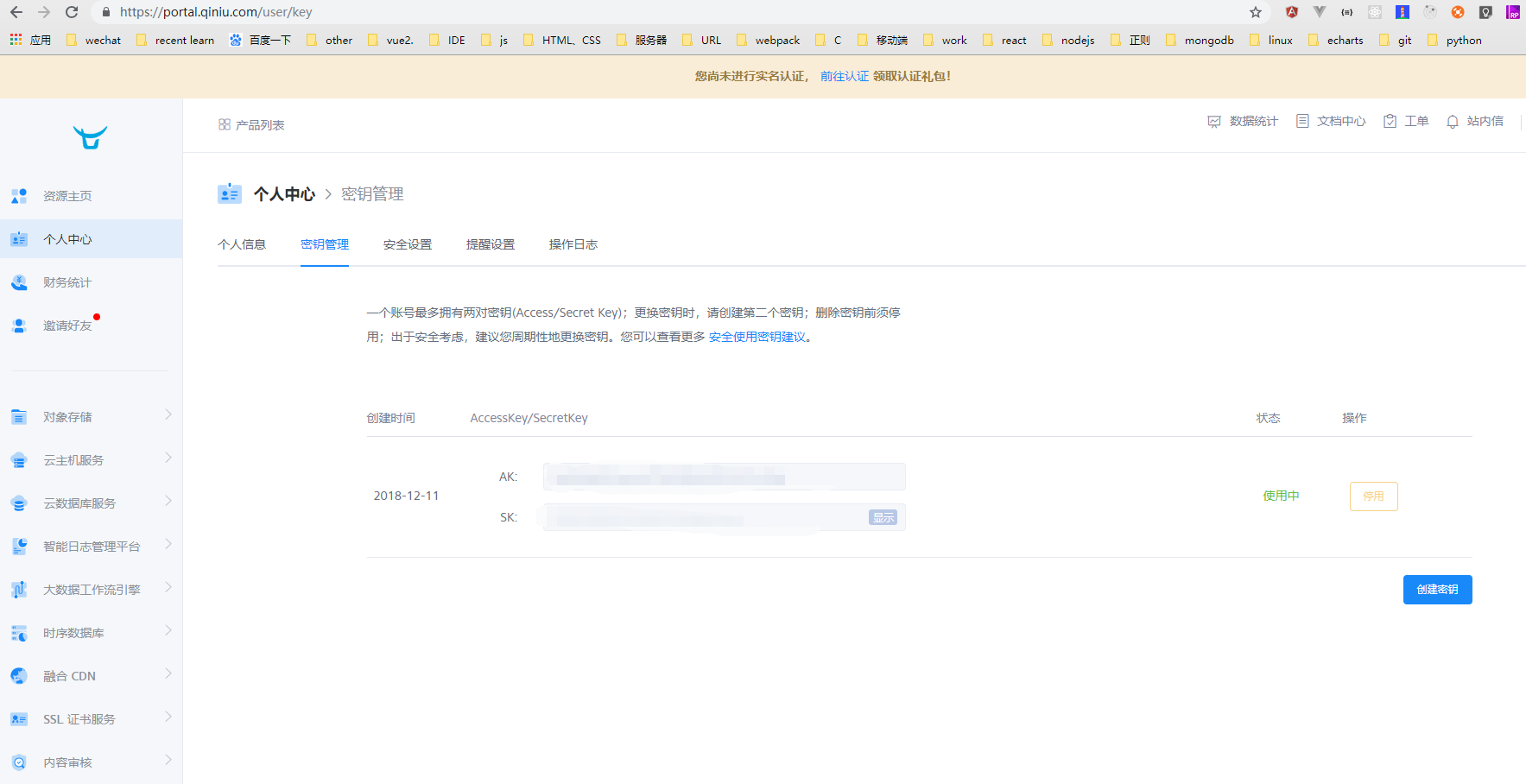
首先,注册七牛云,并且完成实名认证,完成后会在个人中心->秘钥管理中看到两个秘钥AccessKey/SecretKey

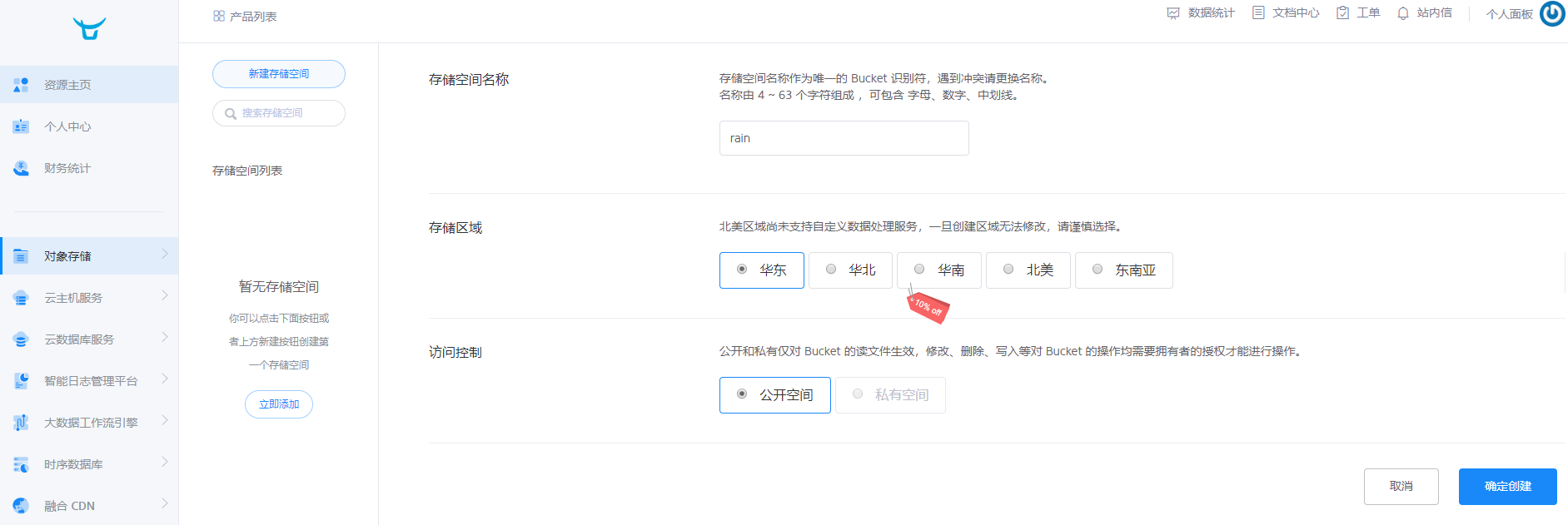
创建存储空间(必须要实名认证)

生成上传凭证
为了实现上传,我们还需要生成上传凭证,关于凭证,可以参看文档,并且在文档结束后还有demo,因为是个人项目,为了简单,我直接从demo中生成了deadline为1000多小时的秘钥,确保不会过期,
填入ak,sk,以及bucketName(就是开始创建的对象存储空间的名字),deadline修改demo的源代码再重新运行即可。

代码演示
<el-form-item label="缩略图" label-width="90px" class="img-item" prop="thumb">
<el-upload
class="avatar-uploader"
action="http://upload.qiniup.com" // 这是上传的url,可以在七牛开发者平台中找到,也可看LZ下面贴出来的图片以及url查找
:data="qn" // qn包括token与key,token是上述生成的上传凭证,自由的key可以上传到七牛中 存储空间对应不同的图片名
:show-file-list="false"
:on-success="handleSuccess"
:before-upload="beforeUpload"
:on-progress="handlePro"
:on-error="handleError"
>
<img v-if="formData.thumb" :src="formData.thumb" class="avatar">
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
<el-input style="margin-top:20px;" v-model="formData.thumb" size="small" class="link"></el-input>
<el-progress :percentage="percent" v-if="percent !== 0 && percent !== 100"></el-progress>
</el-form-item>
....................................................
qn: {
token: "生成凭证中生成的token",
key: ""
},
methods: {
// 上传成功
handleSuccess(res, file) {
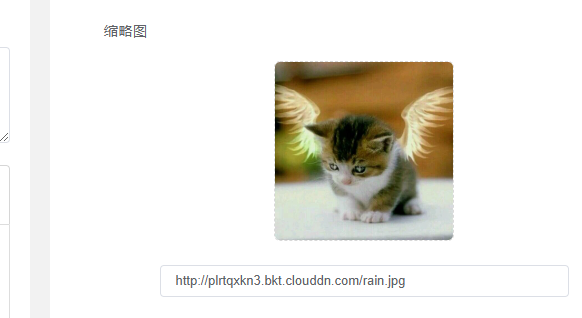
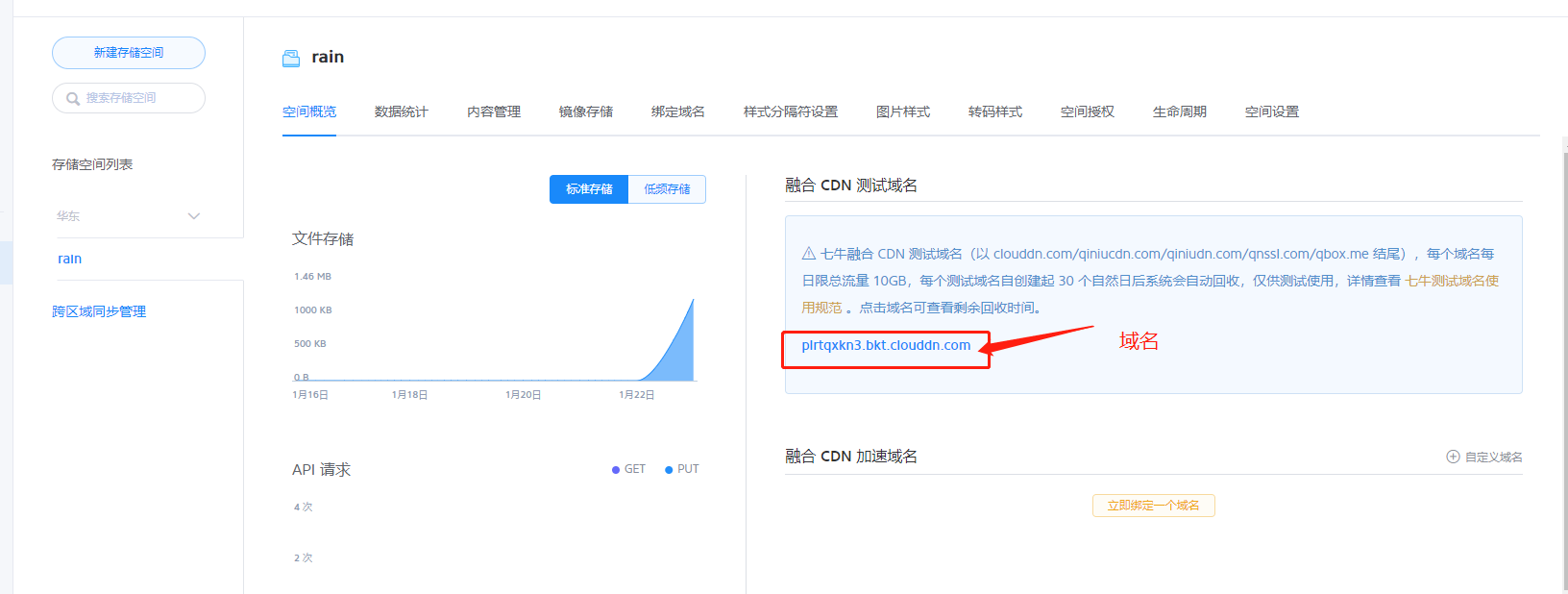
this.formData.thumb = "http://plrtqxkn3.bkt.clouddn.com/" + res.key; // 这边显示图片,上传成功后会返回一个对象,包含一个hash和一个key,然后前边加上七牛云为你随机分配的域名就是图片的外链。查看这个域名可看下面的描述
},
// 上传之前判断
beforeUpload(file) {
this.qn.key = file.name; // 通过设置key为文件名,上传到七牛中会显示对应的图片名
// debugger
const isJPG = file.type === "image/jpeg" || file.type === "image/png";
const isLt10M = file.size / 1024 / 1024 < 10;
if (!isJPG) {
error("上传头像图片只能是 JPG/PNG 格式!");
}
if (!isLt10M) {
error("上传头像图片大小不能超过 10MB!");
}
return isJPG && isLt10M;
},
},
action对应上传的url查看

上传地址查看:https://developer.qiniu.com/kodo/manual/1671/region-endpoint
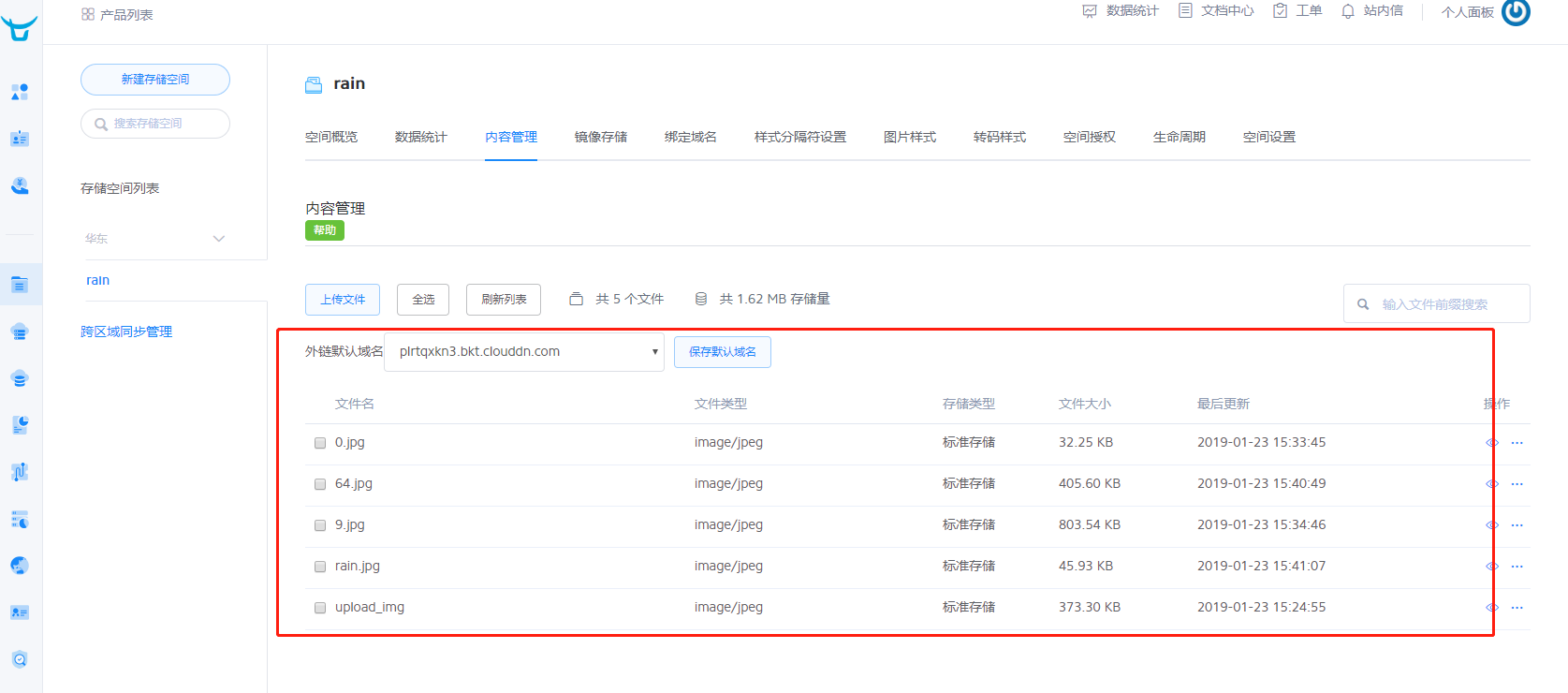
七牛云随机分配域名查看

成果展示